本篇文章给大家带来的内容是介绍css计数器(counter)是什么,让大家简单的了解css计数器的相关属性。有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。
css计数器是什么?
计数器是css3提供的一个强大的工具,是一种可以让我们使用CSS给元素自动编号的方法。使用它可以很方便对页面中的任意元素进行计数,实现类似于有序列表的功能。但与有序列表相比,css计数器可以对任意元素计数,同时还可以实现个性化计数。【相关视频教程推荐:CSS3教程】
css计数器的相关属性
1、counter-reset
counter-reset属性用于定义和初始化一个或多个CSS计数器。它可以使用一个或多个标识符作为值,该值指定计数器的名称。
使用语法:
counter-reset: [ <标识符> <整数>? ]+ | none | inherit
每个计数器名称后面都可以跟一个可选的b51b1d8efdfd7168ff8c894c5b2ddbca值,该值指定计数器的初始值。
注意:
1)、关键字none,inherit和initial不能作为计数器名称;关键字none,inherit可以作为计counter-reset属性的值。
设置none将取消设置计数器;设置inherit将从元素的父元素处继承counter-reset值。该counter-reset属性的默认值为none。
2)、计数器的初始值不是计数器显示时的第一个数字/值。
这意味着如果希望计数器从1开始显示,则需要将counter-reset中的初始值设置为零。0是默认的初始值,所以如果省略它,默认情况下它将重置为零;counter-reset允许使用负值。因此,如果希望计数器从零开始显示,可以将其初始值设置为-1。
示例:
someSelector{
counter-reset: counterA; /*计数器counterA 初始,初始值为0*/
counter-reset: counterA 6; /*计数器counterA 初始,初始值为6*/
counter-reset: counterA 4 counterB; /*计数器counterA 初始,初始值为4,计数器counterB 初始,初始值为0*/
counter-reset: counterA 4 counterB 2; /*计数器counterA 初始,初始值为4,计数器counterB 初始,初始值为2*/
}2、counter-increment
counter-increment属性用于指定一个或多个CSS计数器的增量值。它将一个或多个标识符作为值,指定要递增的计数器的名称。
使用语法:
counter-increment: [ <标识符> <整数>? ]+ | none | inherit
每个计数器名称(标识符)后面都可以跟一个可选b51b1d8efdfd7168ff8c894c5b2ddbca值,该值指定对于我们所编号的元素每次出现时,计数器需要递增多少。默认增量为1。允许零和负整数。如果指定了负整数,则计数器被递减。
counter-increment属性必须和counter-reset属性配合使用,下面我们来看看示例:
article { /* 定义和初始化计数器 */
counter-reset: section; /* 'section' 是计数器的名称 */
}
article h2 { /* 每出现一次h2,计数器就增加1 */
counter-increment: section; /* 相当于计数器增量:第1节; */
}3、counter()函数
counter()函数必须和content属性一起使用,用来显示CSS计数器。它以CSS计数器名称作为参数,并作为值传递给content属性,而content属性就会使用:before伪元素将计数器显示为生成的内容。
例:
h2:before {
content: counter(section);
}counter()函数有两种形式:counter(name)和counter(name, style)。
name参数就是要显示的计数器的名称;使用counter-reset属性就可以指定计数器的名称。
style参数是用来定义计数器的风格。默认情况下,计数器使用十进制数字格式化 , 也就是说,计数器会以数字的形式生成 内容;但其实,css list-style-type属性的所有可用样式也可用于计数器。这意味着您可以创建十进制数字计数器,显示为罗马字符的计数器,低字母字符等。以下是所有可能的计数器样式:
disc:实心圆 样式
circle:空心圆 样式
square:实心方块 样式
decimal:阿拉伯数字 样式
lower-roman:小写罗马数字 样式
upper-roman:大写罗马数字 样式
lower-alpha:小写英文字母 样式
upper-alpha:大写英文字母 样式
none:不使用项目符号
armenianl:传统的亚美尼亚数字 样式
cjk-ideographic:浅白的表意数字 样式
georgian:传统的乔治数字 样式
lower-greek:基本的希腊小写字母 样式
hebrew:传统的希伯莱数字 样式
hiragana:日文平假名字符 样式
hiragana-iroha:日文平假名序号 样式
katakana:日文片假名字符 样式
katakana-iroha:日文片假名序号 样式
lower-latin:小写拉丁字母 样式
upper-latin:大写拉丁字母 样式
以下是指定使用lower-roman字符显示计数器的示例:
ul li:before {
content: counter(my-counter, lower-roman);
}4、counters()函数
counters()函数也必须和content属性一起使用,用来显示CSS计数器。和counter()函数一样,counters()函数也作为值传递给content属性;然后,content属性在使用:before伪元素将计数器显示为生成的内容。
counters()函数也有两种形式:counters(name, string)和counters(name, string, style)。
name参数也是要显示的计数器的名称。可以使用counter-reset属性来指定计数器的名称。
而counters()函数与counter()函数(单数形式)区别在于:counters() 函数可以用于设置嵌套计数器。
嵌套计数器是用于为嵌套元素(如嵌套列表)提供自动编号。如果您要将计数器应用于嵌套列表,则可以对第一级项目进行编号,例如,1,2,3等。第二级列表项目将编号为1.1,1.2,1.3等。第三级项目将是1.1.1,1.1.2,1.1.3,1.2.1,1.2.2,1.2.3等。
string参数用作不同嵌套级别的数字之间的分隔符。例如,在'1.1.2'中,点('.')用于分隔不同的级别编号。如果我们使用该counters()函数将点指定为分隔符,则它可能如下所示:
content: counters(counterName, ".");
如果希望嵌套计数器由另一个字符分隔,例如,如果希望它们显示为“1-1-2”,则可以使用短划线而不是点作为字符串值:
content: counters(counterName, "-");
和counter()函数一样,style参数是用来定义计数器的风格。默认情况下,计数器使用十进制数字格式化。具体关于style参数的设置可以参照counter()函数的style参数。
以下是一个示例,指定嵌套计数器将使用lower-roman字符显示,并使用点作为分隔符:
ul li:before {
content: counters(my-counter, ".", lower-roman);
}css计数器(counter)的示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Tester</title>
<style type="text/css">
body{
counter-reset: section;
}
h1{
counter-reset: subsection;
}
h1:before{
counter-increment: section;
content: counter(section) ".";
}
h3:before{
counter-increment: subsection;
content: counter(section) "." counter(subsection) " ";
}
</style>
</head>
<body>
<h1>css计数器教程</h1>
<h3>css计数器</h3>
<h3>css计数器的相关属性</h3>
<h3>示例说明</h3>
<h1>css计数器教程</h1>
<h3>css计数器</h3>
<h3>css计数器的相关属性</h3>
<h3>示例说明</h3>
</body>
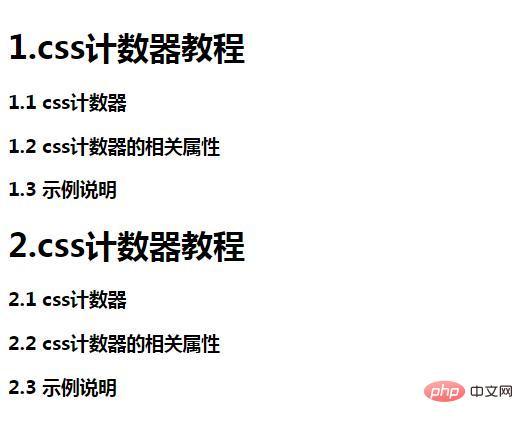
</html>效果图:

总结:以上就是本篇文章的全部内容,希望能对大家的学习有所帮助。
以上是css计数器(counter)是什么的详细内容。更多信息请关注PHP中文网其他相关文章!
 重新创建Codepen Gutenberg嵌入块以进行理智。Apr 09, 2025 am 11:43 AM
重新创建Codepen Gutenberg嵌入块以进行理智。Apr 09, 2025 am 11:43 AM学习如何通过Chris Coyier实施WordPress的Gutenberg编辑器来创建一个自定义Codepen块,并为Sanity Studio提供预览。
 我们如何创建一个在SVG中生成格子呢模式的静态站点Apr 09, 2025 am 11:29 AM
我们如何创建一个在SVG中生成格子呢模式的静态站点Apr 09, 2025 am 11:29 AM格子呢是一块图案布,通常与苏格兰有关,尤其是他们时尚的苏格兰语。在Tartanify.com上,我们收集了5,000多个格子呢


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

SecLists
SecLists是最终安全测试人员的伙伴。它是一个包含各种类型列表的集合,这些列表在安全评估过程中经常使用,都在一个地方。SecLists通过方便地提供安全测试人员可能需要的所有列表,帮助提高安全测试的效率和生产力。列表类型包括用户名、密码、URL、模糊测试有效载荷、敏感数据模式、Web shell等等。测试人员只需将此存储库拉到新的测试机上,他就可以访问到所需的每种类型的列表。

记事本++7.3.1
好用且免费的代码编辑器

Dreamweaver CS6
视觉化网页开发工具

Atom编辑器mac版下载
最流行的的开源编辑器

SublimeText3汉化版
中文版,非常好用











