本篇文章给大家带来的内容是关于css中的float属性的一些使用方法,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。

在CSS浮动中,元素浮动后将自动转为块级元素,可以移动到当前行的左侧或右侧,切记没有浮动到中间的概念,所以记住只会浮动到两侧。
float:left
float:right
float:none
浮动元素一定要设置宽度,否则后果不可预计——除了图片,因为它们有隐含的宽度。
5个特殊之处:
1、它会尽可能的水平填充容器元素,而尽量不让其他空间围绕它们。
2、浮动元素的垂直边距(margin)不会叠加,和正常的文本不同
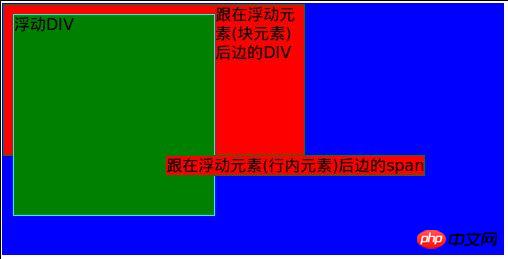
3、浮动元素可以和临近在正常文档流中块级元素重叠(译注:浮动元素不占任何正常文档流空间,所以建议不要理解成重叠,而是腾空浮动的概念。)。”
4、多个浮动元素首先按行排列,当一行排列满了,才开始换行。
5、浮动元素不会占据正常文档的位置:(1)浮动元素之前的元素未指明位置的块级元素会占据浮动元素本来占据的位置;(2)浮动元素之后的元素会跟在浮动元素后面占据行内剩余的位置;
浮动元素之后的元素会自动围绕该浮动元素。如果你不希望这样,你可以为这些元素应用“clear属性”。该属性有4种设值:
clear: left
clear: right
clear: both
clear: none
以上就是对css中的float属性的一些使用方法的全部介绍,如果您想了解更多有关CSS3教程,请关注PHP中文网。
以上是css中的float属性的一些使用方法的详细内容。更多信息请关注PHP中文网其他相关文章!
 php如何使用PHP的Intl扩展?May 31, 2023 pm 08:10 PM
php如何使用PHP的Intl扩展?May 31, 2023 pm 08:10 PMPHP的Intl扩展是一个非常实用的工具,它提供了一系列国际化和本地化的功能。本文将介绍如何使用PHP的Intl扩展。一、安装Intl扩展在开始使用Intl扩展之前,需要安装该扩展。在Windows下,可以在php.ini文件中打开该扩展。在Linux下,可以通过命令行安装:Ubuntu/Debian:sudoapt-getinstallphp7.4-
 如何使用CakePHP中的数据库查询构造器?Jun 04, 2023 am 09:02 AM
如何使用CakePHP中的数据库查询构造器?Jun 04, 2023 am 09:02 AMCakePHP是一个开源的PHPMVC框架,它广泛用于Web应用程序的开发。CakePHP具有许多功能和工具,其中包括一个强大的数据库查询构造器,用于交互性能数据库。该查询构造器允许您使用面向对象的语法执行SQL查询,而不必编写繁琐的SQL语句。本文将介绍如何使用CakePHP中的数据库查询构造器。建立数据库连接在使用数据库查询构造器之前,您首先需要在Ca
 php如何使用CI框架?Jun 01, 2023 am 08:48 AM
php如何使用CI框架?Jun 01, 2023 am 08:48 AM随着网络技术的发展,PHP已经成为了Web开发的重要工具之一。而其中一款流行的PHP框架——CodeIgniter(以下简称CI)也得到了越来越多的关注和使用。今天,我们就来看看如何使用CI框架。一、安装CI框架首先,我们需要下载CI框架并安装。在CI的官网(https://codeigniter.com/)上下载最新版本的CI框架压缩包。下载完成后,解压缩
 php如何使用PHP的Ctype扩展?Jun 03, 2023 pm 10:40 PM
php如何使用PHP的Ctype扩展?Jun 03, 2023 pm 10:40 PMPHP是一种非常受欢迎的编程语言,它允许开发者创建各种各样的应用程序。但是,有时候在编写PHP代码时,我们需要处理和验证字符。这时候PHP的Ctype扩展就可以派上用场了。本文将就如何使用PHP的Ctype扩展展开介绍。什么是Ctype扩展?PHP的Ctype扩展是一个非常有用的工具,它提供了各种函数来验证字符串中的字符类型。这些函数包括isalnum、is
 Vue 中的单文件组件是什么,如何使用?Jun 10, 2023 pm 11:10 PM
Vue 中的单文件组件是什么,如何使用?Jun 10, 2023 pm 11:10 PM作为一种流行的前端框架,Vue能够提供开发者一个便捷高效的开发体验。其中,单文件组件是Vue的一个重要概念,使用它能够帮助开发者快速构建整洁、模块化的应用程序。在本文中,我们将介绍单文件组件是什么,以及如何在Vue中使用它们。一、单文件组件是什么?单文件组件(SingleFileComponent,简称SFC)是Vue中的一个重要概念,它
 php如何使用PHP的geoip扩展?Jun 01, 2023 am 09:13 AM
php如何使用PHP的geoip扩展?Jun 01, 2023 am 09:13 AMPHP是一种流行的服务器端脚本语言,它可以处理网页上的动态内容。PHP的geoip扩展可以让你在PHP中获取有关用户位置的信息。在本文中,我们将介绍如何使用PHP的geoip扩展。什么是PHP的GeoIP扩展?PHP的geoip扩展是一个免费的、开源的扩展,它允许你获取有关IP地址和位置信息的数据。该扩展可以与GeoIP数据库一起使用,这是一个由MaxMin
 php如何使用CI4框架?Jun 01, 2023 pm 02:40 PM
php如何使用CI4框架?Jun 01, 2023 pm 02:40 PMPHP是一种广泛使用的服务器端脚本语言,而CodeIgniter4(CI4)是一个流行的PHP框架,它提供了一种快速而优秀的方法来构建Web应用程序。在这篇文章中,我们将通过引导您了解如何使用CI4框架,来使您开始使用此框架来开发出众的Web应用程序。1.下载并安装CI4首先,您需要从官方网站(https://codeigniter.com/downloa
 如何在Go中使用命令行参数?May 10, 2023 pm 07:03 PM
如何在Go中使用命令行参数?May 10, 2023 pm 07:03 PM在Go语言中,命令行参数是非常重要的一种方式,用于向程序传递输入并指定运行时的行为。Go提供了一个标准库flag来解析命令行参数,本文将介绍如何在Go中使用命令行参数。什么是命令行参数命令行参数是在程序运行时通过命令行传递给程序的参数,用于指定程序运行时的行为和输入。举个例子,Linux中的ls命令可以接受多个命令行参数,如-l用于列出详细信息,-a用于显示


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。

Dreamweaver Mac版
视觉化网页开发工具

安全考试浏览器
Safe Exam Browser是一个安全的浏览器环境,用于安全地进行在线考试。该软件将任何计算机变成一个安全的工作站。它控制对任何实用工具的访问,并防止学生使用未经授权的资源。

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

记事本++7.3.1
好用且免费的代码编辑器





