web绝对路径和相对路径区别和写法
- 云罗郡主原创
- 2018-11-10 14:23:4023269浏览
刚刚结束html的小白经常会对web绝对路径和相对路径分不清楚,而且经常会搞混淆,那么绝对路径和相对路径区别有哪些呢?下面我们来讲述一下绝对路径和相对路径区别和写法。

一:绝对路径和相对路径写法
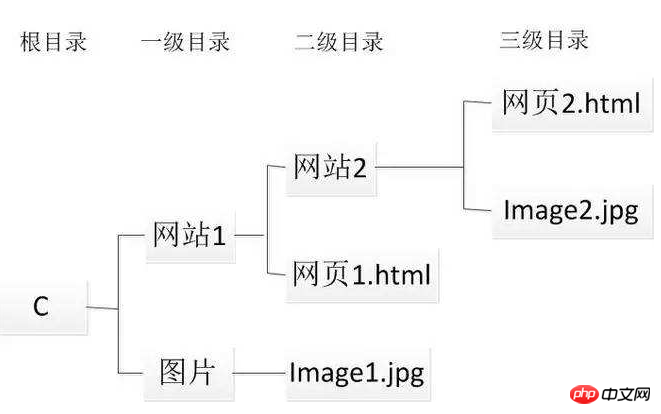
1.所谓相对路径就是在同一个网站下,不同文件之前的位置,我们都知道图片在根目录下面的images文件夹里面,在images文件夹里面假如有一个1.jpg图片,如果我们想在网站中引用图片的话,我们该怎么写呢,相信很多人都会5a1d134c258b4892ed2b27c10c6b13ab这样写。【推荐阅读:使用PHP计算两个路径的相对路径】
2.所谓绝对路径,就是指完整的路径,我们要做到图标的相对位置,也就是从c盘开始找就是绝对位置。我们可以用这个图标进行图片显示,别人如果想看到就要用绝对路径,就要从html中的所在目录中招,例如:
<img src="c:/www/images/php中文网.jpg" alt="php中文网"/>
二:web绝对路径和相对路径区别
在网页中,我们经常会把路径写错,导致浏览器图片不会正常显示,然而在实际开发当中,对于图片要引用的路径,我们都是使用相对路径的,很少使用绝对路径。绝对路径是主页中的目录在硬盘中的路径,区别就是在于两者之前的路径不同。
以上就是对web绝对路径和相对路径区别和写法的全部介绍,如果你想了解更多有关Html5教程,请关注php中文网。
以上是web绝对路径和相对路径区别和写法的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

