word-wrap怎么自动换行?css强行自动换行教程
- 云罗郡主转载
- 2018-11-22 14:40:243252浏览
本篇文章给大家带来的内容是关于word-wrap怎么自动换行?css强行自动换行教程,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
word-wrap介绍
word-wrap是设置对象内文字遇到对象顶边时是否采取换行排版布局。
1、语法
word-wrap:normal—— 允许内容顶开指定的容器边界,遇到连续没有空格英文或没有空格数字不换行(默认,不设置对象也具备默认样式)
word-wrap:break-word —— 内容将在边界内换行,当内容太多顶到对象边界时,内容自动强制换行。
2、常见情况
对象内连续数字或字母太多后,内容顶边对象容器后不会换行,而是溢出继续不换行显示。和汉字或有空格不同,汉字会定格容器边界会自动换行。
3、使用语法
p{word-wrap:break-word}设置html段落p内文字顶格对象容器边缘自动换行。
代码实例:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>css强制换行</title>
<style>
.bos{ width:200px; height:80px; border:1px solid #F00; word-wrap: break-word; }
</style>
</head>
<body>
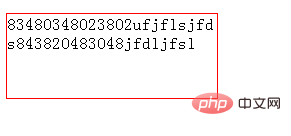
<p class="bos">83480348023802ufjflsjfds843820483048jfdljfsl</p>
</body>
</html>显示效果如下:

设置class=bos对象宽度,边框,里面放入连续不断文字和数字内容。如果不设置word-wrap: break-word可以浏览器中观察连续数字内容不换行超出溢出盒子。
这里给予对象设置word-wrap: break-word强制换行样式。
以前老IE浏览器比如IE6不支持,但现在大部分都是有谷歌浏览器,随电脑系统升级都使用更高IE浏览器,或其它品牌浏览器,所以大部分都兼容此css自动换行属性word-wrap样式,大家可以放心使用。
以上就是对word-wrap怎么自动换行?css强行自动换行教程的全部介绍,如果您想了解更多有关CSS3教程,请关注PHP中文网。
以上是word-wrap怎么自动换行?css强行自动换行教程的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文转载于:thinkcss.com。如有侵权,请联系admin@php.cn删除

