如何在CSS中实现并排生成多行的dt和dd
- 不言原创
- 2018-11-24 11:27:015557浏览
如何使用CSS并排生成多行的dt和dd,dl·dt·dd标签是称为定义列表的元素,本篇文章将给大家分享关于在CSS中并排生成多行的dt和dd的方法。
由于不改变dt元素和dd元素的compact属性在HTML5中已经过时,所以需要在CSS进行调整。
如何实现dt和dd并排
使用5c69336ffbc20d23018e48b396cdd57a 73de882deff7a050a357292d0a1fca94 67bc4f89d416b0b8236eaa5f43dee742“定义列表”的描述方法
<dl> <dt>标题</dt> <dd>目录<dd> <dt>标题</dt> <dd>目录<dd> </dl>
像这样,连续写标题和内容,如果想把【标题】和【内容】进行横向排列的时候,你不能像表格那样写,或者即使你利用浮动,也没有地方可以写clearfix。
在这种情况下,使用“float:left;”和“margin - left”,可以实现一种并排的方法。
给c5c521fb67ca3e1691262bfe2898459c float:left;在那里使失去高度的c5c521fb67ca3e1691262bfe2898459c的部分给予margin-left的方法。
如果是这种做法的话,即使内容成为多行,也可以不破坏外表。
我们来看一个实例
假设你编写Web站点的更新信息,首先,让我们编写HTML。
然后,编写CSS,float-left给c5c521fb67ca3e1691262bfe2898459c,dc0332ddc489778364475f12cf49ff20里写margin-left(这里好像80 px左右比较好。),
HTML
<dl> <dt>10月20日</dt> <dd>文字被添加<br> 多行内容出现</dd> <dt>10月20日</dt> <dd>文字被添加</dd> <dt>10月18日</dt> <dd>网站续订</dd> <dl>
CSS
dt{
float: left;
}
dd{
margin-left: 80px;
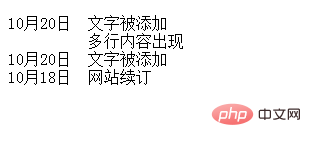
}效果如下:也实现了水平对齐

本篇文章到这里就结束了,更多相关内容可以关注php中文网的CSS视频教程栏目!!!
以上是如何在CSS中实现并排生成多行的dt和dd的详细内容。更多信息请关注PHP中文网其他相关文章!

