css如何使用:indeterminate选择器
- 青灯夜游原创
- 2018-11-29 14:49:473725浏览
本篇文章给大家介绍一下在css中:indeterminate选择器有什么用,可以在哪些元素中使用。下面我们就来看具体的内容。

:indeterminate选择器简单介绍
:indeterminate是一个CSS 伪类选择器,是用于选择处于不确定状态的用户界面元素的。
例如,radio和checkbox元素可以在选中状态和未选中状态之间切换,但有时处于不确定状态,既不选中也不取消选中。类似地,还有HTML5 6ecb87e5318a36c03c59e25d55f43372标签,当完成的百分比未知时,进度条(6ecb87e5318a36c03c59e25d55f43372)可以处于不确定状态。
因此,可以具体地说,:indeterminate伪类选择器可以在以下元素中使用:
1、复选按钮(514d05be645eb7d51e331036aaf6fa36),其indeterminate属性设置为true。
2、单选按钮(5531b4c9ceb3f990b641fa70a3e40caa),在表单中拥有相同name值的单选按钮组中未被选中时单选按钮。
3、没有value属性的进度条元素(6ecb87e5318a36c03c59e25d55f43372标签)。progress标签元素是一个HTML5元素,用于表示任务的完成进度。
可以说元素的不确定状态是一种视觉状态,下面是复选框的三种状态:已选中,未选中和不确定:

注:元素的不确定状态只能通过JavaScript来动态设置。上面提到的indeterminate属性只能和JavaScript一起应用,这意味着不能像下面这样通过HTML将元素的状态设置为不确定:
<input type="checkbox" indeterminate> <!-- 如果我们通过HTML添加它,则不起作用 -->
要将元素设置为不确定状态,您只能通过JavaScript执行此操作。例如,如果页面中有一组复选框,则以下行将选择第一行并将其状态更改为不确定状态:
document.getElementsByTagName("input")[0].indeterminate = true;示例:嵌套的复选框
将复选框的状态(和样式)设置为不确定可能有用的一个用例是,当我们嵌套复选框时,让一个复选框具有了子复选框。通常是在提供多种选择的用户界面中看到这种情况,并且某些选项具有“子选项”。
通常,设置“父”复选框,以便它可用于切换其所有子复选框的样式 - 检查它将检查所有子项,取消选中它将取消选中所有子项。取消选中它将允许用户检查子复选框中的一些选项,同时保留其他选项未选中。
因此,使用此概念,可以检查复选框是否选中了所有后代复选框,如果未选中所有后代复选框,则该“父”复选框的状态为不确定,例如:
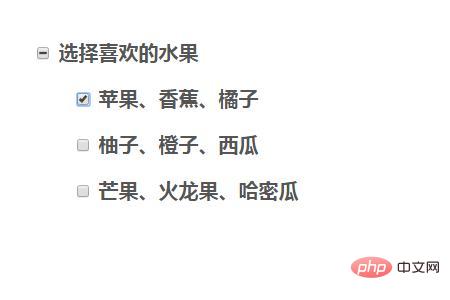
一组嵌套的复选框中,当我们选中一个子选项时,“父”复选框的状态为“不确定”

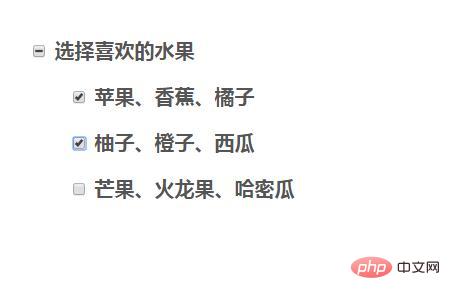
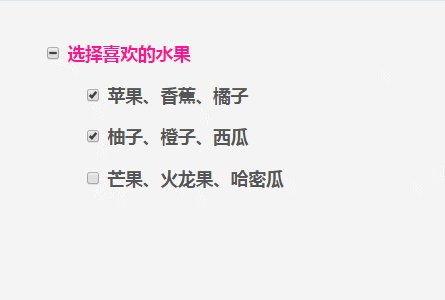
当我们选择2个子选项时,“父”复选框的状态还是为“不确定”

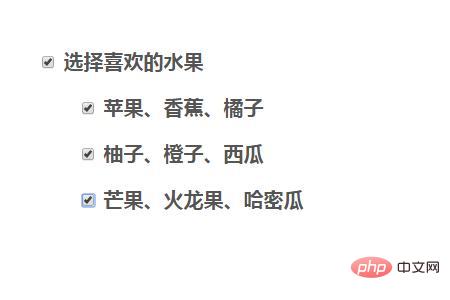
只有,当所有子选项都被选中是,父”复选框的状态才会为“选中”

嵌套的复选框的代码:
如果复选框的标签处于不确定状态,则父复选框标签的颜色将变为deepPink。
HTML代码:
<div class="container">
<ul>
<li>
<input type="checkbox" id="option"><label for="option"> 选择喜欢的水果</label>
<ul>
<li><label><input type="checkbox" class="subOption"> 苹果、香蕉、橘子</label></li>
<li><label><input type="checkbox" class="subOption"> 柚子、橙子、西瓜</label></li>
<li><label><input type="checkbox" class="subOption"> 芒果、火龙果、哈密瓜</label></li>
</ul>
</li>
</ul>
</div>css代码:
ul {
list-style: none;
}
.container {
margin: 40px auto;
max-width: 700px;
}
li {
margin-top: 1em;
}
label {
font-weight: bold;
}
input[type="checkbox"]:indeterminate + label {
color: deepPink;
}js代码:
var checkboxes = document.querySelectorAll('input.subOption'),
checkall = document.getElementById('option');
for(var i=0; i<checkboxes.length; i++) {
checkboxes[i].onclick = function() {
var checkedCount = document.querySelectorAll('input.subOption:checked').length;
checkall.checked = checkedCount > 0;
checkall.indeterminate = checkedCount > 0 && checkedCount < checkboxes.length;
}
}
checkall.onclick = function() {
for(var i=0; i<checkboxes.length; i++) {
checkboxes[i].checked = this.checked;
}
}动态效果图:

总结:以上就是本篇文的全部内容,希望能对大家的学习有所帮助。
以上是css如何使用:indeterminate选择器的详细内容。更多信息请关注PHP中文网其他相关文章!

