JavaScript中Array对象的使用方法:首先创建一个代码文件;然后用new来创建一个array对象;最后使用Array对象处理数组即可。

本文操作环境:windows7系统、javascript1.8.5版、Dell G3电脑。
JavaScript的array对象也是JavaScript的内置函数之一,Array对象是用于处理数组的,使用Array对象时,我们需要先用new来创建一个array对象。
我们在如何使用JavaScript中的string对象这篇文章中已经介绍了如何创建一个内置函数,所以接下来我们就直接用new来创建一个Array对象
var family= new Array();
然后我们来看具体的示例
代码如下
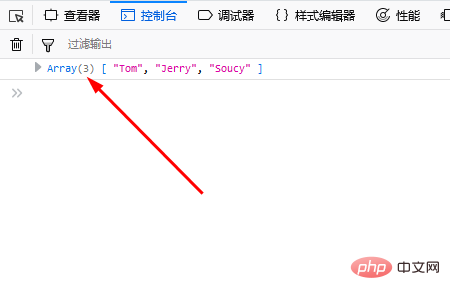
添加"Tom", "Jerry", "Soucy"并使用console.log调用调试。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>JavaScript</title>
</head>
<body>
<script>
var family= new Array("Tom", "Jerry", "Soucy");
console.log(family);
</script>
</body>
</html>运行效果如下

接下来我们来看一下Array对象的属性和方法
属性1. length(获取数组长度)
代码如下
<script>
var family= new Array("Tom", "Jerry", "Soucy");
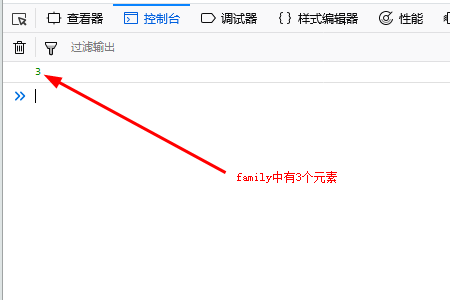
console.log(family.length);
</script>运行效果如下

在family数组中有Tom, Jerry, Soucy三个元素,因此显示为3。
关于length和属性
在排列的length属性中代替要素数,如果代入后的要素数比代入前的要素数小的话,要素也被删除。
这次,“Taro”,“Jiro”,“Saburo”的排列的length属性将2代入““Taro”,“Jiro”。
那么请说明各代码。
初始值如下。
通过将元素数分配给数组的length属性,如果赋值后的元素数小于替换前的元素数,则该元素将被删除。
此时,["Tom", "Jerry", "Soucy"]通过在所述数组的长度属性设为2,则数组就变为["Tom", "Jerry"]。
我们来说明一下
初始值如下。
var family = ['Tom', 'Jerry', 'Soucy'];
下面将元素为3的family数组的长度设置为2
family.length = 2;
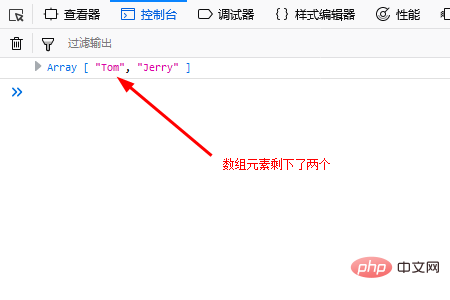
这时,数组family的元素会删除一个,显示数组的代码如下。
console.log(family)
此时数组的值是['Tom', 'Jerry']。

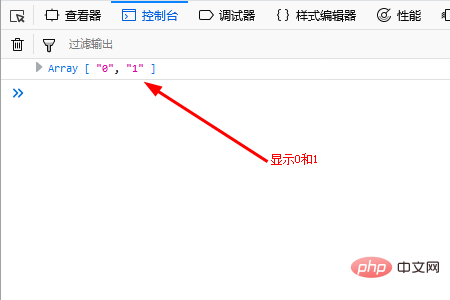
这是此时显示数组元素下标的代码。
console.log(Object.keys(family));
显示结果是0 , 1。

显示当前数组长度的代码如下
console.log(family.length);
显示结果为2

我们来尝试获取第一个元素
我们编写代码如下
console.log(family.1);
但是,因为语法不同,所以会发生错误。会显示如下的结果

这是显示当前第二个元素(下标为1)的正确语法代码。
console.log(family[1]);
运行结果如下

这是显示下标值为1的元素的代码,它是通过从数组family的length属性递减1获得的数字。
console.log(family[family.length - 1]);
运行结果和上述一样

Array对象的方法
方法1. slice()(获取数组元素)
在slice()方法中,可以通过指定下标来搜索指定的元素。
(下标是对数组元素进行编号的,从0开始一直到n......)
检索元素时,必须在()中指定起始位置的下标和结束位置的下标。如果未指定特定的范围,则会从第一个元素开始检索的最后一个元素。
我们来看具体的示例
<script>
var family= new Array("Tom", "Jerry", "Soucy");
console.log(family.slice(0,2));
</script>运行结果如下

slice(0,2)指的是从下标为0的元素开始到下标为2的元素前,所以运行结果是"Tom", "Jerry"。
还有需要知道的是:
如果slice(0),则显示"Tom", "Jerry", "Soucy"
如果slice(0,1),则显示"Tom"
如果slice(1),则显示"Jerry", "Soucy"
如果slice(1,2),则显示"Jerry"
如果slice(2),则显示"Soucy"
方法2. reverse()(翻转元素顺序)
代码如下
<script>
var family= new Array("Tom", "Jerry", "Soucy");
console.log(family.reverse());
</script>运行结果如下:顺序翻转了过来

方法3. push()(在末尾添加新元素)
在push()中,您可以在数组末尾添加一个新元素,并在添加后获取元素数。
代码如下
<script>
var family= new Array("Tom", "Jerry", "Soucy");
console.log(family.push("Marry", "Cindy"));
</script>运行效果如下

元素个数从3增加到了5,如果要显示增加的元素,可以再输入以下代码
console.log(family)
运行结果如下

以上是JavaScript中的Array对象如何使用的详细内容。更多信息请关注PHP中文网其他相关文章!
 Python vs. JavaScript:您应该学到哪种语言?May 03, 2025 am 12:10 AM
Python vs. JavaScript:您应该学到哪种语言?May 03, 2025 am 12:10 AM选择Python还是JavaScript应基于职业发展、学习曲线和生态系统:1)职业发展:Python适合数据科学和后端开发,JavaScript适合前端和全栈开发。2)学习曲线:Python语法简洁,适合初学者;JavaScript语法灵活。3)生态系统:Python有丰富的科学计算库,JavaScript有强大的前端框架。
 JavaScript框架:为现代网络开发提供动力May 02, 2025 am 12:04 AM
JavaScript框架:为现代网络开发提供动力May 02, 2025 am 12:04 AMJavaScript框架的强大之处在于简化开发、提升用户体验和应用性能。选择框架时应考虑:1.项目规模和复杂度,2.团队经验,3.生态系统和社区支持。
 JavaScript,C和浏览器之间的关系May 01, 2025 am 12:06 AM
JavaScript,C和浏览器之间的关系May 01, 2025 am 12:06 AM引言我知道你可能会觉得奇怪,JavaScript、C 和浏览器之间到底有什么关系?它们之间看似毫无关联,但实际上,它们在现代网络开发中扮演着非常重要的角色。今天我们就来深入探讨一下这三者之间的紧密联系。通过这篇文章,你将了解到JavaScript如何在浏览器中运行,C 在浏览器引擎中的作用,以及它们如何共同推动网页的渲染和交互。JavaScript与浏览器的关系我们都知道,JavaScript是前端开发的核心语言,它直接在浏览器中运行,让网页变得生动有趣。你是否曾经想过,为什么JavaScr
 node.js流带打字稿Apr 30, 2025 am 08:22 AM
node.js流带打字稿Apr 30, 2025 am 08:22 AMNode.js擅长于高效I/O,这在很大程度上要归功于流。 流媒体汇总处理数据,避免内存过载 - 大型文件,网络任务和实时应用程序的理想。将流与打字稿的类型安全结合起来创建POWE
 Python vs. JavaScript:性能和效率注意事项Apr 30, 2025 am 12:08 AM
Python vs. JavaScript:性能和效率注意事项Apr 30, 2025 am 12:08 AMPython和JavaScript在性能和效率方面的差异主要体现在:1)Python作为解释型语言,运行速度较慢,但开发效率高,适合快速原型开发;2)JavaScript在浏览器中受限于单线程,但在Node.js中可利用多线程和异步I/O提升性能,两者在实际项目中各有优势。
 JavaScript的起源:探索其实施语言Apr 29, 2025 am 12:51 AM
JavaScript的起源:探索其实施语言Apr 29, 2025 am 12:51 AMJavaScript起源于1995年,由布兰登·艾克创造,实现语言为C语言。1.C语言为JavaScript提供了高性能和系统级编程能力。2.JavaScript的内存管理和性能优化依赖于C语言。3.C语言的跨平台特性帮助JavaScript在不同操作系统上高效运行。
 幕后:什么语言能力JavaScript?Apr 28, 2025 am 12:01 AM
幕后:什么语言能力JavaScript?Apr 28, 2025 am 12:01 AMJavaScript在浏览器和Node.js环境中运行,依赖JavaScript引擎解析和执行代码。1)解析阶段生成抽象语法树(AST);2)编译阶段将AST转换为字节码或机器码;3)执行阶段执行编译后的代码。
 Python和JavaScript的未来:趋势和预测Apr 27, 2025 am 12:21 AM
Python和JavaScript的未来:趋势和预测Apr 27, 2025 am 12:21 AMPython和JavaScript的未来趋势包括:1.Python将巩固在科学计算和AI领域的地位,2.JavaScript将推动Web技术发展,3.跨平台开发将成为热门,4.性能优化将是重点。两者都将继续在各自领域扩展应用场景,并在性能上有更多突破。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

SublimeText3汉化版
中文版,非常好用

螳螂BT
Mantis是一个易于部署的基于Web的缺陷跟踪工具,用于帮助产品缺陷跟踪。它需要PHP、MySQL和一个Web服务器。请查看我们的演示和托管服务。

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),

Atom编辑器mac版下载
最流行的的开源编辑器





