今天的这篇文章中将给大家介绍四种按钮的实现方法,其中包括普通的方形按钮,圆角按钮,立体按钮和带有简单动画的按钮,下面我们来看具体的内容。

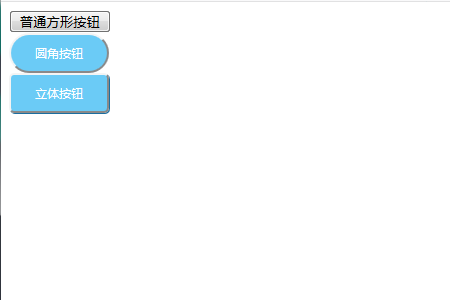
我们先来看一下普通方形按钮的实现方法
按钮代码如下所示
HTML代码
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> </head> <body> <button>普通方形按钮</button> </body> </html>
圆角按钮的实现方法
代码如下
HTML代码
<button class="kadomaru">圆角按钮</button>
CSS代码
.kadomaru {
width:100px;
font-size:12px;
color:#FFFFFF;
text-align:center;
display:block;
padding:10px 0 10px;
background:#6BCBF6;
border-radius: 20px;
}立体按钮的实现方法
代码如下
HTML代码
<button class="shadow">立体按钮</button>
CSS代码
.shadow {
width:100px;
font-size:12px;
color:#FFFFFF;
text-align:center;
display:block;
padding:10px 0 10px;
background:#6BCBF6;
border-radius:5px;
box-shadow:1px 1px #1A6EA0;
}使用box-shadow指定阴影大小和阴影颜色,营造立体的感觉。
上述三种方法实现的按钮效果如下

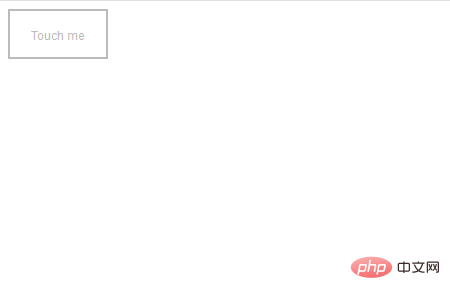
最后一个是带有简单动画的按钮实现,我们来看具体的示例
代码如下
HTML代码
<div class="animation"> <div class="effect"></div> <a href="#"> Touch me </a>
CSS代码
.animation {
width:100px;
height:50px;
text-align:center;
border:2px solid #BBBBBB;
float:left;
cursor:pointer;
position:relative;
box-sizing:border-box;
overflow:hidden;
margin:0 0 40px 0;
}
.animation a {
font-family:arial;
font-size:12px;
color:#BBBBBB;
text-decoration:none;
line-height:50px;
transition:all .10s ease;
z-index:2;
position:relative;
}
.effect {
width:140px;
height:50px;
top:-2px;
left:-140px;
background:#BBBBBB;
position:absolute;
transition:all .5s ease;
z-index:1;
}
.animation:hover .effect {
left:0;
}
.animation:hover a {
color:#FFFFFF;
}介绍定制的一个例子的话,将.effect的left属性变成right属性,并将.animation:hover .effect的left属性变更为right属性,可以变成向右的动画。
当执行上述代码时浏览器上显示如下效果:

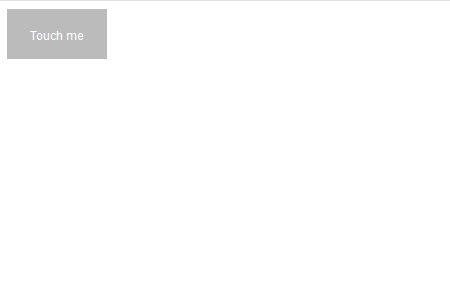
将鼠标放在按钮上则会有一个向右的动画,显示效果如下

本篇文章到这里就已经全部结束了,有关CSS中按钮的制作方法大家可以移步到CSS视频教程或者CSS3视频教程栏目进一步学习!!!
以上是如何使用CSS制作按钮的详细内容。更多信息请关注PHP中文网其他相关文章!
 @rules具有多少特异性,例如@keyframes和@media?Apr 18, 2025 am 11:34 AM
@rules具有多少特异性,例如@keyframes和@media?Apr 18, 2025 am 11:34 AM前几天我得到了这个问题。我的第一个想法是:奇怪的问题!特异性是关于选择者的,而在符号不是选择器,那么...无关紧要?
 在NUXT应用程序中创建动态路由Apr 18, 2025 am 10:53 AM
在NUXT应用程序中创建动态路由Apr 18, 2025 am 10:53 AM在这篇文章中,我们将使用我构建和部署的电子商务商店演示来进行Netlify,以展示如何为传入数据制作动态路线。这是一个公平的


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中

SecLists
SecLists是最终安全测试人员的伙伴。它是一个包含各种类型列表的集合,这些列表在安全评估过程中经常使用,都在一个地方。SecLists通过方便地提供安全测试人员可能需要的所有列表,帮助提高安全测试的效率和生产力。列表类型包括用户名、密码、URL、模糊测试有效载荷、敏感数据模式、Web shell等等。测试人员只需将此存储库拉到新的测试机上,他就可以访问到所需的每种类型的列表。

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

记事本++7.3.1
好用且免费的代码编辑器











