在HTML中,对用户输入,代码,程序等会使用不同的标签来显示,这些计算机代码元素分别为:5e4e803d53d659f332070b5d4aa430db元素、162cd570ab1483e383d78dcb7f452f7c元素、ffbe95d20f3893062224282accb13e8f元素、e03b848252eb9375d56be284e690e873元素、b7f90f73cad438258bf67e62f79b2113元素;这些计算机代码元素支持固定的字母尺寸和间距。本篇文章就给大家介绍一下HTML的计算机代码元素,希望对你们有所帮助。

HTML 5e4e803d53d659f332070b5d4aa430db元素
5e4e803d53d659f332070b5d4aa430db元素是用于表示用户输入,键盘输入,语音命令等,它经常被用于和计算机相关的文档和手册中。被包含在5e4e803d53d659f332070b5d4aa430db ..... 7ec8fa9dd12a0dfcaf51e5e5d0d23ebe标签内的文本通常是以浏览器的默认等宽字体显示。下面我们来看看示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
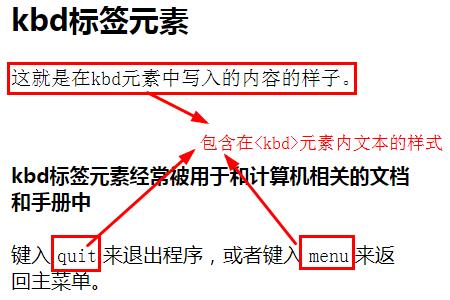
<h2>kbd标签元素</h2>
<p> <kbd>这就是在kbd元素中写入的内容的样子。</kbd></p><br>
<h4>kbd标签元素经常被用于和计算机相关的文档和手册中</h4>
<p>键入 <kbd>quit</kbd> 来退出程序,或者键入 <kbd>menu</kbd> 来返回主菜单。</p>
</body>
</html>效果图:

HTML 162cd570ab1483e383d78dcb7f452f7c元素
162cd570ab1483e383d78dcb7f452f7c元素是用于表示程序的输出(一段用户应该对其没有什么其他解释的文本字符)。被包含在162cd570ab1483e383d78dcb7f452f7c元素中编写的文本通常是以浏览器的默认等宽字体显示。下面我们来看看示例:
<h2>samp标签元素</h2> <p> <kbd>这就是在samp标签元素中写入的内容的样子。</kbd></p>
效果图:

HTML ffbe95d20f3893062224282accb13e8f元素
ffbe95d20f3893062224282accb13e8f元素是用于表示一些编程代码(计算机源代码或者其他机器可以阅读的文本内容),它是为软件代码的编写者设计的;被包含在ffbe95d20f3893062224282accb13e8f元素中编写的文本将用等宽、类似电传打字机样式的字体(Courier)显示出来。下面我们来看看示例:
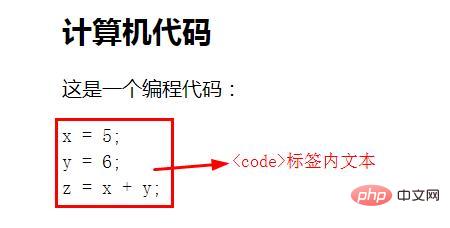
<h2>计算机代码</h2> <p>这是一个编程代码:</p> <code> x = 5;<br> y = 6;<br> z = x + y; </code>
效果图:

HTML e03b848252eb9375d56be284e690e873 元素
e03b848252eb9375d56be284e690e873 元素可定义预格式化的文本,可用来表示计算机的源代码。被包含在e03b848252eb9375d56be284e690e873元素中的文本会严格限制为等宽字体格式。下面我们来看看示例:
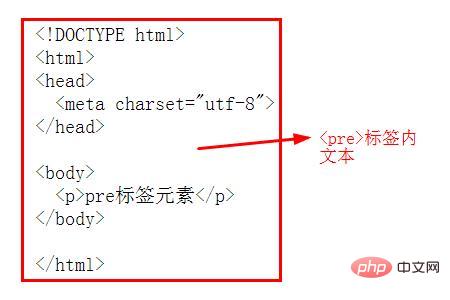
<pre class="brush:php;toolbar:false"> <!DOCTYPE html> <html> <head> <meta charset="utf-8"> </head> <body> <p>pre标签元素</p> </body> </html>
在上面的代码中,e03b848252eb9375d56be284e690e873 标签中的特殊符号被转换为符号实体,比如 "<" 代表 "7d580d702c39244e93a07ae109a93e60"。下面我们来看看效果:

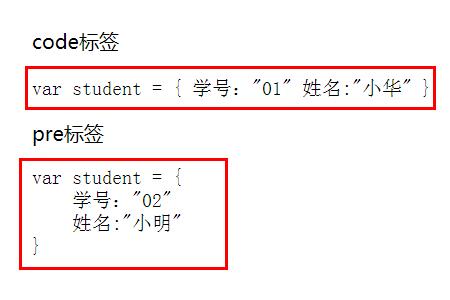
说明:虽然ffbe95d20f3893062224282accb13e8f元素和e03b848252eb9375d56be284e690e873 元素都是可以以等宽字体格式显示编程代码,但它们之间还是有差异的:
ffbe95d20f3893062224282accb13e8f元素内的文本显示不保留多余的空格和折行;但在 pre 元素中的文本通常会保留空格和换行符。
我们来看看区别效果:
<p>code标签</p>
<code>
var student = {
学号:"01"
姓名:"小华"
}
</code>
<p>pre标签</p>
<pre class="brush:php;toolbar:false">
var student = {
学号:"02"
姓名:"小明"
}
效果图:

HTML b7f90f73cad438258bf67e62f79b2113元素
b7f90f73cad438258bf67e62f79b2113元素用于定义变量。变量可以是数学表达式中的变量,也可以是编程上下文中的变量。下面我们来看看示例:
<h2>var元素</h2> <p>这是一个著名的公式: <var>E</var> = <var>mc</var><sup>2</sup>.</p>
效果图:

总结:以上就是本篇文章的全部内容,希望能对大家的学习有所帮助。
以上是html的计算机代码元素有哪些的详细内容。更多信息请关注PHP中文网其他相关文章!
 为什么HTML属性对Web开发很重要?May 12, 2025 am 12:01 AM
为什么HTML属性对Web开发很重要?May 12, 2025 am 12:01 AMhtmlattributesarecrucialinwebdevelopment forcontrollingBehavior,外观和功能
 Alt属性的目的是什么?为什么重要?May 11, 2025 am 12:01 AM
Alt属性的目的是什么?为什么重要?May 11, 2025 am 12:01 AMalt属性是HTML中标签的重要部分,用于提供图片的替代文本。1.当图片无法加载时,alt属性中的文本会显示,提升用户体验。2.屏幕阅读器使用alt属性帮助视障用户理解图片内容。3.搜索引擎索引alt属性中的文本,提高网页的SEO排名。
 HTML,CSS和JavaScript:示例和实际应用May 09, 2025 am 12:01 AM
HTML,CSS和JavaScript:示例和实际应用May 09, 2025 am 12:01 AMHTML、CSS和JavaScript在网页开发中的作用分别是:1.HTML用于构建网页结构;2.CSS用于美化网页外观;3.JavaScript用于实现动态交互。通过标签、样式和脚本,这三者共同构筑了现代网页的核心功能。
 如何在标签上设置lang属性?为什么这很重要?May 08, 2025 am 12:03 AM
如何在标签上设置lang属性?为什么这很重要?May 08, 2025 am 12:03 AM设置标签的lang属性是优化网页可访问性和SEO的关键步骤。1)在标签中设置lang属性,如。2)在多语言内容中,为不同语言部分设置lang属性,如。3)使用符合ISO639-1标准的语言代码,如"en"、"fr"、"zh"等。正确设置lang属性可以提高网页的可访问性和搜索引擎排名。
 HTML属性的目的是什么?May 07, 2025 am 12:01 AM
HTML属性的目的是什么?May 07, 2025 am 12:01 AMhtmlattributeseresene forenhancingwebelements'functionalityandAppearance.TheyAdDinformationTodeFineBehavior,外观和互动,使网站互动,响应式,visalalyAppealing.AttributesLikutesLikeSlikEslikesrc,href,href,href,类,类型,类型,和dissabledtransfransformformformformformformformformformformformformformformforment
 您如何在HTML中创建列表?May 06, 2025 am 12:01 AM
您如何在HTML中创建列表?May 06, 2025 am 12:01 AMtoCreateAlistinHtml,useforforunordedlistsandfororderedlists:1)forunorderedlists,wrapitemsinanduseforeachItem,RenderingeringAsabulleTedList.2)fororderedlists,useandfornumberedlists,useandfornumberedlists,casundfornumberedlists,customeizableWithTheTtheTthetTheTeTeptTributeFordTributeForderForderForderFerentNumberingSnumberingStyls。
 HTML行动:网站结构的示例May 05, 2025 am 12:03 AM
HTML行动:网站结构的示例May 05, 2025 am 12:03 AMHTML用于构建结构清晰的网站。1)使用标签如、、定义网站结构。2)示例展示了博客和电商网站的结构。3)避免常见错误如标签嵌套不正确。4)优化性能通过减少HTTP请求和使用语义化标签。
 您如何将图像插入HTML页面?May 04, 2025 am 12:02 AM
您如何将图像插入HTML页面?May 04, 2025 am 12:02 AMtoinsertanimageIntoanhtmlpage,usethetagwithsrcandaltattributes.1)usealttextforAcccessibilityandseo.2)instementRcsetForresponSiveImages.3)applylazyloadingWithLoadingWithLoading =“ lazy” tooptimizeperformance.4)tooptimizeperformance.4)


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

SublimeText3 Linux新版
SublimeText3 Linux最新版

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境

SecLists
SecLists是最终安全测试人员的伙伴。它是一个包含各种类型列表的集合,这些列表在安全评估过程中经常使用,都在一个地方。SecLists通过方便地提供安全测试人员可能需要的所有列表,帮助提高安全测试的效率和生产力。列表类型包括用户名、密码、URL、模糊测试有效载荷、敏感数据模式、Web shell等等。测试人员只需将此存储库拉到新的测试机上,他就可以访问到所需的每种类型的列表。

WebStorm Mac版
好用的JavaScript开发工具

PhpStorm Mac 版本
最新(2018.2.1 )专业的PHP集成开发工具





