本篇文章给大家带来的内容是关于CSS实现简单的选项卡切换效果(附代码),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
利用锚点的思想可以实现一个简单的选项卡切换效果。
页面布局及样式:
<div class="box">
<div class="list" id="one">1</div>
<div class="list" id="two">2</div>
<div class="list" id="three">3</div>
<div class="list" id="four">4</div>
</div>
<div class="link">
<a href="#one">1</a>
<a href="#two">2</a>
<a href="#three">3</a>
<a href="#four">4</a>
</div>
......
.box {
height: 10em;
border: 1px solid #ddd;
overflow: hidden;
}
.list {
line-height: 10em;
background: #ddd;
}
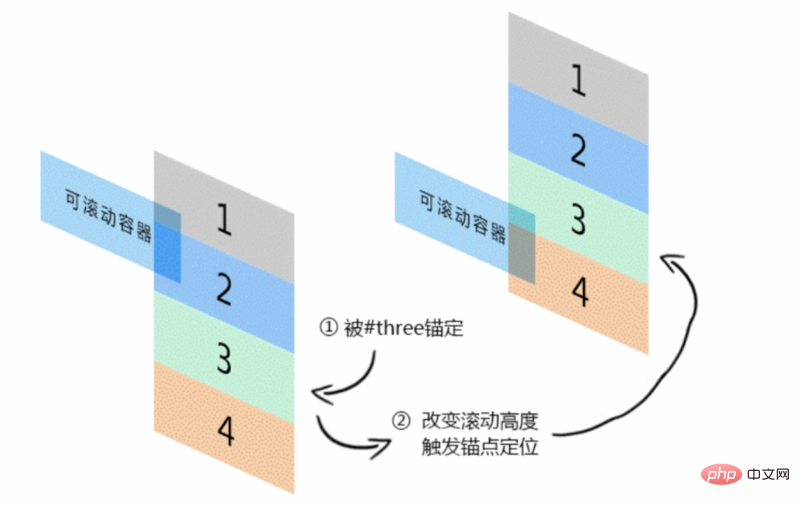
容器设置了 overflow:hidden,且每个列表高度和容器的高度一样高,这样保证永远 只显示一个列表。当我们点击按钮,如第三个按钮,会改变 URL 地址的锚链为#three,从 而触发 id 为 three 的第三个列表发生的锚点定位,也就是改变容器滚动高度让列表 3 的上 边缘和滚动容器上边缘对齐,从而实现选项卡效果。

但是这种方式有一定的不足之处:
其一,容器高度需要固定;
其二,锚点定位会触发窗体的重定位,也就是如果页面可以滚动,那么点击选项页面也会发生跳动
为了改变这种情况,下面利用下面的方式。页面布局为:
<div class="box"> <div class="list"><input id="one">1</div> <div class="list"><input id="two">2</div> <div class="list"><input id="three">3</div> <div class="list"><input id="four">4</div> </div> <div class="link"> <label class="click" for="one">1</label> <label class="click" for="two">2</label> <label class="click" for="three">3</label> <label class="click" for="four">4</label> </div>
这样写就算页面窗体就有滚动条,绝大多数情况下,也都不会发生跳动现象。其原理就是在每个列表里塞入一个肉眼看不见的<input>输入框,然后选项卡按钮变成<label>元素,并通过 for 属性与<input>输入框的 id 相关联,这样,点击选项按钮会触发输入框的 focus 行为,触发锚点定位,实现选项卡切换效果。
但是上面这种技术要想用在实际项目中还离不开JavaScript 的支持,一个是选项卡按钮的选中效果,另一个就是处理列表部分区域在浏览器外面时依然会跳动的问题。
相关处理类似下面的做法,使用 jQuery 语法:
$('label.click').removeAttr('for').on('click', function() { $('.box').scrollTop(xxx); 'xxx'表示滚动数值
});以上是CSS实现简单的选项卡切换效果(附代码)的详细内容。更多信息请关注PHP中文网其他相关文章!
 如何使用HTML,CSS和JavaScript创建动画倒计时计时器Apr 11, 2025 am 11:29 AM
如何使用HTML,CSS和JavaScript创建动画倒计时计时器Apr 11, 2025 am 11:29 AM您是否曾经在项目上需要一个倒计时计时器?对于这样的东西,可以自然访问插件,但实际上更多


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

禅工作室 13.0.1
功能强大的PHP集成开发环境

Atom编辑器mac版下载
最流行的的开源编辑器

Dreamweaver CS6
视觉化网页开发工具

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能












