Sublime如何安装HTML5插件
- 藏色散人原创
- 2018-11-27 16:33:4713458浏览
本篇文章主要给大家介绍Sublime使用Package control组件安装HTML5插件。
在前面的文章中,我们给大家介绍了Emmet插件的安装,而Emmet插件可以使我们快捷的生成HTML5网页模板,如直接打个感叹号或html再加tab就可以。那么HTML5插件功能就与它类似,不过HTML5插件生成的网页模板更加完整规范!
参考文章:Sublime安装Package control组件
下面我们就给大家介绍Sublime安装HTML5插件的简单步骤。
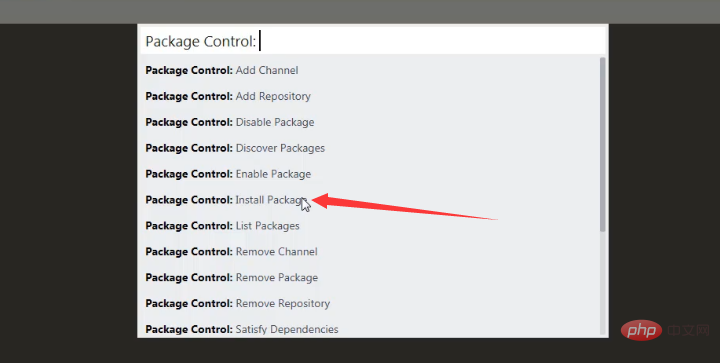
打开sublime,按Ctrl+shift+P调出Package control组件搜索界面,然后选择install package。

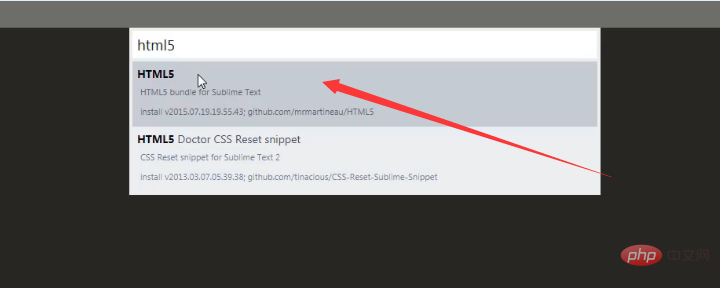
输入搜索HTML5插件,选中回车,等待安装即可。


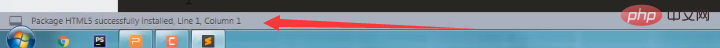
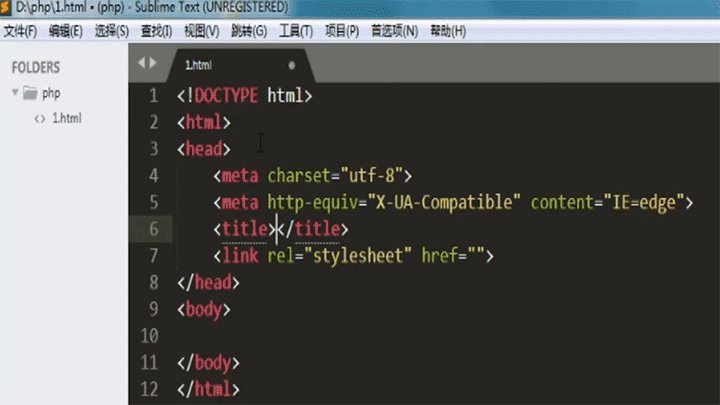
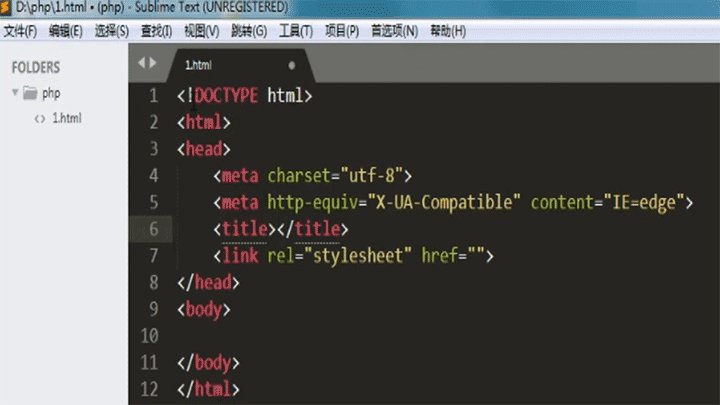
如图,安装完成后,我们进行简单的测试:
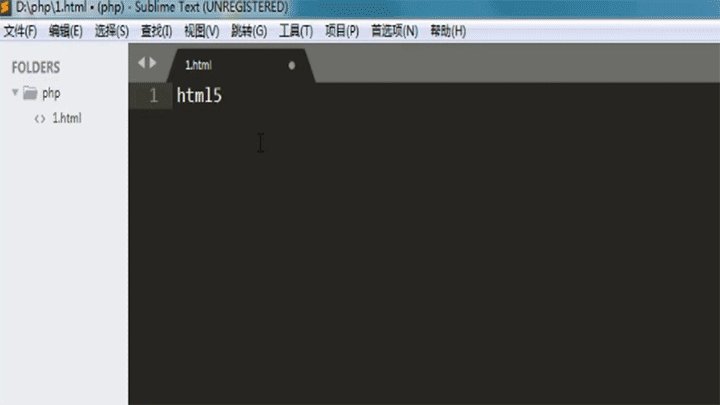
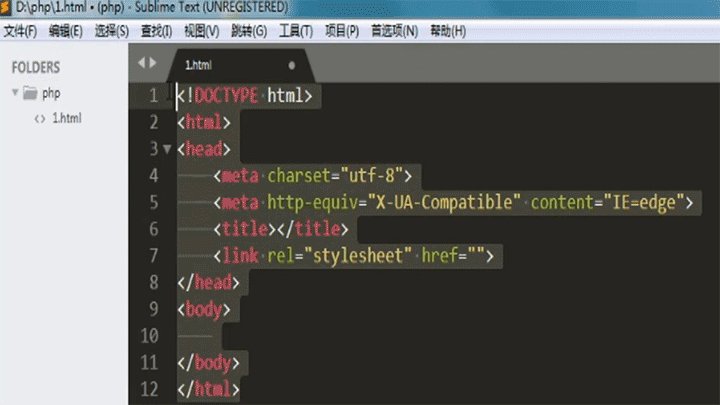
输入html5再按tab键,效果如下:

本篇文章就是关于Sublime安装HTML5插件的步骤介绍,也是非常简单易懂的,希望对需要的朋友有所帮助!
以上是Sublime如何安装HTML5插件的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

