CSS中的transition属性可用于调整元素更改的时间,它可以像动画一样显示。虽然transition属性可以很方便的实现过渡效果,但是有时候可能会出现无效的情况,所以我们就需要来理解transition属性的写法规则。

我们先来看一下CSS中transition属性不起作用的原因
transition是一种允许您指定更改时间等的属性。
当用于设置鼠标光标放在按钮上时颜色和大小更改的时间时,它可以有像动画一样的效果。
transition格式如下
选择器名称{
transition-property:value;
}可指定的值是:
all:您可以指定适用于转换的所有属性。
none:没有属性发生变化。
属性名称:指定要应用转换的属性名称。可以通过逗号指定多个。
transition不起作用的许多原因通常是描述悬停事件的转换,所以要多加注意
因为可以实现动画运动,所以有些效果使用transition属性很容易实现。
下面我们来看看transition属性的具体用法
如上述所说,不要在悬停事件中使用transition属性。
HTML
<p>文字内容</p> <p>文字内容</p> <p>文字内容</p> <p>文字内容</p> <p>文字内容</p> <p>文字内容</p>
CSS
p {
width:100px;
background-color:red;
transition-duration: 2s;
transition-property:width;
}
p:hover {
width:420px;
background-color:blue;
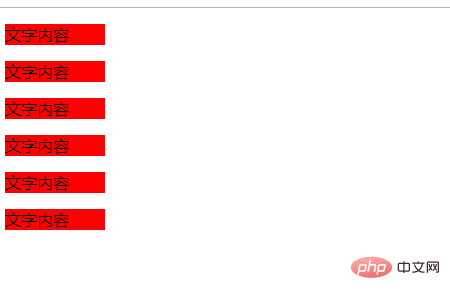
}当鼠标没有放在上面的时候,浏览器上显示效果如下

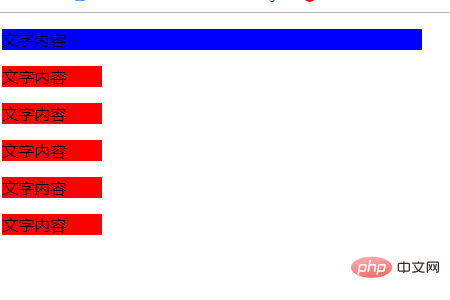
当鼠标放到红色背景上面的时候,浏览器上显示效果如下:

p标签中指定了width : 100px和background-color:red;这样的话当宽度是100px时,背景是红色。下面指定了transition-duration: 2s;
这样的话,transtion实现的效果从开始到结束的时间是2秒。
最后是transition-property:width;应用transition属性的效果仅为width。
:hover中指定width : 420px和background - color:blue,这样,移动鼠标到上面的时候,宽度变为420px,背景变为蓝色。
如果鼠标悬停,宽度将为420px,背景将为蓝色,但过渡效果仅为宽度。2秒的变化只有宽度。由于转换效果不适用于指定背景颜色,因此只要将鼠标悬停在上面,它就会变为蓝色。
以上是CSS中transition属性不起作用的原因及解决方法的详细内容。更多信息请关注PHP中文网其他相关文章!
 @KeyFrames CSS:最常用的技巧May 08, 2025 am 12:13 AM
@KeyFrames CSS:最常用的技巧May 08, 2025 am 12:13 AM@keyframesispopularduetoitsversatoryand and powerincreatingsmoothcssanimations.keytricksinclude:1)definingsmoothtransitionsbetnestates,2)使用AnimatingmatematingmultationmatingMultationPropertiessimultane,3)使用使用4)使用BombingeNtibalibility,4)使用BombingingWithjavofofofofofoffo
 CSS计数器:自动编号的综合指南May 07, 2025 pm 03:45 PM
CSS计数器:自动编号的综合指南May 07, 2025 pm 03:45 PMCSSCOUNTERSAREDOMANAGEAUTOMANAMBERINGINWEBDESIGNS.1)他们可以使用forterablesofcontents,ListItems,and customnumbering.2)AdvancedsincludenestednumberingSystems.3)挑战挑战InclassINCludeBrowsEccerCerceribaliblesibility andperformiballibility andperformissises.4)创造性
 使用卷轴驱动动画的现代滚动阴影May 07, 2025 am 10:34 AM
使用卷轴驱动动画的现代滚动阴影May 07, 2025 am 10:34 AM使用滚动阴影,尤其是对于移动设备,是克里斯以前涵盖的一个微妙的UX。杰夫(Geoff)涵盖了一种使用动画限制属性的新方法。这是另一种方式。
 什么是CSS Flexbox?Apr 30, 2025 pm 03:20 PM
什么是CSS Flexbox?Apr 30, 2025 pm 03:20 PM文章讨论了CSS FlexBox,这是一种布局方法,用于有效地对齐和分布响应设计中的空间。它说明了FlexBox用法,将其与CSS网格进行了比较,并详细浏览了浏览器支持。
 我们如何使用CSS使网站迅速响应?Apr 30, 2025 pm 03:19 PM
我们如何使用CSS使网站迅速响应?Apr 30, 2025 pm 03:19 PM本文讨论了使用CSS创建响应网站的技术,包括视口元标签,灵活的网格,流体媒体,媒体查询和相对单元。它还涵盖了使用CSS网格和Flexbox一起使用,并推荐CSS框架


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

Dreamweaver Mac版
视觉化网页开发工具

SublimeText3 Linux新版
SublimeText3 Linux最新版

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中

Atom编辑器mac版下载
最流行的的开源编辑器








