JavaScript 提升(Hoisting)是什么
- 青灯夜游原创
- 2018-12-14 14:07:433073浏览
Hoisting是JavaScript 中的一种机制,它可以将变量和函数的声明移到最顶部;让我们可以在声明它们之前使用变量和函数,也就是说:让变量和函数可以先使用再声明。
本篇文章就给大家介绍JavaScript的提升机制(Hoisting),让大家了解JS变量提升和函数提升,希望对你们有所帮助。

JavaScript的提升机制(Hoisting)仅适用于声明而非初始化;我们在使用变量和函数值之前,需要对它们进行初始化,赋值。【相关视频教程推荐:JavaScript教程】
JavaScript变量提升
让我们看一下变量提升的简单例子。
//先使用变量 x
x = "php中文网"; // 初始化变量 x,赋值为"php中文网"
alert("变量x的值为:"+x); //弹窗显示 x(使用x)
//后声明变量 x
var x; // 变量 x的声明这和下面的变量先声明再使用的例子,结果是一样的。
var x; // 声明 变量 x
x = "php中文网"; // 初始化变量 x,赋值为"php中文网"
alert("变量x的值为:"+x); //弹窗显示 x(使用x)输出结果:

注:不可以直接在变量声明时,就初始化。例:
var x="php中文网";
这样是不能提升的,下面我们来看两个例子:
例1:
var x = "php中文网"; // 声明,初始化变量 x,赋值为"php中文网" var y = "网址为:www.php.cn"; // 声明,初始化变量 x,赋值为"php中文网" alert(x+"\n"+y); //弹窗显示 x(使用x)
输出:

例2:
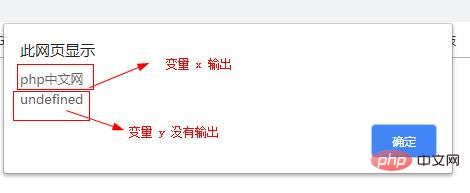
var x = "php中文网"; // 声明,初始化变量 x,赋值为"php中文网" alert(x+"\n"+y); //弹窗显示 x(使用x) var y = "网址为:www.php.cn"; // 声明,初始化变量 x,赋值为"php中文网"
输出:

JavaScript函数提升
让我们看一下变量提升的简单例子。
//先使用函数 sum()
alert("\nsum()的作用是:让两个数相加求和,则:\n\n"+"sum(10,20)=10+20="+sum(10,20));
//在声明函数sum()
function sum(a,b)
{
return a+b;
}这和先声明函数 sum(),在使用,输出结果一样:
//在声明函数sum()
function sum(a,b)
{
return a+b;
}
//输出函数 sum()
alert("\nsum()的作用是:让两个数相加求和,则:\n\n"+"sum(10,20)=10+20="+sum(10,20));效果图:

总结:以上就是本篇文章的全部内容,希望能对大家的学习有所帮助。
以上是JavaScript 提升(Hoisting)是什么的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

