本篇文章给大家带来的内容是介绍在css中c2481e94f6b001ee821e4c076e1ece0a的基本形状函数有哪些,详细介绍这些基本形状函数,让大家了解它们是如何使用的。有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。
在之前的文章【c2481e94f6b001ee821e4c076e1ece0a是什么?有什么用?】中介绍了c2481e94f6b001ee821e4c076e1ece0a的相关知识,大家可以去参考一下。本章是让大家大家详细了解一下 c2481e94f6b001ee821e4c076e1ece0a所支持的基本形状函数,下面我们就开始介绍。
首先我们要知道在css c2481e94f6b001ee821e4c076e1ece0a中所支持的基本形状函数有四个,分别为:
1、inset()--矩形
2、circle()--圆
3、ellipse()--椭圆
4、polygon()--多边形
下面我们来详细了解一下这四种基本形状函数,看看它们是如何使用的。
inset()
语法:
inset( <shape-arg>{1,4} [round <border-radius>]? )inset()函数定义了一个插入矩形。它需要一到四个偏移值,它们指向内部参考框边缘(上,右,下与左边界和顶点)的偏移量。这些指定了插入矩形在元素内的位置。
它们遵循边际速记(简写)语法,所以给予一个、两个、或四个值都能设置四个偏移量。如果指定了一个偏移值(例如15px),则它将用作顶部,右侧,底部和左侧偏移。如果指定了两个偏移值(例如20px 10px),则它们分别指定顶部和底部偏移以及右和右偏移。如果指定了三个值(例如10px 15px 20px),则第一个指定顶部偏移,第二个指定右和左偏移,第三个指定底部偏移。如果指定了四个值,则第一个用作顶部偏移,第二个用作右偏移,第三个用作底部偏移,第四个用作左偏移。
就像边距一样,偏移值可以设置为绝对长度或百分比。
可选参数f39a21d9ae1c9f519c1d22abb9fe5238用于定义插进长方形顶点的圆弧角度,该参数使用与css border-radius属性相同的语法来指定1~8个值,这些值指定水平和垂直维度中的四个角的舍入值。指定的边框半径必须以round关键字开头。它同样遵循边际速记语法,给予一个、两个、或四个值都能设置四个偏移量。
以下是所有有效的inset()矩形形状声明:
一个5px圆角的矩形,其边缘从顶部和底部边缘向内设置10%,左边和右边20%的盒子参考框
inset(10% 20% round 5px);
创建非圆形嵌入矩形,向内设置距离顶部15px,左右20px,距离下边缘30px的参考框
inset(15px 20px 30px);
在所有四个中创建一个向内设置25%的矩形相对于参考框边缘的方向, 并且左上角和右下角都是圆形的 10px,以及右上角和左下角 舍入30px
inset(25% round 10px 30px);
一个10px圆角的矩形,向内设置距离顶部10px,距离左部40px,距离右部20px,距离下边缘30px的参考框
inset(10px 20px 30px 40px round 10px);
circle()
语法:
circle() = circle( [<shape-radius>]? [at <position>]? ) / *其中.. * / <shape-radius> = <length> | <percentage> | closest-side | farthest-side
circle()函数用于定义圆。问号表明两个参数都是可选的,可以省略。如果省略一个,则浏览器将该参数设置为其默认值。
如果省略position参数,则圆的中心将位于其使用的元素的中心。你可以使用与background-position属性语法相同的语法指定位置。该position参数前面是单词at。
shape-radius参数指定圆的半径。它可以设置为绝对长度或百分比。此处的百分比值是从参考框的使用宽度和高度中解析出来的。不允许使用负值。
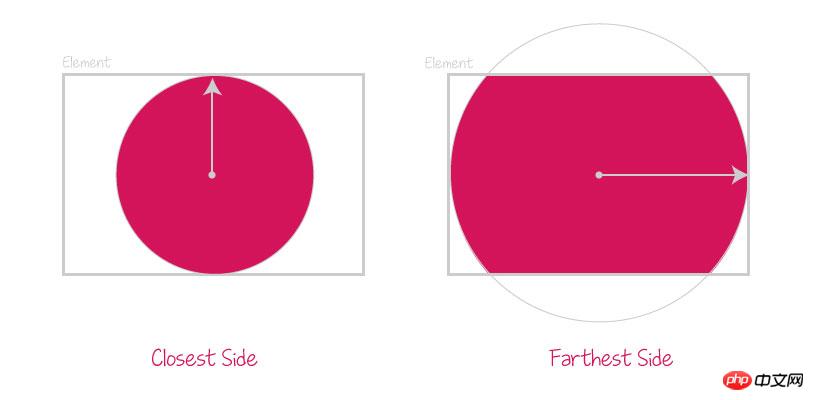
除了使用长度和百分比指定圆的半径外,还可以使用以下两个关键字之一来设置:closest-side或furthest-side。closest-side是默认值,这意味着,如果省略此参数并且未指定圆的半径,则浏览器将使用从元素中心到任何维度中最近边的长度作为半径的长度。farthest-side使用从中心到最远侧的长度。
下图说明了在视觉上的半径值closest-side和farthest-side半径值的对比:

以下是所有有效的circle()形状声明:
使用默认值:最近侧半径的圆,位于元素的中心
circle();
半径为100px的圆,水平位于30%,垂直50%*
circle(100px at 30% 50%);
定义半径为长度的一半的圆。最长的一边,位于元素坐标系上的坐标25% 25%
circle(farthest-side at 25% 25%);
定义一个圆心,其中心位于500px,水平和垂直300px,半径为 10em
circle(10em at 500px 300px);
ellipse()
语法:
ellipse()= ellipse([ < shape-radius > {2}]?[at < position > ]?)
/ *其中.. * /
<shape-radius> = <length> | <percentage> | closest-side | farthest-sideellipse()函数定义椭圆形状。它采用与circle()函数相同的参数列表和值,除了不是采用一个形状半径值,而是采用两个半径rx和ry,它们按顺序表示椭圆的x轴和y轴半径。此外,此处的百分比值是根据参考框的使用宽度(对于rx值)和使用的高度(对于ry值)来解析的。
有关circle()可能的参数,其含义和可能的值的更多信息,请参阅上面的circle()函数说明。
注意:
1、closest-side:
对于圆,这是任何维度中最近的一侧。对于椭圆,这是半径尺寸中最接近的一侧。
2、farthest-side:
对于圆,这是任何尺寸中最远的一面。对于椭圆,这是半径尺寸中最远的一侧。
以下是所有有效的ellipse()形状声明:
使用默认值:
ellipse();
椭圆x半径100px和y半径50px,水平放置30%,垂直放置50%
ellipse(100px 50px at 30% 50%);
定义一个椭圆,其x半径是长度的一半;最长的一侧,y半径是长度的一半;较短的一侧,位于元素坐标系上的坐标分别为:25% 25%
ellipse(farthest-side closest-side at 25% 25%);
定义一个椭圆,其中心位于500px;水平、垂直、x和y都为300 px,半径为10em(这基本上是一个圆圈)
ellipse(10em 10em at 500px 300px);
polygon()
语法:
polygon()= polygon([ < fill-rule >,]?[ < shape-arg > < shape-arg > ]#) / *其中.. * / <shape-arg> = <length> | <percentage>
polygon()函数用于使用任意数量的点定义更复杂的任意形状。
该函数接受一组坐标对(4acc13954079a0c0b9ddd65254c89fff 4acc13954079a0c0b9ddd65254c89fff),每对指定一个点的位置。第一个参数表示点的x位置,第二个参数表示y位置。这组点构成了形状。浏览器将列表中的最后一个顶点与列表中的第一个顶点连接以关闭多边形,因此你不必自己执行此操作。
坐标对以逗号分隔,可以使用绝对长度或百分比进行设置。
除了坐标对的集合外,该polygon()函数还可以使用一个名为the的可选参数fill-rule。这指定了如何处理多边形内部可能与自身相交的区域。有关fill-rule详细信息,请参阅SVG中的属性 可能的值是nonzero或evenodd。省略时的默认值是nonzero。
以下是所有有效的polygon()函数声明:
polygon(0 0, 100% 100%, 0 100%); polygon(0 0, 100% 100%, 0 100%); polygon(50px 0px, 100px 100px, 0px 100px); polygon(170.67px 291.00px, 126.23px 347.56px, 139.79px 417.11px, 208.92px 466.22px, 302.50px 482.97px, 343.67px 474.47px, 446.33px 452.00px, 443.63px 246.82px, 389.92px 245.63px, 336.50px 235.26px, 299.67px 196.53px, 259.33px 209.53px, 217.00px 254.76px); polygon(evenodd, 446.33px 452.00px, 443.63px 246.82px, 389.92px 245.63px, ...);
接下面了我们看看使用基本形状函数定义基本形状的示例和实例:
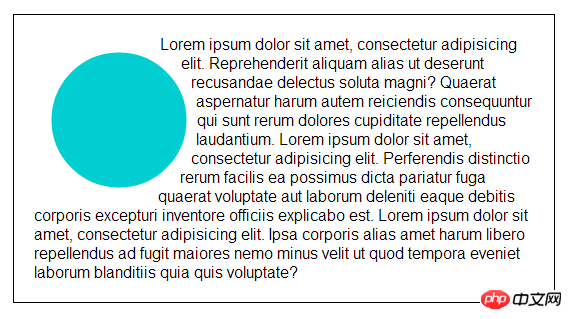
示例1:指定参考框,定义一个圆
.element {
shape-outside:circle(100px at 50%50%)margin-box;
}使用shape-outside属性定义用于更改元素浮动区域形状的形状。注意如何在属性声明中定义形状的引用框。
上面代码的结果看起来类似于下图:

示例2:定义了与clip-path属性一起使用的多边形形状,以将元素剪切为定义的形状:
.element {
clip-path:polygon(26px 111px,222px 386px,311px 281px,470px 393px,660px 293px,604px 47px,505px 107px,318px 37px,42px 107px);
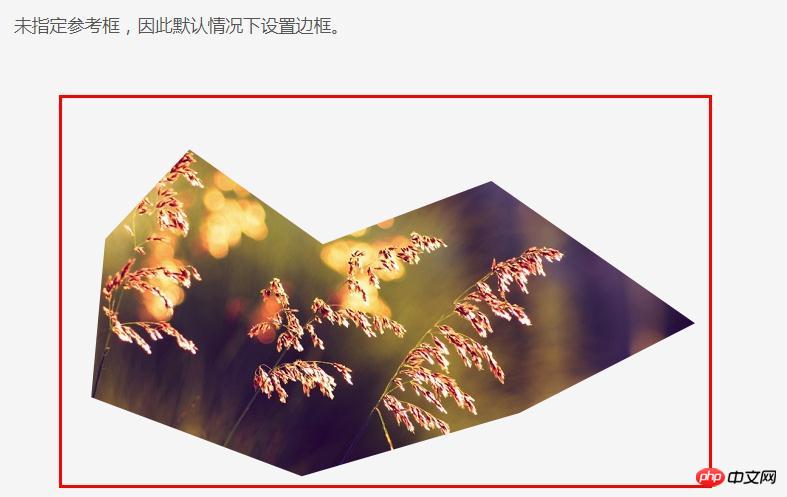
}实例:使用clip-path属性将元素剪切为定义为属性值的形状。定义的形状是使用该polygon()函数的随机多边形形状。
html代码:
<div class="container"> <p>未指定参考框,因此默认情况下设置边框。</p> <div class="element"></div> </div>
css代码:
.container {
margin: 40px auto;
max-width: 700px;
}
.element {
width: 100%;
height: 0;
padding-top: 75%;
background: url(http://tympanus.net/codrops-playground/assets/images/cssref/datatypes/basic-shape/spring.jpg);
background-size: 100% 100%;
border: 1px solid grey;
-moz-clip-path: polygon(13% 35%, 25% 18%, 44% 36%, 68% 24%, 97% 51%, 72% 68%, 41% 80%, 11% 65%);
-webkit-clip-path: polygon(13% 35%, 25% 18%, 44% 36%, 68% 24%, 97% 51%, 72% 68%, 41% 80%, 11% 65%);
clip-path: polygon(13% 35%, 25% 18%, 44% 36%, 68% 24%, 97% 51%, 72% 68%, 41% 80%, 11% 65%);
}效果图:

总结:以上就是本篇文章的全部内容,大家可以自己动手试试,制作不同的形状,希望能对大家的学习有所帮助。
以上是css <basic-shape>的基本形状函数有哪些?如何使用?的详细内容。更多信息请关注PHP中文网其他相关文章!
 css怎么隐藏元素但不占空间Jun 01, 2022 pm 07:15 PM
css怎么隐藏元素但不占空间Jun 01, 2022 pm 07:15 PM两种方法:1、利用display属性,只需给元素添加“display:none;”样式即可。2、利用position和top属性设置元素绝对定位来隐藏元素,只需给元素添加“position:absolute;top:-9999px;”样式。
 原来利用纯CSS也能实现文字轮播与图片轮播!Jun 10, 2022 pm 01:00 PM
原来利用纯CSS也能实现文字轮播与图片轮播!Jun 10, 2022 pm 01:00 PM怎么制作文字轮播与图片轮播?大家第一想到的是不是利用js,其实利用纯CSS也能实现文字轮播与图片轮播,下面来看看实现方法,希望对大家有所帮助!
 css3如何实现鼠标点击图片放大Apr 25, 2022 pm 04:52 PM
css3如何实现鼠标点击图片放大Apr 25, 2022 pm 04:52 PM实现方法:1、使用“:active”选择器选中鼠标点击图片的状态;2、使用transform属性和scale()函数实现图片放大效果,语法“img:active {transform: scale(x轴放大倍数,y轴放大倍数);}”。
 css3什么是自适应布局Jun 02, 2022 pm 12:05 PM
css3什么是自适应布局Jun 02, 2022 pm 12:05 PM自适应布局又称“响应式布局”,是指可以自动识别屏幕宽度、并做出相应调整的网页布局;这样的网页能够兼容多个不同的终端,而不是为每个终端做一个特定的版本。自适应布局是为解决移动端浏览网页而诞生的,能够为使用不同终端的用户提供很好的用户体验。
 css3动画效果有变形吗Apr 28, 2022 pm 02:20 PM
css3动画效果有变形吗Apr 28, 2022 pm 02:20 PMcss3中的动画效果有变形;可以利用“animation:动画属性 @keyframes ..{..{transform:变形属性}}”实现变形动画效果,animation属性用于设置动画样式,transform属性用于设置变形样式。
 css3线性渐变可以实现三角形吗Apr 25, 2022 pm 02:47 PM
css3线性渐变可以实现三角形吗Apr 25, 2022 pm 02:47 PMcss3线性渐变可以实现三角形;只需创建一个45度的线性渐变,设置渐变色为两种固定颜色,一个是三角形的颜色,另一个为透明色即可,语法“linear-gradient(45deg,颜色值,颜色值 50%,透明色 50%,透明色 100%)”。
 css3怎么设置动画旋转速度Apr 28, 2022 pm 04:32 PM
css3怎么设置动画旋转速度Apr 28, 2022 pm 04:32 PM在css3中,可以利用“animation-timing-function”属性设置动画旋转速度,该属性用于指定动画将如何完成一个周期,设置动画的速度曲线,语法为“元素{animation-timing-function:速度属性值;}”。
 一文了解CSS3中的新特性 ::target-text 选择器Apr 12, 2022 am 11:24 AM
一文了解CSS3中的新特性 ::target-text 选择器Apr 12, 2022 am 11:24 AM本篇文章带大家一起深入了解一下CSS3中的新特性::target-text 选择器,聊聊该选择器的作用和使用方法,希望对大家有所帮助!


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器

螳螂BT
Mantis是一个易于部署的基于Web的缺陷跟踪工具,用于帮助产品缺陷跟踪。它需要PHP、MySQL和一个Web服务器。请查看我们的演示和托管服务。

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)





