css文本自动换行如何设置?
- 云罗郡主原创
- 2018-11-09 15:31:356058浏览
本篇文章给大家带来的内容是关于css文本自动换行如何设置,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
CSS3包含几个额外的功能,如下:
1.文本溢出
2.自动换行
3.字断
CSS3中有以下最常用的属性:【推荐学习:CSS3教程】
1.文本溢出
文本溢出属性确定如何向用户发出未显示的溢出内容的信号。文本溢出的示例示例如下所示 :
<html>
<head>
<style>
p.text1 {
white-space: nowrap;
width: 500px;
border: 1px solid #000000;
overflow: hidden;
text-overflow: clip;
}
p.text2 {
white-space: nowrap;
width: 500px;
border: 1px solid #000000;
overflow: hidden;
text-overflow: ellipsis;
}
</style>
</head>
<body>
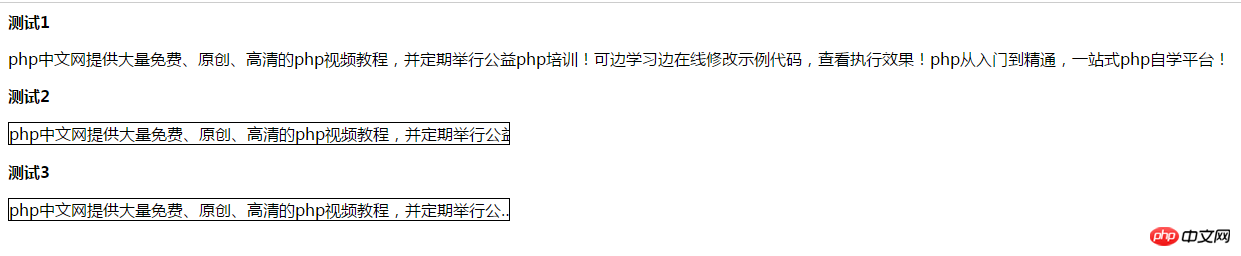
<b>测试1</b>
<p>
php中文网提供大量免费、原创、高清的php视频教程,并定期举行公益php培训!可边学习边在线修改示例代码,查看执行效果!php从入门到精通,一站式php自学平台!
</p>
<b>测试2</b>
<p class = "text1">
php中文网提供大量免费、原创、高清的php视频教程,并定期举行公益php培训!可边学习边在线修改示例代码,查看执行效果!php从入门到精通,一站式php自学平台!
</p>
<b>测试3</b>
<p class = "text2">
php中文网提供大量免费、原创、高清的php视频教程,并定期举行公益php培训!可边学习边在线修改示例代码,查看执行效果!php从入门到精客家话通,一站式php自学平台!
</p>
</body>
</html>2.自动换行:
自动换行用于打破行并换行到下一行。以下代码将包含示例语法 :
p {
word-wrap: break-word;
}下面的代码显示了断字的示例代码:
显示效果如下:

<html>
<head>
<style>
p.text1 {
width: 140px;
border: 1px solid #000000;
word-break: keep-all;
}
p.text2 {
width: 140px;
border: 1px solid #000000;
word-break: break-all;
}
</style>
</head>
<body>
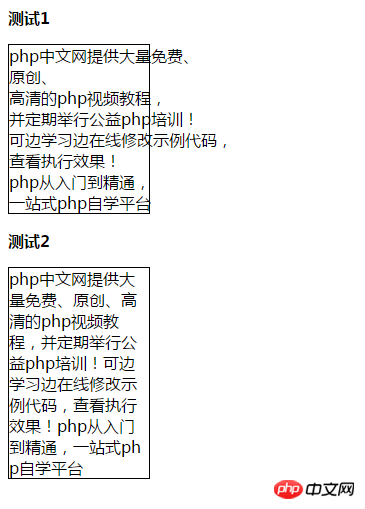
<b>测试1</b>
<p class = "text1">
php中文网提供大量免费、原创、高清的php视频教程,并定期举行公益php培训!可边学习边在线修改示例代码,查看执行效果!php从入门到精通,一站式php自学平台
</p>
<b>测试2</b>
<p class = "text2">
php中文网提供大量免费、原创、高清的php视频教程,并定期举行公益php培训!可边学习边在线修改示例代码,查看执行效果!php从入门到精通,一站式php自学平台
</p>
</body>
</html>显示效果如下:

本篇文章给大家带来的内容是关于css文本自动换行如何设置,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
以上是css文本自动换行如何设置?的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

