js连接字符串的方法:1、使用字符串连接符运算“+”连接字符串;2、使用字符串的concat()方法连接字符串;3、使用数组的join()方法连接字符串。

本文操作环境:Windows7系统、Dell G3电脑、javascript1.8.5版。
js连接字符串的方法有:使用字符串连接符运算“+”、使用concat()方法、使用join()方法。
在JavaScript中,我们可以把两个或两个以上的字符串连接形成一个新字符串,本篇文章就给大家介绍js连接字符串的方法,让大家对字符串连接有一定的了解,希望对你们有所帮助。
字符串连接运算符“+”
“+”运算符可以用于添加字符串,让两个或多个字符串变量连接起来。
例:
<div class="demo ">
<p>str1="What a very"</p>
<p>str2="nice day"</p>
<p id="str3"></p>
</div>
<script type="text/javascript">
var str1="What a very";
var str2="nice day";
var str3= str1+" "+str2;
document.getElementById("str3").innerHTML ="str3='"+str3+"'";
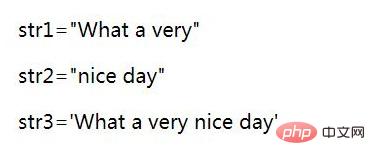
</script>效果图:

在上例中,就是通过“+”运算符把字符串str1、str2还有一个空字符串相连接,形成一个新的字符串str3。
字符串的concat()方法
concat() 方法用于连接两个或多个字符串或数组,然后返回一个新的字符串或数组。
语法:
string1. concat([string2[, string3[, . . . [, stringN]]]])
string1:指定一个String 对象或字符串载体,可以把所有其他指定的字符串连接到这个载体后;必需项。
string2,. . ., stringN:concat()方法里可选的参数(一个或以上),是追加连接到 string1载体末尾的字符串。
注:
1、指定string1载体不一样、concat()方法里的参数不同,形成的新字符串也是不同的。
2、如果concat()方法里有不是字符串的参数,则它们会先进行转换成字符串,在连接到 string1的末尾。
例:concat() 方法连接字符串
<div class="demo ">
<p>str1="12q"</p>
<p>str2="12w"</p>
<p>str3="111"</p>
<p id="str4"></p>
<p id="str5"></p>
<p id="str6"></p>
</div>
<script type="text/javascript">
var str1='12q';
var str2="12w";
var str3="111";
var str4=str1.concat(str2,str3);
var str5=str2.concat(str1,str3);
var str6=str3.concat(str1,str2);
document.getElementById("str4").innerHTML ="str4=str1+str2+str3='"+str4+"'";
document.getElementById("str5").innerHTML ="str5=str2+str1+str3='"+str5+"'";
document.getElementById("str6").innerHTML ="str6=str3+str1+str2='"+str6+"'";
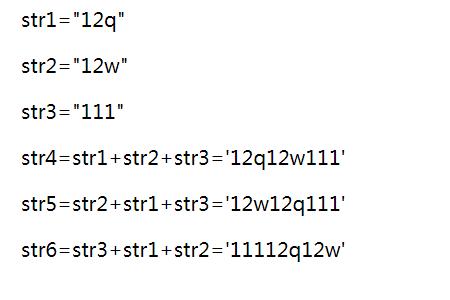
</script>效果图:

数组的join()方法
join() 方法用于把数组中的所有元素放入一个字符串里,数组里的元素会通过指定的分隔符进行分隔。
语法:
arrayObject.join(separator);
separator参数:用来指定需要使用的分隔符样式,可省略;如果省略,则使用逗号作为分隔符。
例:join() 方法连接字符串
<div class="demo ">
<p>arr[0]="www"</p>
<p>arr[1]=="php"</p>
<p>arr[2]=="cn"</p>
<p id="str1"></p>
<p id="str2"></p>
<p id="str3"></p>
</div>
<script type="text/javascript">
var arr=new Array();
arr=["www","php","cn"];
var str1=arr.join(".");
var str2=arr.join("-");
var str3=arr.join(" ");
document.getElementById("str1").innerHTML ="str1='"+str1+"'";
document.getElementById("str2").innerHTML ="str2='"+str2+"'";
document.getElementById("str3").innerHTML ="str3='"+str3+"'";
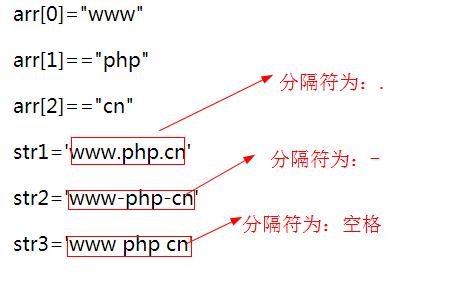
</script>效果图:

总结:以上就是本篇文章的全部内容,希望能对大家的学习有所帮助。
【相关视频教程推荐:JavaScript教程】
以上是js如何连接字符串的详细内容。更多信息请关注PHP中文网其他相关文章!
 Python vs. JavaScript:学习曲线和易用性Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:学习曲线和易用性Apr 16, 2025 am 12:12 AMPython更适合初学者,学习曲线平缓,语法简洁;JavaScript适合前端开发,学习曲线较陡,语法灵活。1.Python语法直观,适用于数据科学和后端开发。2.JavaScript灵活,广泛用于前端和服务器端编程。
 Python vs. JavaScript:社区,图书馆和资源Apr 15, 2025 am 12:16 AM
Python vs. JavaScript:社区,图书馆和资源Apr 15, 2025 am 12:16 AMPython和JavaScript在社区、库和资源方面的对比各有优劣。1)Python社区友好,适合初学者,但前端开发资源不如JavaScript丰富。2)Python在数据科学和机器学习库方面强大,JavaScript则在前端开发库和框架上更胜一筹。3)两者的学习资源都丰富,但Python适合从官方文档开始,JavaScript则以MDNWebDocs为佳。选择应基于项目需求和个人兴趣。
 从C/C到JavaScript:所有工作方式Apr 14, 2025 am 12:05 AM
从C/C到JavaScript:所有工作方式Apr 14, 2025 am 12:05 AM从C/C 转向JavaScript需要适应动态类型、垃圾回收和异步编程等特点。1)C/C 是静态类型语言,需手动管理内存,而JavaScript是动态类型,垃圾回收自动处理。2)C/C 需编译成机器码,JavaScript则为解释型语言。3)JavaScript引入闭包、原型链和Promise等概念,增强了灵活性和异步编程能力。
 JavaScript引擎:比较实施Apr 13, 2025 am 12:05 AM
JavaScript引擎:比较实施Apr 13, 2025 am 12:05 AM不同JavaScript引擎在解析和执行JavaScript代码时,效果会有所不同,因为每个引擎的实现原理和优化策略各有差异。1.词法分析:将源码转换为词法单元。2.语法分析:生成抽象语法树。3.优化和编译:通过JIT编译器生成机器码。4.执行:运行机器码。V8引擎通过即时编译和隐藏类优化,SpiderMonkey使用类型推断系统,导致在相同代码上的性能表现不同。
 超越浏览器:现实世界中的JavaScriptApr 12, 2025 am 12:06 AM
超越浏览器:现实世界中的JavaScriptApr 12, 2025 am 12:06 AMJavaScript在现实世界中的应用包括服务器端编程、移动应用开发和物联网控制:1.通过Node.js实现服务器端编程,适用于高并发请求处理。2.通过ReactNative进行移动应用开发,支持跨平台部署。3.通过Johnny-Five库用于物联网设备控制,适用于硬件交互。
 使用Next.js(后端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:23 AM
使用Next.js(后端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:23 AM我使用您的日常技术工具构建了功能性的多租户SaaS应用程序(一个Edtech应用程序),您可以做同样的事情。 首先,什么是多租户SaaS应用程序? 多租户SaaS应用程序可让您从唱歌中为多个客户提供服务
 如何使用Next.js(前端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:22 AM
如何使用Next.js(前端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:22 AM本文展示了与许可证确保的后端的前端集成,并使用Next.js构建功能性Edtech SaaS应用程序。 前端获取用户权限以控制UI的可见性并确保API要求遵守角色库
 JavaScript:探索网络语言的多功能性Apr 11, 2025 am 12:01 AM
JavaScript:探索网络语言的多功能性Apr 11, 2025 am 12:01 AMJavaScript是现代Web开发的核心语言,因其多样性和灵活性而广泛应用。1)前端开发:通过DOM操作和现代框架(如React、Vue.js、Angular)构建动态网页和单页面应用。2)服务器端开发:Node.js利用非阻塞I/O模型处理高并发和实时应用。3)移动和桌面应用开发:通过ReactNative和Electron实现跨平台开发,提高开发效率。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中

SublimeText3汉化版
中文版,非常好用

螳螂BT
Mantis是一个易于部署的基于Web的缺陷跟踪工具,用于帮助产品缺陷跟踪。它需要PHP、MySQL和一个Web服务器。请查看我们的演示和托管服务。

SublimeText3 英文版
推荐:为Win版本,支持代码提示!

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),





