HTML点击按钮展开菜单的方法实现
- 不言原创
- 2018-11-28 16:14:2712583浏览
本篇文章我们来介绍一下HTML中点击时创建一个扩展元素的菜单,下面我们来看具体的内容。

我们先来看一个问题
“按钮名称”由黑色边框线包围,单击时,文本将显示在底部,边框线保持不变。
当我点击它时,我想扩展边框线,以便包括“按钮名称”在内的整个句子。
但是,要想让边框线的大小完美地围绕要显示的字符,这样大小会在那时改变,该怎么写呢?
我们来看一个代码
CSS代码
.hidden_box{
display:inline-block;
margin:0;
padding:0;
}
.hidden_box label{
padding: 15px;
font-weight: bold;
border: solid 2px black;
cursor :pointer;
}
.hidden_box label:hover{background: #efefef;}
.hidden_box input{display: none;}
.hidden_box .hidden_show{
height: 0;
padding: 0;
overflow: hidden;
opacity: 0;
transition: 0.8s;
}
.hidden_box input:checked ~ .hidden_show{
padding: 10px 0;
height: auto;
opacity: 1;
}HTML代码
<div class="hidden_box">
<label for="label1">按钮名称</label>
<input type="checkbox" id="label1"/>
<div class="hidden_show">
文章文章文章文章。文章文章文章文章。文章文章文章文章。
文章文章文章文章。文章文章文章文章。
</div>
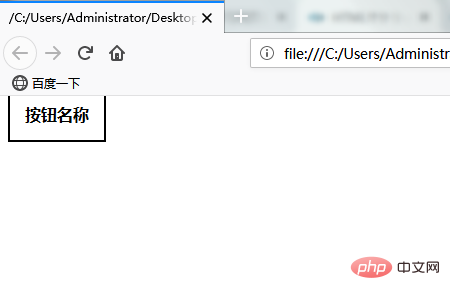
</div>浏览器上显示效果如下

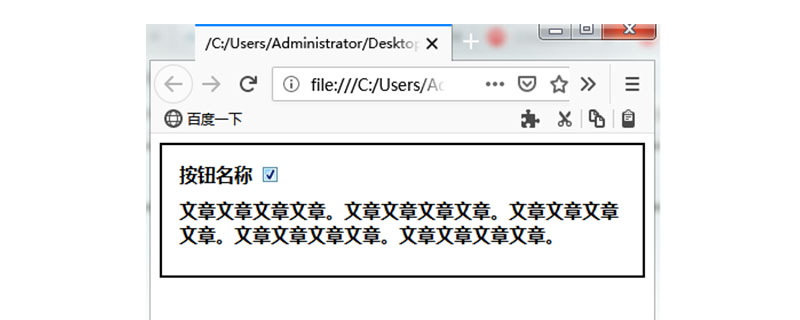
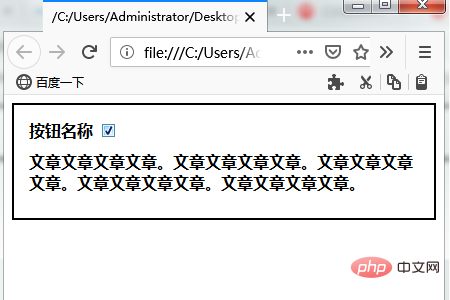
当鼠标点击“按钮名称”,会在浏览器上出现以下效果

从显示效果中看,上述代码似乎并不能够完美的解决提出的问题,接下来我们就来看看具体的解决方法
如果它受CSS的限制,它将是一个比较粗略的方法,但有一种方法可以将它全部放在label中。
首先,我们来添加display: block,以便包含内部块元素。
.hidden_box label{
padding: 15px;
font-weight: bold;
border: solid 2px black;
cursor :pointer;
display: block;
}接下来,将hidden_show类的宽度设置为width,以便使点击前的状态保持适当的宽度
.hidden_box .hidden_show{
height: 0;
width: 0;
padding: 0;
overflow: hidden;
opacity: 0;
transition: 0.8s;
}
.hidden_box input:checked ~ .hidden_show{
padding: 10px 0;
height: auto;
width: auto;
opacity: 1;
}之后,我们来看一下HTML的代码
<div class="hidden_box">
<label for="label1">
按钮名称
<input type="checkbox" id="label1"/>
<div class="hidden_show">
文章文章文章文章。文章文章文章文章。文章文章文章文章。
文章文章文章文章。文章文章文章文章。
</div>
</label>
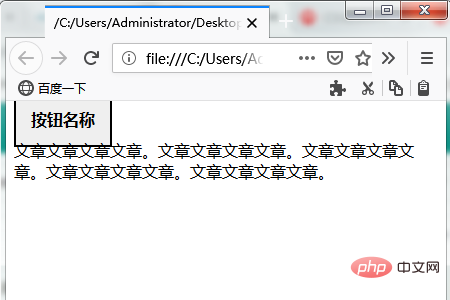
</div>浏览器上显示效果如下:

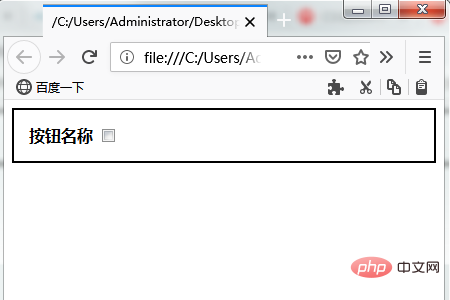
当点击“按钮名称”后面的选择框时,浏览器上显示效果如下:

以上是HTML点击按钮展开菜单的方法实现的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn
上一篇:HTML5与HTML4的区别是什么下一篇:HTML与HTML5有什么区别

