css如何设置边框阴影?很多人遇到这类问题都不知道怎么处理,其实利用css加边框也是简单的,下面我们来看一下如何利用css添加阴影边框。

一:css阴影边框使用语法:
1.属性:box-shadow
2.使用方法:
div{box-shadow:0 0 1px #000 inset;}3.阴影使用方法分析:
第一个零代表距离对象左边距离为0, 并且开始显示阴影,第二个零表示距离对象上间距对象为0,就开始显示阴影,1px表示阴影的范围1px,#000代表着阴影的颜色,inset表示对象内阴影,对象外就不设置阴影。
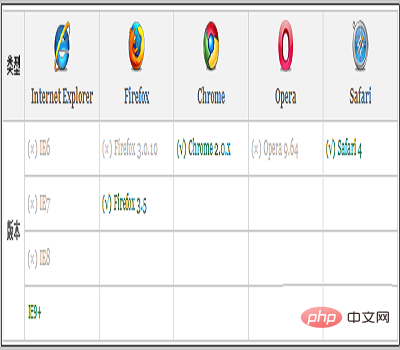
4.兼容问题
火狐浏览器3.5版本和谷歌都是可以支持box-shadow属性。

二:css如何添加阴影边框?
在了解了阴影属性是什么了之后,我们来讲一下css如何添加阴影边框,以下代码就表示给边框添加阴影边框。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CSS测试</title>
<style>
.box {box-shadow:5px 2px 6px #000 inset; width:300px; height:80px; margin:0 auto}
.box2 img {box-shadow:5px 2px 6px #000}
</style>
<body>
<div>盒子对象阴影测试</div>
<div class="box">DIV盒子内阴影</div>
<div>图片对象阴影测试</div>
<div class="box2"><img src="https://img.php.cn/upload/article/000/000/003/5a9675a3b2106284.jpg" /></div>
</body>
</html>以上代码中,我们对盒子添加了box-shadow属性,就实现了盒子的阴影效果。
以上就是对css如何添加阴影边框的全部介绍,如果你想了解更多有关CSS3教程,请关注php中文网。
以上是css如何添加阴影边框(代码实例)的详细内容。更多信息请关注PHP中文网其他相关文章!
 每周平台新闻:Galaxy Store的Web应用程序,Tappable Stories,CSS SubgridApr 14, 2025 am 11:20 AM
每周平台新闻:Galaxy Store的Web应用程序,Tappable Stories,CSS SubgridApr 14, 2025 am 11:20 AM在本周的综述中:Firefox获得了类似锁匠的力量,三星的Galaxy Store开始支持Progressive Web Apps,CSS Subgrid正在Firefox发货
 每周平台新闻:Internet Explorer模式,搜索控制台中的速度报告,限制通知提示Apr 14, 2025 am 11:15 AM
每周平台新闻:Internet Explorer模式,搜索控制台中的速度报告,限制通知提示Apr 14, 2025 am 11:15 AM在本周的综述中:Internet Explorer进入Edge,Google Search Console吹捧新的速度报告,Firefox提供了Facebook&#039;
 使用Gatsby组织和准备图像以使图像模糊效果的方法Apr 14, 2025 am 10:56 AM
使用Gatsby组织和准备图像以使图像模糊效果的方法Apr 14, 2025 am 10:56 AM盖茨比(Gatsby)进行了出色的处理和处理图像。例如,它可以帮助您节省图像优化的时间,因为您不必手动


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

Atom编辑器mac版下载
最流行的的开源编辑器

记事本++7.3.1
好用且免费的代码编辑器

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器

WebStorm Mac版
好用的JavaScript开发工具










