在HTML中,可以通过HTML的ed126914ed1419bab26abf7cf307b7b9标签来实现文字的滚动效果,通过设置ed126914ed1419bab26abf7cf307b7b9标签里的不同属性来实现不同的文字的滚动效果。

在HTML中实现文字的滚动效果其实很简单,本篇文章就给大家介绍HTML ed126914ed1419bab26abf7cf307b7b9标签实现文字的滚动效果的方法,让大家了解ed126914ed1419bab26abf7cf307b7b9标签设置不同属性实现的不同文字滚动效果。
HTML Marquee标签是一个非标准的HTML元素,可以用于水平或垂直滚动图像或文本。
简单来说,就是它会自动向上,向下,向左或向右的滚动图像或文本。
下面我们来看看05ef425537c9a45c93b911ede27b1018实现简单文字滚动的示例:
<marquee> 这是html marquee标签的一个简单滚动例子</marquee >
效果图:

是不是很简单,只需要把想要滚动的文字放的ed126914ed1419bab26abf7cf307b7b9cd94e896a18d27319926daa14a7cacaa标签里面就可以了。
接下来我们了解一下HTML ed126914ed1419bab26abf7cf307b7b9标签的属性,看看HTML ed126914ed1419bab26abf7cf307b7b9标签可以怎么设置图像或文本的滚动。
Marquee的元素里包含了几个用来控制和调整marquee滚动字幕外观和滚动方式的属性。

Marquee标签设置滚动字幕的示例:
我们来使用这些属性设置ed126914ed1419bab26abf7cf307b7b9标签,看看示例效果:
1、简单滚动字幕例子:设置宽度,滚动方式,背景颜色
<marquee width = "100%" behavior = "scroll" bgcolor = "pink" > 这是滚动字幕的一个例子...... </marquee>
效果图:

2、复杂一点的滚动字幕
需要滚动的所有内容将在滚动框的整个长度上滑动,但在结尾处停止以永久显示内容。
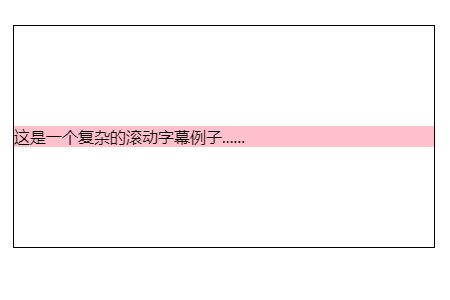
<marquee width = "100%" behavior = "slide" bgcolor = "pink" > 这是一个复杂的滚动字幕例子...... </marquee >
效果图:

3、设置HTML 文字滚动的方向
通过设置marquee标签的属性,我们可以更改滚动文本的方向。方向可以是左,右,上和下。
我们来看一个右边的选框滚动的例子。
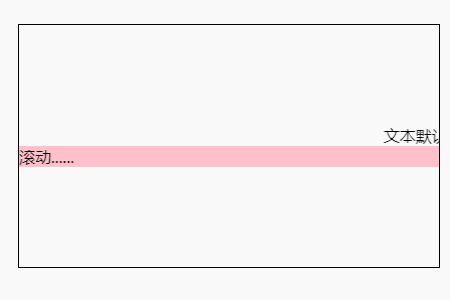
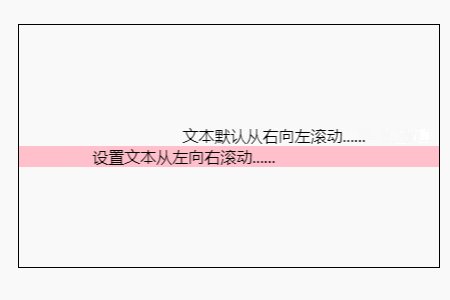
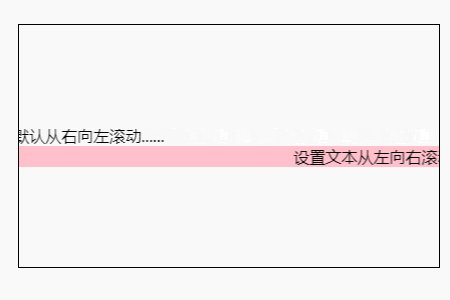
<marquee width = "100%"> 文本默认从右向左滚动...... </marquee > <marquee width = "100%" bgcolor = "pink" direction = "right" > 设置文本从左向右滚动...... </marquee >
效果图:

4、设字幕左右循环滚动
使得文本从右向左滚动后,在从左向右滚动。
<marquee width = "100%" behavior = "alternate" bgcolor = "pink" > 文本从右向左滚动后,在从左向右滚动的例子...... </marquee>
效果图:

5、html 嵌套滚动字幕框(ed126914ed1419bab26abf7cf307b7b9标签)
<marquee width = "400px" height ="200px" behavior = "alternate" style ="border:2px solid red" > <marquee behavior = "alternate" > 嵌套滚动字幕框... </marquee > </marquee>
效果图:

HTML ed126914ed1419bab26abf7cf307b7b9标签的缺点:
1)Marquee设置的滚动字幕可能会分散注意力,因为人眼会不断地被吸引到运动和字幕上。
2)由Marquee设置的文本可以移动,因此根据滚动速度单击静态文本更加困难。
3)Marquee标签元素是一个非标准的HTML元素。
4)Marquee设置的滚动字幕不必要地引起用户的注意,使文本更难阅读。
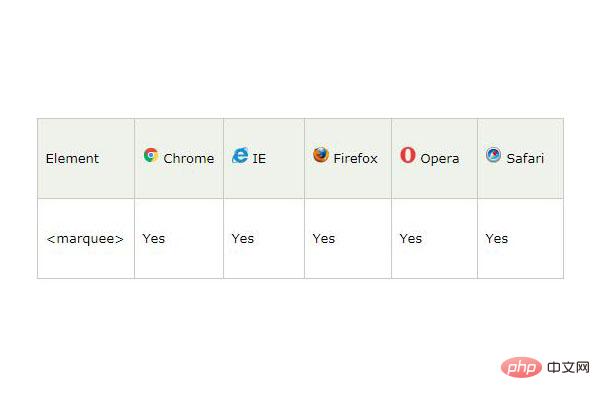
浏览器支持度:

总结:以上就是本篇文章的全部内容,希望能对大家的学习有所帮助。
以上是HTML如何实现文字的滚动效果的详细内容。更多信息请关注PHP中文网其他相关文章!
 HTML:是编程语言还是其他?Apr 15, 2025 am 12:13 AM
HTML:是编程语言还是其他?Apr 15, 2025 am 12:13 AMHTMLISNOTAPROGRAMMENGUAGE; ITISAMARKUMARKUPLAGUAGE.1)htmlStructures andFormatSwebContentusingtags.2)itworkswithcsssforstylingandjavascript for Interactivity,增强WebevebDevelopment。
 HTML:建立网页的结构Apr 14, 2025 am 12:14 AM
HTML:建立网页的结构Apr 14, 2025 am 12:14 AMHTML是构建网页结构的基石。1.HTML定义内容结构和语义,使用、、等标签。2.提供语义化标记,如、、等,提升SEO效果。3.通过标签实现用户交互,需注意表单验证。4.使用、等高级元素结合JavaScript实现动态效果。5.常见错误包括标签未闭合和属性值未加引号,需使用验证工具。6.优化策略包括减少HTTP请求、压缩HTML、使用语义化标签等。
 从文本到网站:HTML的力量Apr 13, 2025 am 12:07 AM
从文本到网站:HTML的力量Apr 13, 2025 am 12:07 AMHTML是一种用于构建网页的语言,通过标签和属性定义网页结构和内容。1)HTML通过标签组织文档结构,如、。2)浏览器解析HTML构建DOM并渲染网页。3)HTML5的新特性如、、增强了多媒体功能。4)常见错误包括标签未闭合和属性值未加引号。5)优化建议包括使用语义化标签和减少文件大小。
 了解HTML,CSS和JavaScript:初学者指南Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初学者指南Apr 12, 2025 am 12:02 AMWebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 HTML的角色:构建Web内容Apr 11, 2025 am 12:12 AM
HTML的角色:构建Web内容Apr 11, 2025 am 12:12 AMHTML的作用是通过标签和属性定义网页的结构和内容。1.HTML通过到、等标签组织内容,使其易于阅读和理解。2.使用语义化标签如、等增强可访问性和SEO。3.优化HTML代码可以提高网页加载速度和用户体验。
 HTML和代码:仔细观察术语Apr 10, 2025 am 09:28 AM
HTML和代码:仔细观察术语Apr 10, 2025 am 09:28 AMhtmlisaspecifictypefodyfocusedonstructuringwebcontent,而“代码” badlyLyCludEslanguagesLikeLikejavascriptandPytyPythonForFunctionality.1)htmldefineswebpagertuctureduseTags.2)“代码”代码“ code” code code code codeSpassSesseseseseseseseAwiderRangeLangeLangeforLageforLogageforLogicIctInterract
 HTML,CSS和JavaScript:Web开发人员的基本工具Apr 09, 2025 am 12:12 AM
HTML,CSS和JavaScript:Web开发人员的基本工具Apr 09, 2025 am 12:12 AMHTML、CSS和JavaScript是Web开发的三大支柱。1.HTML定义网页结构,使用标签如、等。2.CSS控制网页样式,使用选择器和属性如color、font-size等。3.JavaScript实现动态效果和交互,通过事件监听和DOM操作。
 HTML,CSS和JavaScript的角色:核心职责Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心职责Apr 08, 2025 pm 07:05 PMHTML定义网页结构,CSS负责样式和布局,JavaScript赋予动态交互。三者在网页开发中各司其职,共同构建丰富多彩的网站。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

SecLists
SecLists是最终安全测试人员的伙伴。它是一个包含各种类型列表的集合,这些列表在安全评估过程中经常使用,都在一个地方。SecLists通过方便地提供安全测试人员可能需要的所有列表,帮助提高安全测试的效率和生产力。列表类型包括用户名、密码、URL、模糊测试有效载荷、敏感数据模式、Web shell等等。测试人员只需将此存储库拉到新的测试机上,他就可以访问到所需的每种类型的列表。

Atom编辑器mac版下载
最流行的的开源编辑器

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。





