flexbox(Flexible Box Layout Module)通过对父元素编写简单指令,可以对多个子元素进行各种各样的布局的调整,本篇文章就来给大家介绍CSS中flexbox的使用方法。

将Flexbox设置为父元素,这是非常重要的一个点。首先输入要应用的项目的父元素,如下所示。
display: flex;
要应用于内联元素,请输入以下内容。
display:inline-flex;
写入这个的元素将自动成为“Flex容器”,其子元素将为“Flexbox”,这样就使Flexbox属性可用。我们来写一些典型的属性。
flex-direction的使用
flex-direction是可以指定内容的排列方式的属性。
我们来创建以下的HTML和CSS, 更改CSS中flex-direction的值
HTML代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<div class="menu">
<div class="item">
1
</div>
<div class="item">
2
</div>
<div class="item">
3
</div>
<div class="item">
4
</div>
<div class="item">
5
</div>
</div>
</body>
</html>CSS代码
style.css
.menu{
display: flex;
flex-direction: row;
}
.item{
text-align: center;
width: 50px;
height: 20px;
padding : 3%;
margin : 3%;
background-color: #c97796;
color: white;
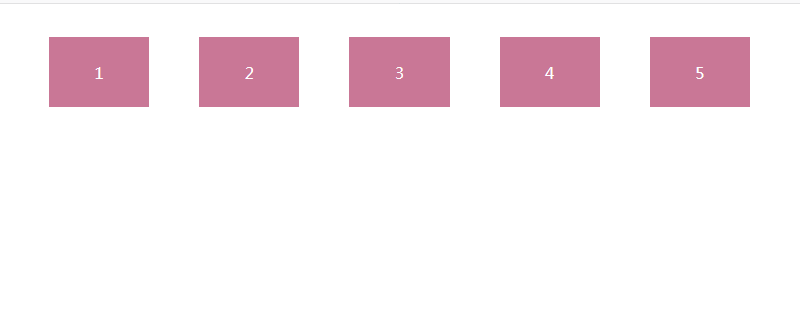
}当flex-direction设置为row时是水平显示的,效果如下

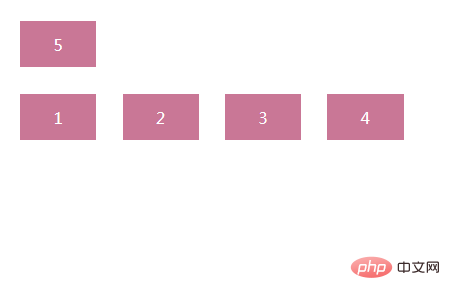
当flex-direction设置为column时是垂直显示的,效果如下

flex-wrap的使用
flex-wrap属性用于指定弹性盒子的子元素换行方式。
我们来看具体的示例
HTML代码与上述例子相同
CSS代码
style.css
.menu{
display: flex;
flex-direction: row;
flex-wrap: nowrap;
}
.item{
text-align: center;
width: 50px;
height: 20px;
padding : 3%;
margin : 3%;
background-color: #c97796;
color: white;
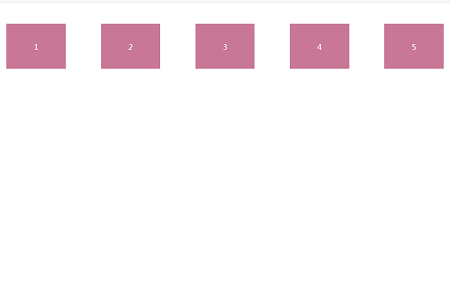
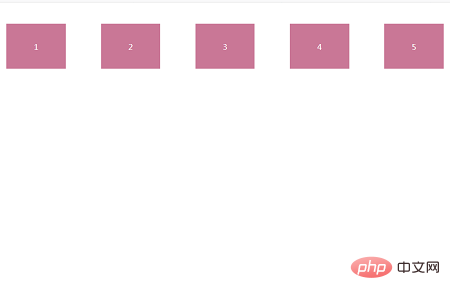
}flex-wrap的值设置为nowrap时,效果如下

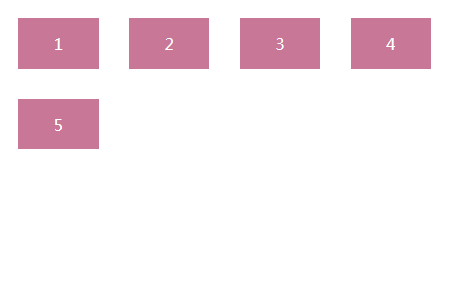
flex-wrap的值设置为wrap时,效果如下

flex-wrap的值设置为wrap-reverse时,效果如下

justify-content的使用
justify-content是指定内容的位置的属性。
同样的,我们来设置justify-content的各个值
HTML代码与上述都相同
CSS代码
style.css
.menu{
display: flex;
flex-direction: row;
justify-content: flex-start;
}
.item{
text-align: center;
width: 50px;
height: 20px;
padding : 3%;
margin : 3%;
background-color: #c97796;
color: white;
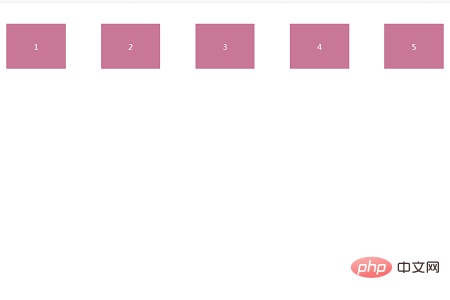
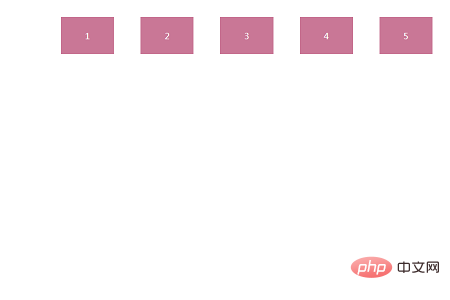
}justify-content的值设置为flex-start时,左对齐,效果如下
当它是水平的时,它是左对齐,当它是垂直的它是上对齐。

justify-content的值设置为flex-end时,右对齐,效果如下
(当它是水平的时,它是右对齐,当它是垂直的它是下对齐。)

justify-content的值设置为center时,居中对齐

以上是CSS的flexbox如何使用的详细内容。更多信息请关注PHP中文网其他相关文章!
 Wufoo ZapierApr 13, 2025 am 11:02 AM
Wufoo ZapierApr 13, 2025 am 11:02 AMWufoo一直在集成方面非常出色。他们与特定应用程序(例如广告系列显示器,MailChimp和Typekit)进行集成,但他们也


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

Dreamweaver CS6
视觉化网页开发工具

螳螂BT
Mantis是一个易于部署的基于Web的缺陷跟踪工具,用于帮助产品缺陷跟踪。它需要PHP、MySQL和一个Web服务器。请查看我们的演示和托管服务。

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。

SecLists
SecLists是最终安全测试人员的伙伴。它是一个包含各种类型列表的集合,这些列表在安全评估过程中经常使用,都在一个地方。SecLists通过方便地提供安全测试人员可能需要的所有列表,帮助提高安全测试的效率和生产力。列表类型包括用户名、密码、URL、模糊测试有效载荷、敏感数据模式、Web shell等等。测试人员只需将此存储库拉到新的测试机上,他就可以访问到所需的每种类型的列表。












