css边框线怎么设置
- 清浅原创
- 2018-12-11 16:55:2730443浏览
设置css边框线的方法:可以通过border-style属性来设置边框线。border-style属性可以设置成点状、虚线、实线、3D凹槽边框、垄状边框、3Dinset边框等。

【推荐课程:CSS教程】
设置css边框线的方法:
边框样式border-style
该属性是用于设置元素所有边框的样式,或者是单独地为各边设置边框样式
边框样式具有以下几种:
none:不定义边框,即无边框
dotted :边框样式为点状边框
dashed :边框样式为虚线
solid:边框样式为实线,在大多数浏览器中呈现为实线。
double:边框样式为双线。双线的宽度等于 border-width 的值。
groove:边框样式为 3D 凹槽边框,它的效果取决于 border-color 的值。
ridge :边框样式为垄状边框,它的效果取决于 border-color 的值。
inset:边框样式为3D inset 边框,它的效果取决于 border-color 的值。
outset :边框样式为 3D outset 边框,它的效果取决于 border-color 的值。
inherit:边框样式为应该从父元素继承边框样式。
案例:
设置边框的上边为点状,下边为虚线,左右两边为实线
div{
width:100px;
height: 100px;
border-style: dotted solid dashed solid;
border-color: pink;
} 效果图如下:

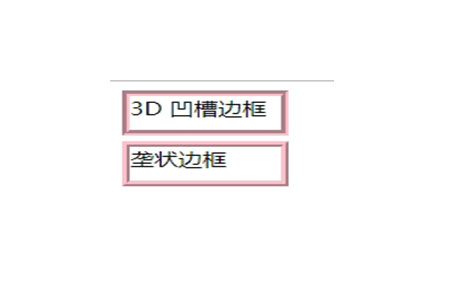
设置边框为3D 凹槽和垄状边框
<style type="text/css">
.box1{
width:100px;
height:30px;
border:5px groove pink;
margin-bottom: 5px;
}
.box2{
width:100px;
height:30px;
border:5px ridge pink;
}
</style>
</head>
<body>
<div class="box1">3D 凹槽边框</div>
<div class="box2">垄状边框</div>
</body>效果图

总结:以上就是本篇文章的全部内容了,希望对大家对学习边框样式有所帮助。
以上是css边框线怎么设置的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn
上一篇:CSS中常见自适应布局有哪些下一篇:px,em,rem的区别

