解决跨域请求的方法有:jsonp是利用页面中的脚本标记的加载来实现跨域请求的;cors是通过响应头中指定的源点与当前源点相匹配来实现跨域请求
我们经常说的跨域请求是从一个域中的其他域名中请求资源。这里的其他域名不仅仅指域名,还包含很多内容比如协议,域名,端口的不相同,则这两个域也会将被视为不同,所以接下来在文章中将和大家详细介绍如何解决跨域请求的问题。
【推荐课程:JavaScript教程】

同源策略
在运行中我们有时会出错是因为我们违反了同源策略,这是一种浏览器所实施的安全措施,用于限制具有不同来源的文档之间的交互。页面的来源由其协议,主机和端口号定义。具有相同来源的资源可以相互完全访问。但是如果具有不相同的源将会拒绝访问。
http://www.a.com/a.js http://www.b.com/a.js 这两个之间就不可以互相访问,因为域名的不相同
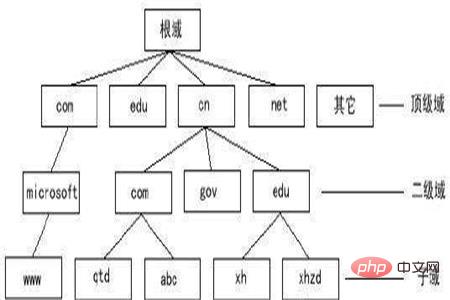
域名组成

如果上面两个域名想互相访问就需要跨域请求,一般情况下同源政策规定:允许跨源 写入,而不允许跨源 读取这意味着同源政策不会阻止将数据写入,只会禁止他们从域中读取数据, 或者对从其域收到的响应做任何事情。
跨域请求的方法
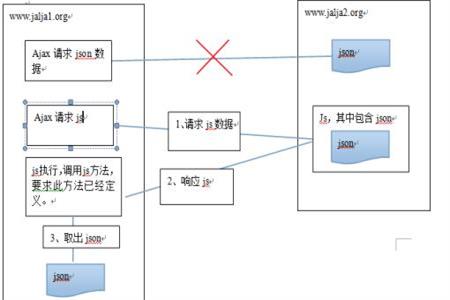
JSONP
JSONP 称为带有填充的JavaScript对象表示,是一种通过利用HTML页面中的脚本标记可以来加载来自不同来源的代码来执实现跨域请求的方法。JSONP依赖于3f1c4e4b6b16bbbd69b2ee476dc4f83a标签可以来自不同来源的事实。当浏览器解析3f1c4e4b6b16bbbd69b2ee476dc4f83a标记时,它将获取脚本内容,并在当前页面的上下文中执行它。通常,服务将返回HTML或以XML或JSON等数据格式表示的某些数据。但是,当向启用JSONP的服务器发出请求时,它会返回一个脚本块,该脚本块在执行时会调用页面指定的回调函数,并将实际数据作为参数提供
注意:它没有相同的源点限制,即使在旧浏览器中也具有良好的兼容性但是JSONP只能用于执行跨域GET请求,服务器必须显式支持JSONP请求。

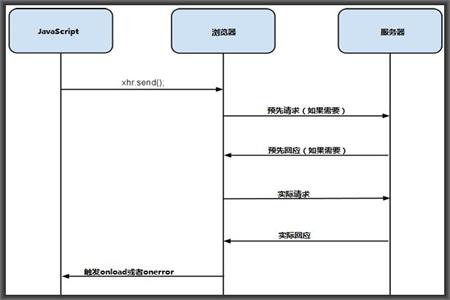
CORS方法
为服务器提供了一种机制,告诉浏览器可以请求域A读取来自域B的数据。通过在响应中包含一个新的 Access-Control-Allow-OriginHTTP头来完成的,当浏览器收到来自跨源源的响应时,它将检查CORS头。如果响应头中指定的源点与当前源点相匹配,则允许对响应进行读访问,否则就会报错。
与jsonp相比,CORS具有以下优势:
它不仅支持GET请求,还支持POST等其他请求
它可以使用XMLHttpRequest发送和接收数据,并具有更好的错误处理机制

总结:以上就是本篇文章的全部内容了,希望对大家学习有所帮助
以上是如何解决跨域请求的问题的详细内容。更多信息请关注PHP中文网其他相关文章!
 Python和JavaScript的未来:趋势和预测Apr 27, 2025 am 12:21 AM
Python和JavaScript的未来:趋势和预测Apr 27, 2025 am 12:21 AMPython和JavaScript的未来趋势包括:1.Python将巩固在科学计算和AI领域的地位,2.JavaScript将推动Web技术发展,3.跨平台开发将成为热门,4.性能优化将是重点。两者都将继续在各自领域扩展应用场景,并在性能上有更多突破。
 Python vs. JavaScript:开发环境和工具Apr 26, 2025 am 12:09 AM
Python vs. JavaScript:开发环境和工具Apr 26, 2025 am 12:09 AMPython和JavaScript在开发环境上的选择都很重要。1)Python的开发环境包括PyCharm、JupyterNotebook和Anaconda,适合数据科学和快速原型开发。2)JavaScript的开发环境包括Node.js、VSCode和Webpack,适用于前端和后端开发。根据项目需求选择合适的工具可以提高开发效率和项目成功率。
 JavaScript是用C编写的吗?检查证据Apr 25, 2025 am 12:15 AM
JavaScript是用C编写的吗?检查证据Apr 25, 2025 am 12:15 AM是的,JavaScript的引擎核心是用C语言编写的。1)C语言提供了高效性能和底层控制,适合JavaScript引擎的开发。2)以V8引擎为例,其核心用C 编写,结合了C的效率和面向对象特性。3)JavaScript引擎的工作原理包括解析、编译和执行,C语言在这些过程中发挥关键作用。
 JavaScript的角色:使网络交互和动态Apr 24, 2025 am 12:12 AM
JavaScript的角色:使网络交互和动态Apr 24, 2025 am 12:12 AMJavaScript是现代网站的核心,因为它增强了网页的交互性和动态性。1)它允许在不刷新页面的情况下改变内容,2)通过DOMAPI操作网页,3)支持复杂的交互效果如动画和拖放,4)优化性能和最佳实践提高用户体验。
 C和JavaScript:连接解释Apr 23, 2025 am 12:07 AM
C和JavaScript:连接解释Apr 23, 2025 am 12:07 AMC 和JavaScript通过WebAssembly实现互操作性。1)C 代码编译成WebAssembly模块,引入到JavaScript环境中,增强计算能力。2)在游戏开发中,C 处理物理引擎和图形渲染,JavaScript负责游戏逻辑和用户界面。
 从网站到应用程序:JavaScript的不同应用Apr 22, 2025 am 12:02 AM
从网站到应用程序:JavaScript的不同应用Apr 22, 2025 am 12:02 AMJavaScript在网站、移动应用、桌面应用和服务器端编程中均有广泛应用。1)在网站开发中,JavaScript与HTML、CSS一起操作DOM,实现动态效果,并支持如jQuery、React等框架。2)通过ReactNative和Ionic,JavaScript用于开发跨平台移动应用。3)Electron框架使JavaScript能构建桌面应用。4)Node.js让JavaScript在服务器端运行,支持高并发请求。
 Python vs. JavaScript:比较用例和应用程序Apr 21, 2025 am 12:01 AM
Python vs. JavaScript:比较用例和应用程序Apr 21, 2025 am 12:01 AMPython更适合数据科学和自动化,JavaScript更适合前端和全栈开发。1.Python在数据科学和机器学习中表现出色,使用NumPy、Pandas等库进行数据处理和建模。2.Python在自动化和脚本编写方面简洁高效。3.JavaScript在前端开发中不可或缺,用于构建动态网页和单页面应用。4.JavaScript通过Node.js在后端开发中发挥作用,支持全栈开发。
 C/C在JavaScript口译员和编译器中的作用Apr 20, 2025 am 12:01 AM
C/C在JavaScript口译员和编译器中的作用Apr 20, 2025 am 12:01 AMC和C 在JavaScript引擎中扮演了至关重要的角色,主要用于实现解释器和JIT编译器。 1)C 用于解析JavaScript源码并生成抽象语法树。 2)C 负责生成和执行字节码。 3)C 实现JIT编译器,在运行时优化和编译热点代码,显着提高JavaScript的执行效率。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器

SublimeText3 Linux新版
SublimeText3 Linux最新版

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),





