表格在网页制作中用的很多,很多网站都是要求教程有很多大量的表格,表格的使用不仅让数据更加清楚,而且会让表格比较美观。那么html表格基本结构是什么?下面我们对html表格的完整代码进行详解。【推荐阅读:HTML是什么意思?其基本结构指的是啥?】
html表格基本结构是什么?html表格的完整代码详解
表格最基本的标签就是一些属性,比如table标签和tr标签和td标签,其中table标签是包含a34de1251f0d9fe1e645927f19a896e8和b6c5a531a458a2e790c1fd6421739d1c,语法为:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>表格基本结构</title>
</head>
<body>
<table>
<tr>
<td>单元格1</td>
<td>单元格2</td>
</tr>
<tr>
<td>单元格3</td>
<td>单元格4</td>
</tr>
</table>
</body>
</html>显示:

在以上代码中,tr就是表示表格行,td就是表示表格单元格,th是表格的表头,一般也是不能忽视的,其中tr和td标记着开始和结束,在表格中有几个a34de1251f0d9fe1e645927f19a896e8fd273fcf5bcad3dfdad3c41bd81ad3e5就表示几行。一般在默认情况下,表示是没有边框的,如果想给边框添加颜色可以利用css进行对边框的设置,从而让用户更好的去观看数据。
随着技术的更新换代,很多程序员都不选择使用table去布局表格,相反会选择一些DIV+CSS去布局,利用table布局网站的时候,好出现很多代码,形成代码冗余。
以上就是对html表格基本结构是什么?html表格的完整代码详解的全部介绍,如果你想了解更多有关Html5教程,请关注php中文网。
以上是html表格基本结构是什么?html表格的完整代码详解的详细内容。更多信息请关注PHP中文网其他相关文章!
 Pandas初学者指南:HTML表格数据读取技巧Jan 09, 2024 am 08:10 AM
Pandas初学者指南:HTML表格数据读取技巧Jan 09, 2024 am 08:10 AM初学者指南:如何用Pandas读取HTML表格数据引言:在数据处理和分析中,Pandas是一个强大的Python库。它提供了灵活的数据结构和数据分析工具,使得数据处理变得更加简单高效。Pandas不仅可以处理CSV、Excel等格式的数据,还可以直接读取HTML表格数据。本文将介绍如何使用Pandas库读取HTML表格数据的方法,提供具体的代码示例,帮助初学
 如何在HTML表格中使用HTML标签?Sep 08, 2023 pm 06:13 PM
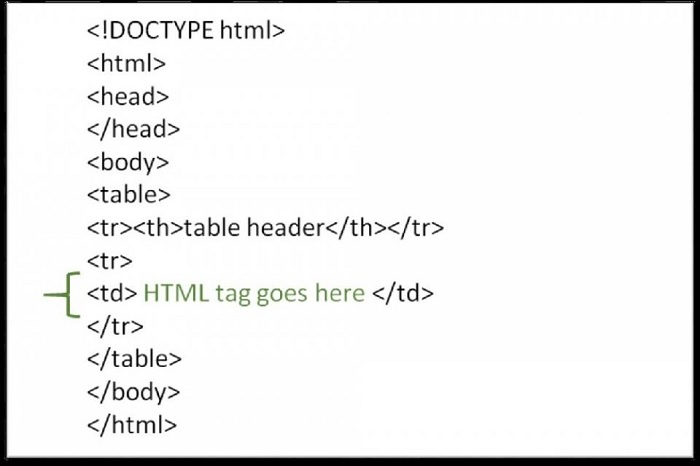
如何在HTML表格中使用HTML标签?Sep 08, 2023 pm 06:13 PM我们可以轻松地在表格中添加HTML标签。HTML标签应放置在<td>标签内。例如,在<td>标签内添加段落<p>…</p>标签或其他可用标签。语法以下是在HTML表格中使用HTMl标记的语法。<td><p>Paragraphofthecontext</p><td>示例1下面给出了在HTML表格中使用HTML标签的示例。<!DOCTYPEhtml><html><head&g
 如何在HTML中创建表格标题?Aug 30, 2023 pm 07:33 PM
如何在HTML中创建表格标题?Aug 30, 2023 pm 07:33 PM使用HTML中的标签创建标题。HTML中的标签用于在表格中指定标题单元格或表头。以下是属性:属性值描述abbrabbreviated_text已弃用-指定标题单元格中内容的缩写版本。alignrightleftcenterjustifychar已弃用-标题单元格中的内容对齐方式。axis名称已弃用-指定此th的类别。bgcolorrgb(x,x,x)#hexcodecolorname已弃用-指定标题单元格的背景颜色。char字符已弃用-指定对齐文本的字符。当align="char&qu
 PHP中如何将数组转换为HTML表格Jul 07, 2023 pm 09:31 PM
PHP中如何将数组转换为HTML表格Jul 07, 2023 pm 09:31 PMPHP中如何将数组转换为HTML表格在Web开发中,经常会遇到将数据以表格形式呈现的需求。PHP作为一种强大的服务器端脚本语言,提供了很多方便的操作数组和生成HTML的函数,我们可以利用这些函数来将数组转换为HTML表格。下面,我们将介绍一种简单的方法来实现这一功能,首先我们需要有一个包含数据的数组。以下是一个示例数组:$data=[['Nam
 如何使我的HTML表格不会格式错误?Aug 19, 2023 pm 09:21 PM
如何使我的HTML表格不会格式错误?Aug 19, 2023 pm 09:21 PM有一个得到很好支持但鲜为人知的、极其有用的CSS属性适用于表格。它改变了表格的显示方式,使您可以拥有更可靠、一致的布局。将表格制作成适当的格式是有益的,因为它使网页更加用户友好,有助于用户更清晰地理解表格中的信息。本文将教你如何在HTML中防止表格格式化“错误”。在我们深入阅读本文之前,让我们快速了解一下HTML中的表格。HTML表格HTML表格是使用<table>标签创建的,其中<tr>标签用于创建表格行,而<td&
 如何在HTML中设置表格单元格应跨越的行数?Sep 01, 2023 pm 11:01 PM
如何在HTML中设置表格单元格应跨越的行数?Sep 01, 2023 pm 11:01 PM使用rowspan属性设置表格单元格应跨越的行数。要合并HTML中的单元格,请使用colspan和rowspan属性。rowspan属性用于指定单元格应跨越的行数,而colspan属性用于指定单元格应跨越的列数。示例<!DOCTYPEhtml><html> <head> <style> &
 如何防止HTML表格中的单词分行?Sep 16, 2023 pm 10:45 PM
如何防止HTML表格中的单词分行?Sep 16, 2023 pm 10:45 PM当需要换行时,可以使用CSS中的word-break属性来更改换行符。文本换行符通常仅出现在特定位置,例如空格或连字符之后。以下是断字的语法word-break:normal|break-all|keep-all|break-word|initial|inherit;让我们深入阅读这篇文章,以便更好地了解如何防止HTML表格中的单词断行。在此之前,让我们快速浏览一下HTML表格。HTML表格网页设计人员可以使用HTML表格将文本、图像、链接和其他表格等信息组织到单元格的行和列中。<tabl
 PHP的implode()函数:如何将数组元素连接成HTML表格Nov 04, 2023 am 10:54 AM
PHP的implode()函数:如何将数组元素连接成HTML表格Nov 04, 2023 am 10:54 AMPHP的implode()函数:如何将数组元素连接成HTML表格,需要具体代码示例PHP是一种广泛应用于Web开发的脚本语言,它具有强大的处理数据的能力。在使用PHP开发Web应用程序时,我们经常需要将数组中的元素连接起来,并将其呈现为HTML表格的形式。这时,PHP提供了一个非常有用的函数implode(),本文将介绍如何使用该函数将数组元素连接成HTML


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

Dreamweaver CS6
视觉化网页开发工具

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),

PhpStorm Mac 版本
最新(2018.2.1 )专业的PHP集成开发工具

Dreamweaver Mac版
视觉化网页开发工具





