如何设置Grid Layout (网格布局)列的最小宽度?设置网格的列最小宽度时,在网格的列宽设置部分中使用minmax()函数,下面我们就来看具体的内容。

我们先来看一下minmax()函数的格式
minmax(最小宽度,最大宽度)
代码示例
在下面的代码中,网格的第二行的宽度被指定为最大宽度为1fr,最小宽度为320像素。
.container {
display: grid;
grid-template-columns: 240px minmax(320px, 1fr) 200px;
grid-template-rows: 120px auto 120px;
}我们来看具体的例子
代码如下
创建以下CSS,HTML文件。
CSS代码:
grid-column-minimum-width.css
.Container {
display: grid;
grid-template-columns: 160px minmax(160px, 1fr) 160px 160px;
grid-template-rows: 120px 120px;
border: solid #ff6a00 1px;
}
.GridItem1 {
grid-column: 1 / 2;
grid-row: 1 / 2;
background-color: #ff9c9c;
}
.GridItem2 {
grid-column: 2 / 3;
grid-row: 1 / 2;
background-color: #ffcb70;
}
.GridItem3 {
grid-column: 3 / 4;
grid-row: 1 / 2;
background-color: #fffd70;
}
.GridItem4 {
grid-column: 4 / 5;
grid-row: 1 / 2;
background-color: #b0ff70;
}
.GridItem5 {
grid-column: 1 / 2;
grid-row: 2 / 3;
background-color: #7ee68d;
}
.GridItem6 {
grid-column: 2 / 3;
grid-row: 2 / 3;
background-color: #7ee6e2;
}
.GridItem7 {
grid-column: 3 / 4;
grid-row: 2 / 3;
background-color: #95a7f5
}
.GridItem8 {
grid-column: 4 / 5;
grid-row: 2 / 3;
background-color: #d095f5;
}HTML代码:
grid-column-minimum-width.html
<!DOCTYPE html><html><head>
<meta charset="utf-8" />
<title></title>
<link rel="stylesheet" href="grid-column-minimum-width.css" />
</head>
<body>
<div class="Container">
<div class="GridItem1">内容1</div>
<div class="GridItem2">内容2</div>
<div class="GridItem3">内容3</div>
<div class="GridItem4">内容4</div>
<div class="GridItem5">内容5</div>
<div class="GridItem6">内容6</div>
<div class="GridItem7">内容7</div>
<div class="GridItem8">内容8</div>
</div>
</body>
</html>说明:
网格列的宽度由CSS文件中Container类的grid-template-columns来设置的。
由于描述了四个值,因此网格是四列。它左起有以下值。
160px
minmax(160 px,1 fr)
160px
160px
第2列以外都设置了160像素的固定值,是固定的宽度。第二列为minmax(160 px,1 fr),最大列宽为1 fr,最小列宽是160像素。因为指定了1 fr,所以列队的宽度会扩大到框架的宽度。
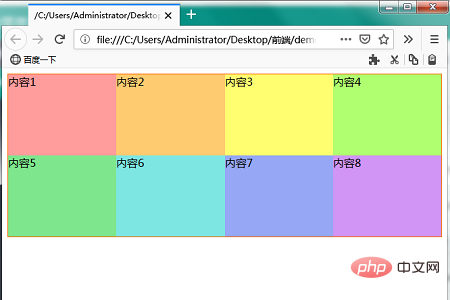
根据以下的设置,在窗口宽度上显示网格的框,1,3,4列是用160像素宽度显示的,第2列能伸缩的动作。
grid-template-columns: 160px minmax(160px, 1fr) 160px 160px;
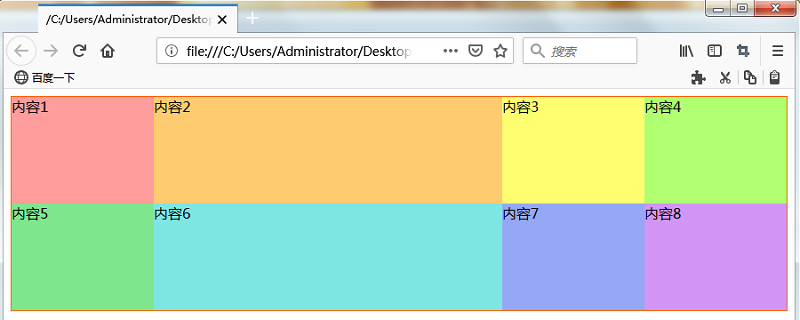
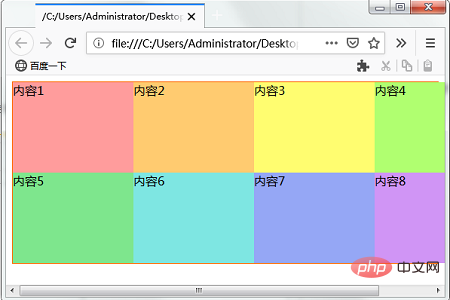
显示结果
使用Web浏览器显示上述HTML文件。将显示如下所示的效果。

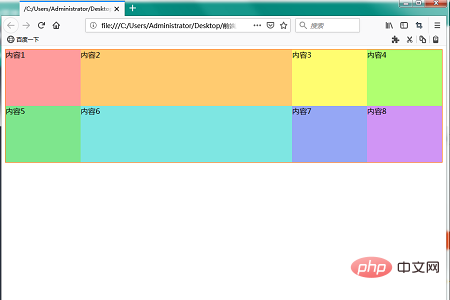
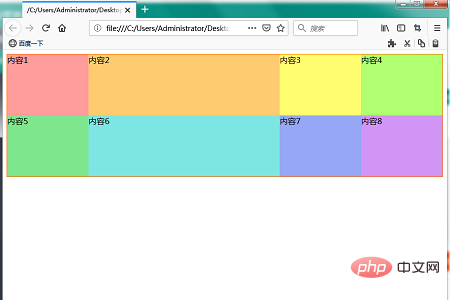
缩小窗口宽度。第2列以外是固定宽度,第2列的宽度缩小,如下图所示。

宽度缩小到160像素,这是第二行的最小宽度。

此外,如果缩短窗口宽度,则无法进一步缩小宽度,因此将显示左右滚动条。

以上是如何设置Grid Layout (网格布局)列的最小宽度的详细内容。更多信息请关注PHP中文网其他相关文章!
 将GraphQL操场与Gatsby一起使用Apr 19, 2025 am 09:51 AM
将GraphQL操场与Gatsby一起使用Apr 19, 2025 am 09:51 AM我假设你们中的大多数人已经听说过盖茨比,至少很松散地知道,这基本上是一个用于React站点的静态站点生成器。通常


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),

SublimeText3 英文版
推荐:为Win版本,支持代码提示!

SublimeText3汉化版
中文版,非常好用

Dreamweaver Mac版
视觉化网页开发工具

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器












