本篇文章给大家带来的内容是关于python实现Todo清单的代码示例,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
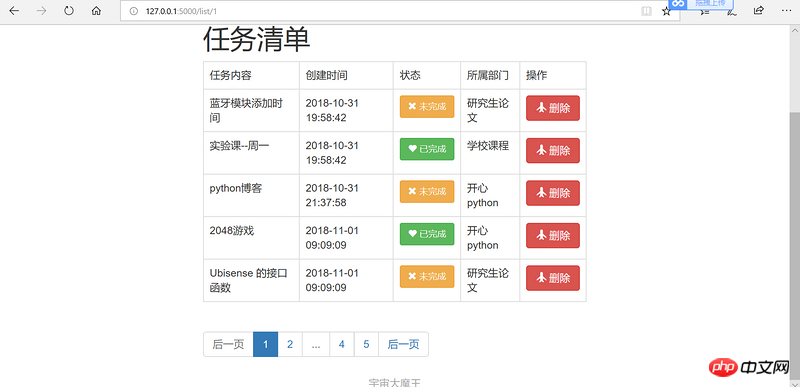
添加分页功能
第一步:是对视图函数的改写,通过查询数据库数据,进行分页显示
# 修改清单显示的视图函数
@app.route('/list/')
@app.route('/list/<int:page>')
def todo_list(page=1):
todos = Todo.query.paginate(page,5)
parts = Department.query.all()
return render_template('todo_list.html',todos=todos,parts=parts)
第二步:改写html文件,实现分页显示,重新定义一个宏文件
{# marco_page.html#}
{% macro paginate(fname, todos) %}
{# dataObj 就是views函数中传递过来的Paginate实例化的对象;#}
<ul class="pagination">
{# 判断是否由上一页, #}
{% if todos.has_prev %}
{# /list/4/ ===> /list/3/#}
<li><a href="{{ url_for(fname, page=todos.prev_num) }}">前一页</a></li>
{% else %}
<li class="disabled"><a href="#">前一页</a></li>
{% endif %}
{# 根据从数据库中查询的数据, 来确定分页的个数, 使用for循环 #}
{# 返回一个迭代器, 如果有100页, 薄嗯不会返回100个数字, 而是1 2 。。。。 99 100 #}
{% for page in todos.iter_pages(right_current=2) %}
{# page: 要生成html代码的页数, todos.page: 用户希望显示数据的页数 #}
{% if page == todos.page %}
<li class="active"><a href={{ url_for(fname, page=page) }}>{{ page }}
</a></li>
{% elif page == None %}
<li class="disabled"><a href={{ url_for(fname, page=1) }}>...</a></li>
{% else %}
<li><a href={{ url_for(fname, page=page) }}>{{ page }}</a></li>
{% endif %}
{% endfor %}
{# 判断是否有后一页 #}
{% if todos.has_next %}
{# /list/4/ ===> /list/3/#}
<li><a href="{{ url_for(fname, page=todos.next_num) }}">后一页</a></li>
{% else %}
<li class="disabled"><a href="#">后一页</a></li>
{% endif %}
</ul><br>
{% endmacro %}
第三步,清单显示的模板文件调用分页显示栏
{% from 'macro_page.html' import paginate %}
{{ paginate('todo_list', todos) }}

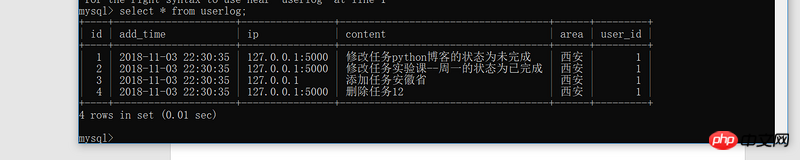
添加日志收集功能
第一步,给原有数据库操作文件添加新的数据库表Userlog,用来存放任务的修改编辑日志
对原有的数据库进行再添加时,需要进行数据库迁移。
class Userlog(db.Model):
id = db.Column(db.Integer, autoincrement=True, primary_key=True)
add_time = db.Column(db.DateTime, default=datetime.now()) # 创建时间
ip = db.Column(db.String(200), nullable=False) # 登录ip
content = db.Column(db.String(200))
area = db.Column(db.String(200)) # 用户登录地点
user_id = db.Column(db.Integer, db.ForeignKey('user.id')) # 外键
def __repr__(self):
return '<Userlog: %s>' % (self.ip)
确保你有一个关于数据库迁移的文件,基础代码如下
# manage.py
from flask_migrate import MigrateCommand, Migrate
from flask_script import Shell,Manager
from todo_models import app,db,User,Department,Todo
manager = Manager(app)
migrate = Migrate(app,db)
manager.add_command('db',MigrateCommand)
if __name__ == '__main__':
manager.run()
在terminal终端执行命令
python manage.py db init python manage.py db migrate -m '添加日志信息' python manage.py db upgrade
第二步,给路由和对应视图函数加上采集的日志信息,以添加清单任务为例
修改状态和删除任务也加上日志信息,这里省略
userlog = Userlog(ip=request.remote_addr, area="西安", user_id=1, content="添加任务%s" %(name)) db.session.add(userlog) db.session.commit()

以上是python实现Todo清单的代码示例的详细内容。更多信息请关注PHP中文网其他相关文章!
 Python和时间:充分利用您的学习时间Apr 14, 2025 am 12:02 AM
Python和时间:充分利用您的学习时间Apr 14, 2025 am 12:02 AM要在有限的时间内最大化学习Python的效率,可以使用Python的datetime、time和schedule模块。1.datetime模块用于记录和规划学习时间。2.time模块帮助设置学习和休息时间。3.schedule模块自动化安排每周学习任务。
 Python:游戏,Guis等Apr 13, 2025 am 12:14 AM
Python:游戏,Guis等Apr 13, 2025 am 12:14 AMPython在游戏和GUI开发中表现出色。1)游戏开发使用Pygame,提供绘图、音频等功能,适合创建2D游戏。2)GUI开发可选择Tkinter或PyQt,Tkinter简单易用,PyQt功能丰富,适合专业开发。
 Python vs.C:申请和用例Apr 12, 2025 am 12:01 AM
Python vs.C:申请和用例Apr 12, 2025 am 12:01 AMPython适合数据科学、Web开发和自动化任务,而C 适用于系统编程、游戏开发和嵌入式系统。 Python以简洁和强大的生态系统着称,C 则以高性能和底层控制能力闻名。
 2小时的Python计划:一种现实的方法Apr 11, 2025 am 12:04 AM
2小时的Python计划:一种现实的方法Apr 11, 2025 am 12:04 AM2小时内可以学会Python的基本编程概念和技能。1.学习变量和数据类型,2.掌握控制流(条件语句和循环),3.理解函数的定义和使用,4.通过简单示例和代码片段快速上手Python编程。
 Python:探索其主要应用程序Apr 10, 2025 am 09:41 AM
Python:探索其主要应用程序Apr 10, 2025 am 09:41 AMPython在web开发、数据科学、机器学习、自动化和脚本编写等领域有广泛应用。1)在web开发中,Django和Flask框架简化了开发过程。2)数据科学和机器学习领域,NumPy、Pandas、Scikit-learn和TensorFlow库提供了强大支持。3)自动化和脚本编写方面,Python适用于自动化测试和系统管理等任务。
 您可以在2小时内学到多少python?Apr 09, 2025 pm 04:33 PM
您可以在2小时内学到多少python?Apr 09, 2025 pm 04:33 PM两小时内可以学到Python的基础知识。1.学习变量和数据类型,2.掌握控制结构如if语句和循环,3.了解函数的定义和使用。这些将帮助你开始编写简单的Python程序。
 如何在10小时内通过项目和问题驱动的方式教计算机小白编程基础?Apr 02, 2025 am 07:18 AM
如何在10小时内通过项目和问题驱动的方式教计算机小白编程基础?Apr 02, 2025 am 07:18 AM如何在10小时内教计算机小白编程基础?如果你只有10个小时来教计算机小白一些编程知识,你会选择教些什么�...
 如何在使用 Fiddler Everywhere 进行中间人读取时避免被浏览器检测到?Apr 02, 2025 am 07:15 AM
如何在使用 Fiddler Everywhere 进行中间人读取时避免被浏览器检测到?Apr 02, 2025 am 07:15 AM使用FiddlerEverywhere进行中间人读取时如何避免被检测到当你使用FiddlerEverywhere...


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

SublimeText3汉化版
中文版,非常好用

Atom编辑器mac版下载
最流行的的开源编辑器

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器

禅工作室 13.0.1
功能强大的PHP集成开发环境

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中





