CSS去掉b加粗和strong加粗标签样式
- 云罗郡主转载
- 2018-11-20 14:43:284162浏览
本篇文章给大家带来的内容是关于CSS去掉b加粗和strong加粗标签样式,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
1、使用CSS样式属性单词:
font-weight
2、语法
去掉对象加粗:font-weight:normal
文字字体加粗:font-weight:bold
3、CSS去除html b和html strong加粗样式案例
去除html加粗标签加粗案例,假如我们需要对"a"命名div盒子里的b加粗和strong加粗标签所加粗内容去除加粗样式(html b加粗与strong加粗区别)。
1)、去掉加粗Css代码:
b{font-weight:normal}
strong{font-weight:normal}
2)、去掉加粗html代码:
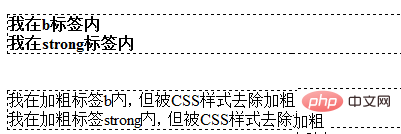
<div> <b>我在b标签内</b><br /> <strong>我在strong标签内</strong> </div> <p></p> <div class="a"> <b>我在加粗标签b内,但被CSS样式去除加粗</b><br /> <strong>我在加粗标签strong内,但被CSS样式去除加粗</strong> </div>
效果如下:

4、div css去掉html加粗标签加粗样式总结
为什么要去除去掉html加粗标签本身加粗样式,通常我们布局时候考虑标签重用,有时也考虑搜索引擎优化,对文字字体加上加粗标签(html b加粗或html strong加粗)后,但不需要加粗样式,这个时候我们就可以使用font-weight:normal去掉b和strong本身加粗样式,让html加有加粗标签内容文字变正常(不加粗)。有时我们只需对某处的html加有加粗标签地方内容不加粗,我们可以如上案例那样,在建立css样式选择器时候前面加一个上级css类即可只去掉需要对应css类下加粗标签不加粗样式。
以上就是对CSS去掉b加粗和strong加粗标签样式的全部介绍,如果您想了解更多有关CSS3教程,请关注PHP中文网。
以上是CSS去掉b加粗和strong加粗标签样式的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文转载于:divcss5.com。如有侵权,请联系admin@php.cn删除

