input标签属于什么标签?input标签属性有哪些?相信刚接触的表单的小白应该很陌生,那么接下来我们就来讲一下input标签属性有哪些?
一:input标签是什么
input标签是用于搜集用户的信息,根据不同的属性值,输入字段也有很多种形式,所以说input标签的值也有很多种,input标签的值是根据表单中的输入字段决定,输入的字段我们可以通过type来控制。input标签目前支持的浏览器有IE,火狐,谷歌,Safari。使用也是很广泛的。【推荐阅读:如何获取HTML中input标签的value的值?关于input value的用法详解】
input标签语法:
<input type="表单类型"/>
input标签是单元素标签,没有结束标签。
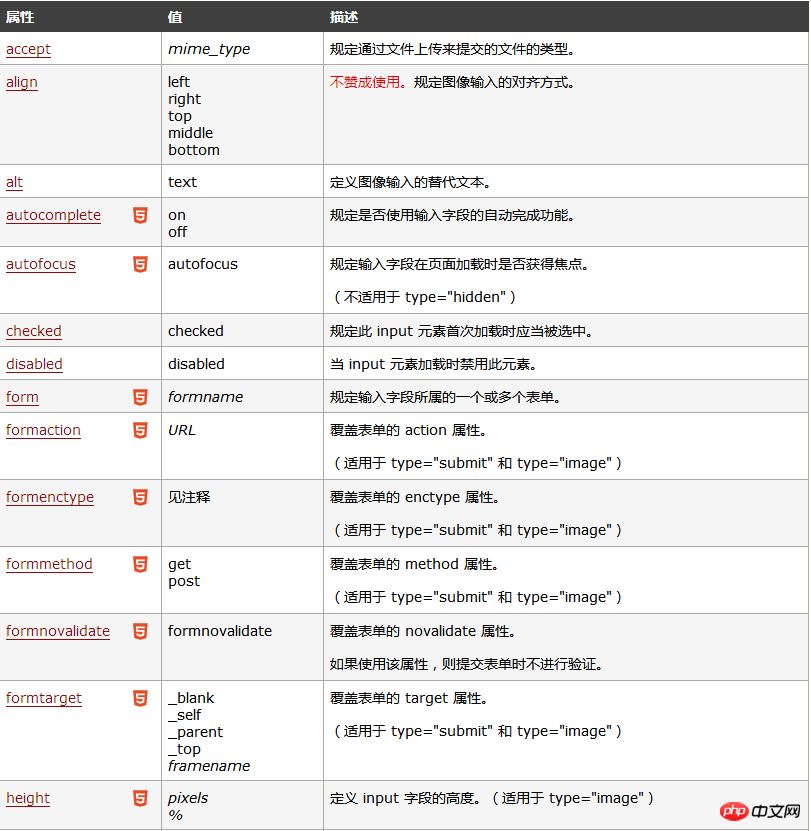
二:input标签属性有哪些

1.type属性:
文本属性:我们使用txxt属性值,进行对单行文本框进行设置。
密码文本框:我们使用passwprd属性值,从而可以设置密码框的输入。
button是对按钮进行设置,reset就是对重置按钮的设置。
2.form属性:
form规定input是一个或者是多个表单。
3.formtarget属性:
formtarget属性是指用户定义发送表单之后在哪那里显示关键词,目前只适用于 type="submit" 和 type="image"。
关于input标签属性其实还有很多,可以通过手册进行查询。以上就是对input标签是什么?input标签属性有哪些的全部介绍,如果你想了解更多有关CSS3教程,请关注php中文网。
以上是input标签是什么?input标签属性有哪些的详细内容。更多信息请关注PHP中文网其他相关文章!
 两个图像和一个API:我们重新着色产品所需的一切Apr 15, 2025 am 11:27 AM
两个图像和一个API:我们重新着色产品所需的一切Apr 15, 2025 am 11:27 AM我最近找到了一种动态更新任何产品图像的颜色的解决方案。因此,只有一种产品之一,我们可以以不同的方式对其进行着色以显示
 每周平台新闻:第三方代码,被动混合内容,连接最慢的国家的影响Apr 15, 2025 am 11:19 AM
每周平台新闻:第三方代码,被动混合内容,连接最慢的国家的影响Apr 15, 2025 am 11:19 AM在本周的综述中,灯塔在第三方脚本上阐明了灯光,不安全的资源将在安全站点上被阻止,许多国家连接速度
 托管您自己的非JavaScript分析的选项Apr 15, 2025 am 11:09 AM
托管您自己的非JavaScript分析的选项Apr 15, 2025 am 11:09 AM有很多分析平台可帮助您跟踪网站上的访问者和使用数据。也许最著名的是Google Analytics(广泛使用)
 它全部都在头上:管理带有React头盔的React Power Site的文档头Apr 15, 2025 am 11:01 AM
它全部都在头上:管理带有React头盔的React Power Site的文档头Apr 15, 2025 am 11:01 AM文档负责人可能不是网站上最迷人的部分,但是其中所处的内容对于您的网站的成功也一样重要
 JavaScript中的Super()是什么?Apr 15, 2025 am 10:59 AM
JavaScript中的Super()是什么?Apr 15, 2025 am 10:59 AM当您看到一些称为super()的JavaScript时,在子类中,您会使用super()调用其父母的构造函数和超级。访问它的


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器

SublimeText3汉化版
中文版,非常好用

Dreamweaver Mac版
视觉化网页开发工具

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),

Atom编辑器mac版下载
最流行的的开源编辑器








