js怎么获取复选框选中的值
- 藏色散人原创
- 2018-11-19 15:55:5624973浏览
本篇文章主要给大家介绍js获取复选框选中的值的实现方法。
js获取复选框选中的值的方法实现,对于新手小白来说可能有一定的难度。
下面我们就结合具体的代码示例为大家详细介绍js实现获取复选框中选中的值的方法。
代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<input type="checkbox" name="test" value="0"/>0
<input type="checkbox" name="test" value="1"/>1
<input type="checkbox" name="test" value="2"/>2
<input type="checkbox" name="test" value="3"/>3
<input type="checkbox" name="test" value="4"/>4
<input type="checkbox" name="test" value="5"/>5
<input type="checkbox" name="test" value="6"/>6
<input type="checkbox" name="test" value="7"/>7
<input type="button" onclick="jqchk()" value="提 交"/>
</body>
<script>
function chk() {
var obj = document.getElementsByName('test');
console.log(obj);
var s = '';
for (var i = 0; i < obj.length; i++) {
if (obj[i].checked) s += obj[i].value + ',';
}
alert(s == '' ? '你还没有选择任何内容!' : s);
}
</script>
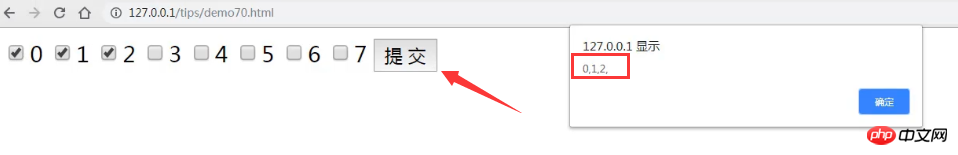
</html>当我们选中多个选项并点击提交时,结果如下图所示:

如图,当点击提交时,浏览器就会提示一个弹窗,并且弹窗中的内容就是我们获取到的复选框中选中的值。
在上述代码中,我们给input提交按钮添加了一个点击事件chk()。在chk()中,我们首先用getElementsByTagName方法获取所有name为test的input并且赋值于一个对象obj。然后定义一个变量s,再对所有的input框进行for循环,判断遍历出被选中的值。
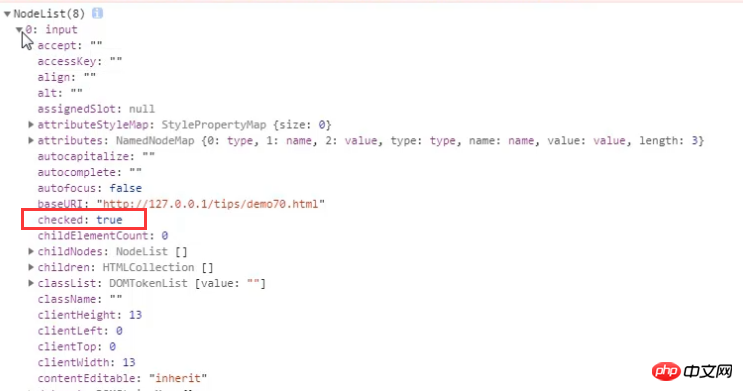
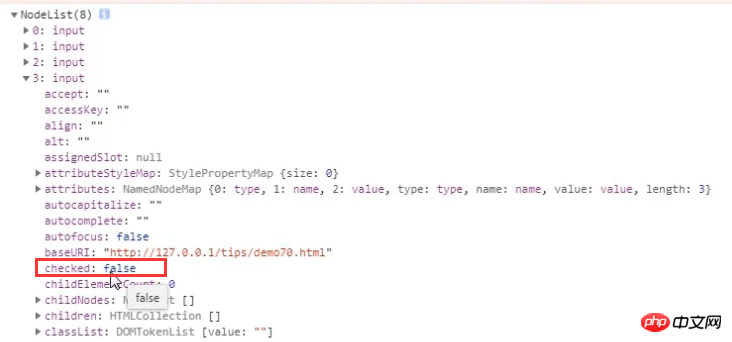
注:我们可以通过前台检查元素,查看值是否是选中状态。check为true则表示选中的项,check为false则表示未被选中的项。


本篇文章就是关于js获取复选框选中的值的方法介绍,其实实现思路也是非常清晰易懂的,希望本文的介绍对需要的朋友有所帮助!
以上是js怎么获取复选框选中的值的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn
上一篇:js如何实现倒计时跳转页面下一篇:jquery如何获取复选框选中的值

