什么是CSS盒子模型?一文带你了解CSS盒子模型
- 云罗郡主原创
- 2018-11-24 15:18:213075浏览
本篇文章给大家带来的内容是关于什么是CSS盒子模型?一文带你了解CSS盒子模型,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。

什么是CSS盒子模型
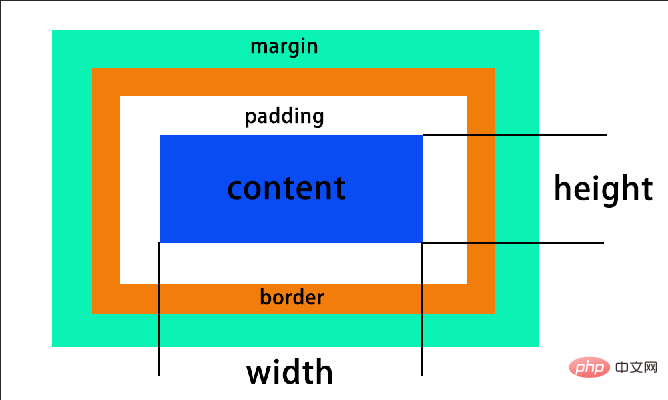
网页设计中常听的属性名:内容(content通过width)、填充(内边距padding)、边框(border)、边界(外边距margin),CSS盒子模型都具备这些属性。这些属性和我们日常生活中盒子的属性是一样一样的。内容就是盒子里面装的东西;而填充就是怕盒子里的东西损坏而添加的抗震材料;边框就是指盒子本身了;至于边界则说明盒子之间要留一定的空隙,保持通风。
CSS盒子模型分类:标准盒模型与IE盒模型
css标准盒模型
css标准盒模型
cssIE盒模型
cssIE盒模型
两种盒子模型都包括content、padding、border、margin这四种属性,但是IE盒子模型的content部分包括padding、border这是与标准不同的地方。一般情况下,为了能够兼容多个浏览器,我们使用标准盒子模型,只需加上DOCTYPE声明。
CSS盒子模型到底起什么作用?
有这么一句话可以解答这个问题:一切皆盒子。我们看到的页面其实就是盒子套盒子,然后通过float进行控制。就像布局中的两列布局一样,外侧DIV是一个大盒子假设宽度为1000PX,那么里面的两个DIV就要按照盒模型的方式进行宽度的计算。而不是现实生活中的宽度。讲到这里大家是不是应该明白CSS盒模型是什么了。
以上就是对什么是CSS盒子模型?一文带你了解CSS盒子模型的全部介绍,如果您想了解更多有关CSS教程,请关注PHP中文网。
以上是什么是CSS盒子模型?一文带你了解CSS盒子模型的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn
上一篇:CSS网页布局小技巧汇总下一篇:如何使用css布局一个登陆表单

