CSS中margin不起作用的原因及解决方法
- 不言原创
- 2018-11-27 10:38:2021500浏览
margin是一个属性,指定元素和元素之间的间距,但不能为内联元素指定边距,本篇文章将给大家介绍关于CSS中margin不起作用的原因及解决方法。
margin不起作用的原因
对于初学者来说,可能会经常遇到即使你设置了margin属性但是却不起作用。
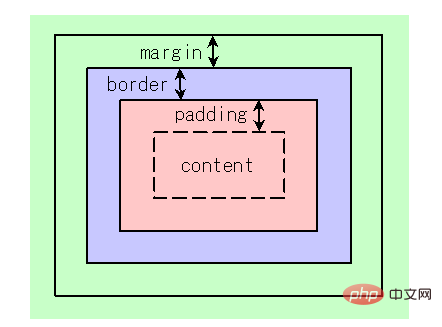
在理解margin前,我们先来看一下盒模型

margin不起作用的原因往往是没有考虑到display:“display:block”或者“display:inline”.
我们来看具体的例子
HTML
<h3>这是一个内联块</h3>
CSS
h3{
display:inline-block;
background:#ffff00;
width:12em;
text-align:center;
margin:0 auto;
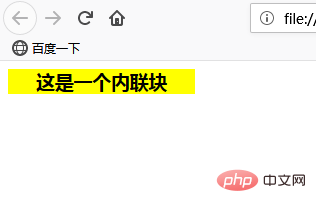
}浏览器上显示效果如下:

“margin:0 auto;”对于inline-block不起作用。
即使可以首先使用数值指定“inline-block”,使用“margin:0 auto;”居中也不起作用。
“text-align:center;”不会使父元素成为选择器
“text-align:center;”的基本规则是“selector是父元素”。在上面的示例中,如果要将其居中,则必须创建父元素。
了解了上述内容后,您就可以解决它了。
HTML
<h3>这是一个内联块</h3>
CSS
h3{
display:inline-block;
background:#ffff00;
width:12em;
margin:0 auto;
}
.wrap{
text-align:center;
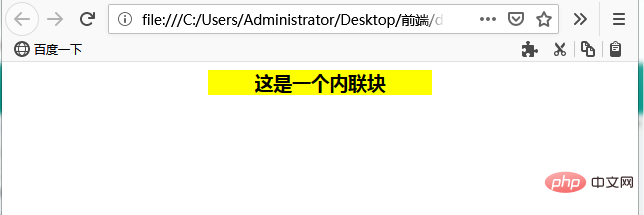
}效果如下:

本篇文章到这里就全部结束了,关于margin属性的更多内容大家可以关注php中文网的CSS视频教程进一步学习!!!
以上是CSS中margin不起作用的原因及解决方法的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

