CSS中的text-align属性怎么用
- 不言原创
- 2018-12-05 16:11:135080浏览
CSS的text-align属性可用于设置文本的位置,接下来的这篇文章将给大家介绍关于CSS中的text-align属性的用法,下面我们来看具体的内容。

我们先来看一段简单的代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<link rel="stylesheet" href="sample.css" type="text/css">
</head>
<body>
<p class="sample1">在此处显示文字</p>
</body>
</html>效果如下

接着我们基于上述的代码来使用text-align属性
如果我要将文本放在左侧(默认值是左),我们可以这样写
p.sample1 {text-align:left; }由于默认是左,所以文本位置没有变化,仍然在左边
将文本放在右侧
p.sample1 {text-align:right; }在浏览器中,文本靠右显示

把文本居中放置
p.sample1 {text-align:center; }在浏览器中,文本居中显示

均匀的分布字符
在长英语句子中,justify用于均匀分配字符排列
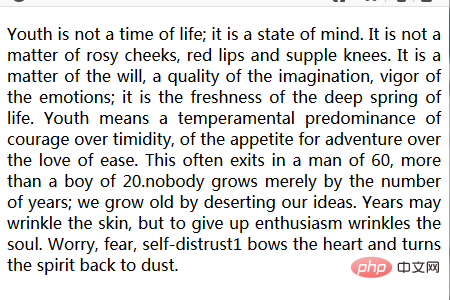
例如,在下面的句子中,右侧有感觉很不整齐。

在这种情况下,我们可以将text-align属性的值设置为justify,然后使用text-justify属性指定对齐的格式,代码如下
p.sample1 {
text-align:justify ;
text-justify:auto ;
}如果text-justify的值设置为auto,则均匀调整单词和字符间距。
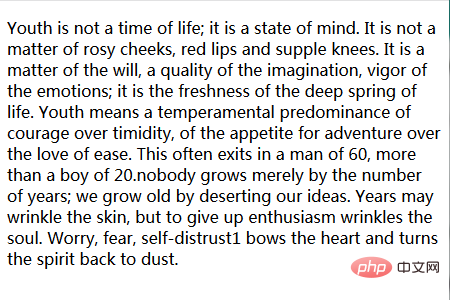
效果如下:右侧变得整齐了

最后注意一点:以上所有这些设置仅对字符串有效,对图像,块等是无效的。
以上是CSS中的text-align属性怎么用的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

