css如何实现固定的背景图像
- 藏色散人原创
- 2018-12-01 15:18:5710193浏览
所谓固定背景图像,就是当我们在页面输入任何内容时或者移动鼠标,背景图像都不会发生变动。css实现背景图像固定也是非常简单的,我们可以使用css中的background的相关属性来实现。

推荐参考:《CSS教程》
那么我们在前面的文章中有给大家介绍过CSS如何实现背景图像重复效果。
下面我们就继续给大家介绍css背景图像固定的实现方法。
代码如下:
<!DOCTYPE>
<html>
<meta charset="utf-8">
<head>
<title></title>
<style type="text/css">
body {
background-image: url("/test/img/154e.png");
background-repeat: no-repeat;
background-attachment: fixed;
}
</style>
</head>
<body>
<p>这里是一行文字:圣诞节快乐!</p>
<p>这里是一行文字:圣诞节快乐!</p>
<p>这里是一行文字:圣诞节快乐!</p>
<p>这里是一行文字:圣诞节快乐!</p>
<p>这里是一行文字:圣诞节快乐!</p>
<p>这里是一行文字:圣诞节快乐!</p>
</body>
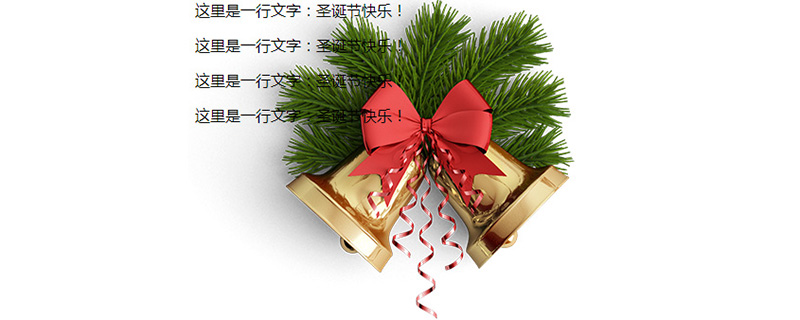
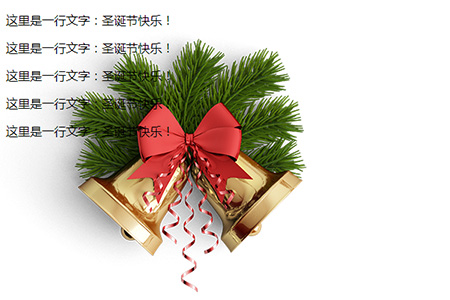
</html>效果如下图:

background相关属性:
background-attachment 属性设置背景图像是否固定或者随着页面的其余部分滚动。其值为fixed表示当页面的其余部分滚动时,背景图像不会移动。
background-repeat 属性设置是否及如何重复背景图像。
本篇文章就是关于css实现背景图像固定的方法介绍,简单易懂,希望对需要的朋友有所帮助!
以上是css如何实现固定的背景图像的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn
上一篇:css计数器如何实现自动嵌套编号下一篇:css边框样式有多少种

