本篇文章给大家带来的内容是介绍jQuery可以实现怎样的特效?jQuery特效的使用(代码示例)。有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。【相关视频教程推荐:jQuery教程】
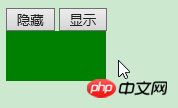
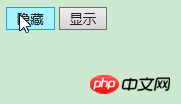
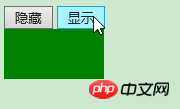
1、 jQuery 效果 --隐藏和显示
使用 hide() 和 show() 方法来隐藏和显示 HTML 元素。
示例:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>My Test JQuery</title>
<script type="text/javascript" src="./js/jquery-1.10.2.min.js"></script>
<script type="text/javascript" >
$(function(){
$("#btnHide").click(function(){
$("#myDiv1").hide();
//语法格式:$(selector).hide(speed,callback);
//可选参数1:speed 参数规定隐藏/显示的速度,可以取值:"slow"、"fast" 或毫秒。
//可选参数2:callback 参数是隐藏或显示完成后所执行的函数名称。
// callback的使用如下,即第2个参数是一个函数,jQuery效果执行完会执行该函数。
// $("#myDiv1").hide(3000,function(){
// alert("myDiv1隐藏了");
// });
});
$("#btnShow").click(function(){
$("#myDiv1").show();
//语法格式:$(selector).show(speed,callback);
//可选参数1:speed 参数规定隐藏/显示的速度,可以取值:"slow"、"fast" 或毫秒。
//可选参数2:callback 参数是隐藏或显示完成后所执行的函数名称。
});
});
</script>
</head>
<body>
<button type="button" id="btnHide">隐藏</button>
<button type="button" id="btnShow">显示</button>
<div id="myDiv1" style="width:100px;height:50px;background-color:green"></div>
</body>
</html>



2、 jQuery 效果 - 淡入淡出
(1) fadeIn() 方法用于淡入已隐藏的元素。
(2) fadeOut() 方法用于淡出可见元素。
(3) fadeToggle() 方法可以在 fadeIn() 与 fadeOut() 方法之间进行切换。如果元素已淡出,则添加淡入效果。如果元素已淡入,则添加淡出效果。
(4) fadeTo() 方法允许渐变为给定的不透明度(值介于 0 与 1 之间)。
示例:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>My Test JQuery</title>
<script type="text/javascript" src="./js/jquery-1.10.2.min.js"></script>
<script type="text/javascript" >
$(function(){
$("#btnfadeIn").click(function(){
$("#myDiv1").fadeIn();
//语法格式:$(selector).fadeIn(speed,callback);
//可选参数1:speed 参数规定效果的时长。它可以取值:"slow"、"fast" 或毫秒。
//可选参数2:callback 参数是该效果完成后所执行的函数名称。
});
$("#btnfadeOut").click(function(){
$("#myDiv1").fadeOut();
//语法格式:$(selector).fadeOut(speed,callback);
//可选参数1:speed 参数规定效果的时长。它可以取值:"slow"、"fast" 或毫秒。
//可选参数2:callback 参数是该效果完成后所执行的函数名称。
});
$("#btnfadeToggle").click(function(){
$("#myDiv1").fadeToggle();
//语法格式:$(selector).fadeToggle(speed,callback);
//可选参数1:speed 参数规定效果的时长。它可以取值:"slow"、"fast" 或毫秒。
//可选参数2:callback 参数是该效果完成后所执行的函数名称。
});
$("#btnfadeTo").click(function(){
$("#myDiv1").fadeTo("slow",0.35);
//语法格式:$(selector).fadeTo(speed,opacity,callback);
//第一个参数是必须的:传入的值可以是"slow"、"fast" 、毫秒;
//第二个参数是必须的:传入值是透明度,取值在0-1之间
//第三个参数是可选的:callback 参数是该效果完成后所执行的函数名称。
});
});
</script>
</head>
<body>
<button type="button" id="btnfadeIn">fadeIn</button>
<button type="button" id="btnfadeOut">fadeOut</button>
<button type="button" id="btnfadeToggle">fadeToggle</button>
<button type="button" id="btnfadeTo">fadeTo</button>
<div id="myDiv1" style="width:200px;height:100px;background-color:green"></div>
</body>
</html>
3、jQuery 效果 -滑动
(1) slideDown() 方法用于向下滑动元素。
(2) slideUp() 方法用于向上滑动元素。
(3) slideToggle() 方法可以在 slideDown() 与 slideUp() 方法之间进行切换。如果元素已向下滑动,则向上滑动它们。如果元素已向上滑动,则向下滑动它们。
示例:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>My Test JQuery</title>
<script type="text/javascript" src="./js/jquery-1.10.2.min.js"></script>
<script type="text/javascript" >
$(function(){
$("#btnslideDown").click(function(){
$("#myDiv1").slideDown();
//语法格式:$(selector).slideDown(speed,callback);
//可选参数1:speed 参数规定效果的时长。它可以取值:"slow"、"fast" 或毫秒。
//可选参数2:callback 参数是滑动完成后所执行的函数名称。
});
$("#btnslideUp").click(function(){
$("#myDiv1").slideUp();
//语法格式:$(selector).slideUp(speed,callback);;
//可选参数1:speed 参数规定效果的时长。它可以取值:"slow"、"fast" 或毫秒。
//可选参数2:callback 参数是滑动完成后所执行的函数名称。
});
$("#btnslideToggle").click(function(){
$("#myDiv1").slideToggle();
//语法格式:$(selector).slideToggle(speed,callback);;
//可选参数1:speed 参数规定效果的时长。它可以取值:"slow"、"fast" 或毫秒。
//可选参数2:callback 参数是滑动完成后所执行的函数名称。
});
});
</script>
</head>
<body>
<button type="button" id="btnslideDown">slideDown</button>
<button type="button" id="btnslideUp">slideUp</button>
<button type="button" id="btnslideToggle">slideToggle</button>
<div id="myDiv1" style="width:200px;height:100px;background-color:green"></div>
</body>
</html>
4、jQuery 效果 - 动画
animate() 方法用于创建自定义动画。
示例:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>My Test JQuery</title>
<script type="text/javascript" src="./js/jquery-1.10.2.min.js"></script>
<script type="text/javascript" >
$(function(){
$("#btn_animate").click(function(){
$("#myDiv1").animate({left:'250px'});
//语法格式:$(selector).animate({params},speed,callback);
//第一个参数是必须的:值是定义形成动画的 CSS 属性
//第二个参数是可选的:传入的值是"slow"、"fast" 、毫秒
//第三个参数是可选的:callback 参数是该效果完成后所执行的函数名称
//第一个参数的css属性也可以使用相对值,像下面这样
//$("#myDiv1").animate({left:'250px',height:'+=10px',width:'+=10px'});
});
});
</script>
</head>
<body>
<button type="button" id="btn_animate">animate</button>
<div id="myDiv1" style="top:50px;width:100px;height:50px;background-color:green;position:absolute;"></div>
</body>
</html>
5、jQuery -- 停止动画
stop() 方法用于停止动画或效果,在它们完成之前。
stop() 方法适用于所有 jQuery 效果函数,包括滑动、淡入淡出和自定义动画。
示例:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>My Test JQuery</title>
<script type="text/javascript" src="./js/jquery-1.10.2.min.js"></script>
<script type="text/javascript" >
$(function(){
$("#btn_animate").click(function(){
$("#myDiv1").animate({left:'250px'},5000);
});
$("#btn_stop").click(function(){
$("#myDiv1").stop();
//语法格式:$(selector).stop(stopAll,goToEnd);
//可选参数1:规定是否应该清除动画队列。默认是 false,即仅停止活动的动画,允许任何排入队列的动画向后执行。
//可选参数2:规定是否立即完成当前动画。默认是 false。
});
});
</script>
</head>
<body>
<button type="button" id="btn_animate">animate</button>
<button type="button" id="btn_stop">Stop</button>
<div id="myDiv1" style="top:50px;width:100px;height:50px;background-color:green;position:absolute;"></div>
</body>
</html>
6、 jQuery -- 链式编程
链式编程:在相同的元素上运行多条 jQuery 命令,一条接着另一条。这样的话,浏览器就不必多次查找相同的元素。如需链接一个动作,您只需简单地把该动作追加到之前的动作上。
示例:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>My Test JQuery</title>
<script type="text/javascript" src="./js/jquery-1.10.2.min.js"></script>
<script type="text/javascript" >
$(function(){
$("#btnLink").click(function(){
$("#myDiv1").css("background-color","yellow").slideUp(2000).slideDown(2000);
});
});
</script>
</head>
<body>
<button type="button" id="btnLink">链式编程</button>
<div id="myDiv1" style="width:100px;height:50px;background-color:green"></div>
</body>
</html>
总结:以上就是本篇文章的全部内容,希望能对大家的学习有所帮助。更多jQuery特效,推荐访问:js特效大全!
以上是jQuery可以实现怎样的特效?jQuery特效的使用(代码示例)的详细内容。更多信息请关注PHP中文网其他相关文章!
 JavaScript在行动中:现实世界中的示例和项目Apr 19, 2025 am 12:13 AM
JavaScript在行动中:现实世界中的示例和项目Apr 19, 2025 am 12:13 AMJavaScript在现实世界中的应用包括前端和后端开发。1)通过构建TODO列表应用展示前端应用,涉及DOM操作和事件处理。2)通过Node.js和Express构建RESTfulAPI展示后端应用。
 JavaScript和Web:核心功能和用例Apr 18, 2025 am 12:19 AM
JavaScript和Web:核心功能和用例Apr 18, 2025 am 12:19 AMJavaScript在Web开发中的主要用途包括客户端交互、表单验证和异步通信。1)通过DOM操作实现动态内容更新和用户交互;2)在用户提交数据前进行客户端验证,提高用户体验;3)通过AJAX技术实现与服务器的无刷新通信。
 了解JavaScript引擎:实施详细信息Apr 17, 2025 am 12:05 AM
了解JavaScript引擎:实施详细信息Apr 17, 2025 am 12:05 AM理解JavaScript引擎内部工作原理对开发者重要,因为它能帮助编写更高效的代码并理解性能瓶颈和优化策略。1)引擎的工作流程包括解析、编译和执行三个阶段;2)执行过程中,引擎会进行动态优化,如内联缓存和隐藏类;3)最佳实践包括避免全局变量、优化循环、使用const和let,以及避免过度使用闭包。
 Python vs. JavaScript:学习曲线和易用性Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:学习曲线和易用性Apr 16, 2025 am 12:12 AMPython更适合初学者,学习曲线平缓,语法简洁;JavaScript适合前端开发,学习曲线较陡,语法灵活。1.Python语法直观,适用于数据科学和后端开发。2.JavaScript灵活,广泛用于前端和服务器端编程。
 Python vs. JavaScript:社区,图书馆和资源Apr 15, 2025 am 12:16 AM
Python vs. JavaScript:社区,图书馆和资源Apr 15, 2025 am 12:16 AMPython和JavaScript在社区、库和资源方面的对比各有优劣。1)Python社区友好,适合初学者,但前端开发资源不如JavaScript丰富。2)Python在数据科学和机器学习库方面强大,JavaScript则在前端开发库和框架上更胜一筹。3)两者的学习资源都丰富,但Python适合从官方文档开始,JavaScript则以MDNWebDocs为佳。选择应基于项目需求和个人兴趣。
 从C/C到JavaScript:所有工作方式Apr 14, 2025 am 12:05 AM
从C/C到JavaScript:所有工作方式Apr 14, 2025 am 12:05 AM从C/C 转向JavaScript需要适应动态类型、垃圾回收和异步编程等特点。1)C/C 是静态类型语言,需手动管理内存,而JavaScript是动态类型,垃圾回收自动处理。2)C/C 需编译成机器码,JavaScript则为解释型语言。3)JavaScript引入闭包、原型链和Promise等概念,增强了灵活性和异步编程能力。
 JavaScript引擎:比较实施Apr 13, 2025 am 12:05 AM
JavaScript引擎:比较实施Apr 13, 2025 am 12:05 AM不同JavaScript引擎在解析和执行JavaScript代码时,效果会有所不同,因为每个引擎的实现原理和优化策略各有差异。1.词法分析:将源码转换为词法单元。2.语法分析:生成抽象语法树。3.优化和编译:通过JIT编译器生成机器码。4.执行:运行机器码。V8引擎通过即时编译和隐藏类优化,SpiderMonkey使用类型推断系统,导致在相同代码上的性能表现不同。
 超越浏览器:现实世界中的JavaScriptApr 12, 2025 am 12:06 AM
超越浏览器:现实世界中的JavaScriptApr 12, 2025 am 12:06 AMJavaScript在现实世界中的应用包括服务器端编程、移动应用开发和物联网控制:1.通过Node.js实现服务器端编程,适用于高并发请求处理。2.通过ReactNative进行移动应用开发,支持跨平台部署。3.通过Johnny-Five库用于物联网设备控制,适用于硬件交互。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

PhpStorm Mac 版本
最新(2018.2.1 )专业的PHP集成开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中





