CSS的line-height属性如何设置行间距
- 不言原创
- 2018-12-10 15:30:394564浏览
CSS中行间距的实现需要line-height属性,接下来的这篇文章就来给大家介绍CSS使用line-height属性的具体方法。

字符间的间隔太大或者太窄有时可能不太确定,我们需要根据网站的需要来进行调整,而使用CSS的line-height属性可以调整字符间的距离。
我们下面来看具体的示例
我们先来创建以下的HTML代码(浏览器默认尺寸为16px)
HTML代码
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <link rel="stylesheet" href="sample.css" type="text/css"> </head> <body> <p class="sample1">冬天的百草园比较的无味;雪一下,可就两样了。拍雪人(将自己的全形印在雪上)和塑雪罗汉需要人们鉴赏,这是荒园,人迹罕至,所以不相宜,只好来捕鸟。薄薄的雪,是不行的;总须积雪盖了地面一两天,鸟雀们久已无处觅食的时候才好。扫开一块雪,露出地面,用一支短棒支起一面大的竹筛来,下面撒些秕谷,棒上系一条长绳,人远远地牵着,看鸟雀下来啄食,走到竹筛底下的时候,将绳子一拉,便罩住了。 </p> <p class="sample2">先生读书入神的时候,于我们是很相宜的。有几个便用纸糊的盔甲套在指甲上做戏。我是画画儿,用一种叫作“荆川纸”的,蒙在小说的绣像上一个个描下来,象习字时候的影写一样。读的书多起来,画的画也多起来;书没有读成,画的成绩却不少了,最成片断的是《荡寇志》和《西游记》的绣像,都有一大本。 </p> </body> </html>
接下来我们在CSS中应用line-height属性
我们首先把line-height属性的值设置normal
CSS代码
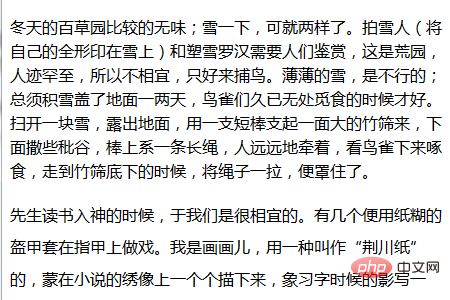
p.sample1 {line-height:normal; }
p.sample2 {line-height:normal; }这个状态为默认情况下的个状态,所以字符间距没有改变
效果如下

下面我们用以下三个单位分别来设置行间距
用px设置
CSS代码如下
p.sample1 {line-height:20px; }
p.sample2 {line-height:50px; }在浏览器上显示效果如下。用line-height设置数值(这里是默认的16 px)会把数值上下均等地分配。因此,数值越大,行的间隔也越大。

用em设置
接下来是以单位em(Em)设置行间距的例子。em是以font - size属性指定的大小为1的单位,没有在父元素中被指定的情况下为1 em = 16px。
CSS代码如下
p.sample1 {line-height:2em; }
p.sample2 {line-height:4em; }在浏览器上显示效果如下
这里指定的值越大,行间距越大。默认为16px,其中2em = 32 px、4em = 64px。

用%设置
最后用%设置。以font-size属性指定的大小为100%,用指定的%的数值设置行间距。如果没有被设置的父元素的话,100% = 16px。
CSS代码如下所示
p.sample1 {line-height:150%; }
p.sample2 {line-height:200%; }在浏览器上显示如下效果

以上是CSS的line-height属性如何设置行间距的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn
上一篇:CSS页面加载失败的原因有哪些下一篇:CSS如何实现滑动门效果

