JavaScript中promise是一个对象,表示异步处理的最终完成或失败,使用promise可以很容易的进行异步处理,promise对象还可以明确异步执行成功和失败时的过程,因此可以消除问题的原因。

promise对象也可以执行并发异步处理,换句话说,可以按顺序执行多个异步处理,并在下一个处理中使用先前处理的结果。
JavaScript按顺序执行命令语句
例如,下面有三种函数,如果处理被sample2函数延迟,则不处理sample3函数。
顺序执行的JavaScript程序的示例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<script>
var result = "正确。";
var doSomething1 = function() {
console.log('处理没有出现问题1' + result);
};
var doSomething2 = function() {
console.log('出现错误 ' + result2);
};
var doSomething3 = function() {
console.log('处理没有出现问题 3' + result);
};
doSomething1();
doSomething2();
doSomething3();
</script>
</body>
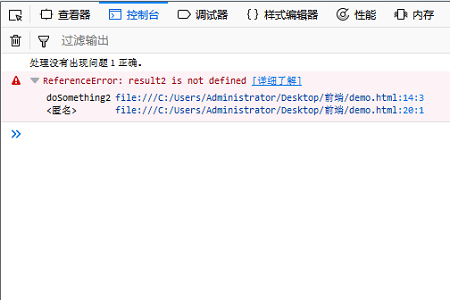
</html>运行结果如下所示

JavaScript回调函数
与此相对应的,
与此相反,有些方法不会读入页面然后按顺序处理。
比如,读到页面后,过了5秒就可以执行了。
当页面加载并完成其他处理时,将在5秒后执行此操作。
页面读取5秒后执行的程序
代码如下
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<script>
setTimeout(function() {
alert('刚刚过去了5秒!');
}, 5000)
</script>
</body>
</html>效果如下:5秒后将会显示如下页面

这样,在完成某个进程后,回调相应的函数被称为回调,此外,这种功能称为回调功能。
回调函数与promise
如果有回调函数的话,则无法使用回调函数轻松解决异步处理等问题。
这是因为使用回调函数创建复杂的异步处理会导致代码非常复杂。
此外,回调函数用于接收异步执行的结果,其规范取决于每个库。
出现在那里的是“promise”。
通过使用promise,可以更简单地创建异步处理,并且也可以统一规范的接收结果。
使用环境
由于某些浏览器与promise不兼容,因此最好事先检查您的环境中是否有能够支持使用的浏览器。
promise的作用
1.使用promise,可以保证在当前正在处理的JavaScript事件循环执行完成之前不会被调用。这使得能够实际地进行考虑顺序的处理。
2.使用promise,如果异步处理虽然完成但是失败后,利用.then注册回调也可以保证操作。换句话说,在完成当前正在处理的JavaScript事件循环的执行之前,不会进行调用。
3.使用.promise,.then可以多次实现。换句话说,保证可以按添加顺序独立地执行多个回调函数。
接下来我们就来看一下 promise的使用方法
使用以下语法描述Promise。
new Promise( function(resolve, reject) { ... } );执行的顺序是
function(resolve, reject) { ... }已被执行
new Promise
将被执行
function(resolve, reject)
处理成功时执行Resolve,处理失败时执行reject。
我们来看一个具体的示例
像回调函数一样,我们将在5秒后创建一个要处理的程序。
代码如下
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<script>
function hidouki() {
return new Promise(function (resolve, reject) {
setTimeout(function () {
resolve('异步执行成功');
}, 5000);
});
}
hidouki().then(function (value) {
console.log(value);
}).catch(function (error) {
console.log(error);
});
</script>
</body>
</html>执行结果

以上是如何使用JavaScript中的promise对象的详细内容。更多信息请关注PHP中文网其他相关文章!
 在JavaScript中替换字符串字符Mar 11, 2025 am 12:07 AM
在JavaScript中替换字符串字符Mar 11, 2025 am 12:07 AMJavaScript字符串替换方法详解及常见问题解答 本文将探讨两种在JavaScript中替换字符串字符的方法:在JavaScript代码内部替换和在网页HTML内部替换。 在JavaScript代码内部替换字符串 最直接的方法是使用replace()方法: str = str.replace("find","replace"); 该方法仅替换第一个匹配项。要替换所有匹配项,需使用正则表达式并添加全局标志g: str = str.replace(/fi
 jQuery检查日期是否有效Mar 01, 2025 am 08:51 AM
jQuery检查日期是否有效Mar 01, 2025 am 08:51 AM简单JavaScript函数用于检查日期是否有效。 function isValidDate(s) { var bits = s.split('/'); var d = new Date(bits[2] '/' bits[1] '/' bits[0]); return !!(d && (d.getMonth() 1) == bits[1] && d.getDate() == Number(bits[0])); } //测试 var
 jQuery获取元素填充/保证金Mar 01, 2025 am 08:53 AM
jQuery获取元素填充/保证金Mar 01, 2025 am 08:53 AM本文探讨如何使用 jQuery 获取和设置 DOM 元素的内边距和外边距值,特别是元素外边距和内边距的具体位置。虽然可以使用 CSS 设置元素的内边距和外边距,但获取准确的值可能会比较棘手。 // 设置 $("div.header").css("margin","10px"); $("div.header").css("padding","10px"); 你可能会认为这段代码很
 10个jQuery手风琴选项卡Mar 01, 2025 am 01:34 AM
10个jQuery手风琴选项卡Mar 01, 2025 am 01:34 AM本文探讨了十个特殊的jQuery选项卡和手风琴。 选项卡和手风琴之间的关键区别在于其内容面板的显示和隐藏方式。让我们深入研究这十个示例。 相关文章:10个jQuery选项卡插件
 10值得检查jQuery插件Mar 01, 2025 am 01:29 AM
10值得检查jQuery插件Mar 01, 2025 am 01:29 AM发现十个杰出的jQuery插件,以提升您的网站的活力和视觉吸引力!这个精选的收藏品提供了不同的功能,从图像动画到交互式画廊。让我们探索这些强大的工具: 相关文章: 1
 HTTP与节点和HTTP-Console调试Mar 01, 2025 am 01:37 AM
HTTP与节点和HTTP-Console调试Mar 01, 2025 am 01:37 AMHTTP-Console是一个节点模块,可为您提供用于执行HTTP命令的命令行接口。不管您是否针对Web服务器,Web Serv
 自定义Google搜索API设置教程Mar 04, 2025 am 01:06 AM
自定义Google搜索API设置教程Mar 04, 2025 am 01:06 AM本教程向您展示了如何将自定义的Google搜索API集成到您的博客或网站中,提供了比标准WordPress主题搜索功能更精致的搜索体验。 令人惊讶的是简单!您将能够将搜索限制为Y
 jQuery添加卷轴到DivMar 01, 2025 am 01:30 AM
jQuery添加卷轴到DivMar 01, 2025 am 01:30 AM当div内容超出容器元素区域时,以下jQuery代码片段可用于添加滚动条。 (无演示,请直接复制到Firebug中) //D = document //W = window //$ = jQuery var contentArea = $(this), wintop = contentArea.scrollTop(), docheight = $(D).height(), winheight = $(W).height(), divheight = $('#c


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中

Atom编辑器mac版下载
最流行的的开源编辑器

Dreamweaver Mac版
视觉化网页开发工具

PhpStorm Mac 版本
最新(2018.2.1 )专业的PHP集成开发工具

SecLists
SecLists是最终安全测试人员的伙伴。它是一个包含各种类型列表的集合,这些列表在安全评估过程中经常使用,都在一个地方。SecLists通过方便地提供安全测试人员可能需要的所有列表,帮助提高安全测试的效率和生产力。列表类型包括用户名、密码、URL、模糊测试有效载荷、敏感数据模式、Web shell等等。测试人员只需将此存储库拉到新的测试机上,他就可以访问到所需的每种类型的列表。





