css使用相对单位进行媒体查询(示例介绍)
- 青灯夜游原创
- 2018-11-09 14:26:213392浏览
本篇文章给大家带来的内容是css使用相对单位进行媒体查询(示例介绍),让大家了解为什么可以使用相对单位进行媒体查询,有什么好处。有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。
使用相对单位进行媒体查询
媒体查询中定义的宽度被称为断点。这个点是由你选择的内容以最适合可用空间的方式调整的。虽然这是基于流行设备的目标宽度的常用方法,但如今,随着大量屏幕尺寸的出现,这已不再是一个可行的解决方案。
理想情况下,我们应该让内容确定断点将是多少。设计最小屏幕尺寸的优势首先迫使我们有意识地识别最重要的信息是什么以及如何以最清晰和最易访问的方式呈现给你的用户。
在正常情况下,你选择用于高度或宽度媒体查询的CSS单元并没有多大区别。但是,我们无法控制用户何时通过缩放或更改字体设置来修改浏览环境。如果他们这样做,那么我们开始遇到一些意想不到的行为。
鉴于我们让内容决定了我们的断点值,如果用户更改了浏览器的“字体大小”设置,我们希望媒体查询相应地适应该变化。但是,如果我们使用像素这样的绝对单位,则媒体查询将保持固定在可能不再适合该内容的值。此时就需要使用使用相对单位。
避免双断点的问题
由于这些查询的评估逻辑,我们使用min-width和max-width查询时会出现问题。此时我们可以包含着使用比较运算符,这意味着一旦窗口的宽度与声明的断点的值匹配,条件就变为true。
假设我们有一个使用35em作为断点的最小宽度查询和最大宽度查询。由于每个主要浏览器都使用不同的渲染引擎,在35em时,站点可能不如预期的那样工作,并且影响的严重性将取决于每个媒体查询中的样式类型。我们来看看一个例子:
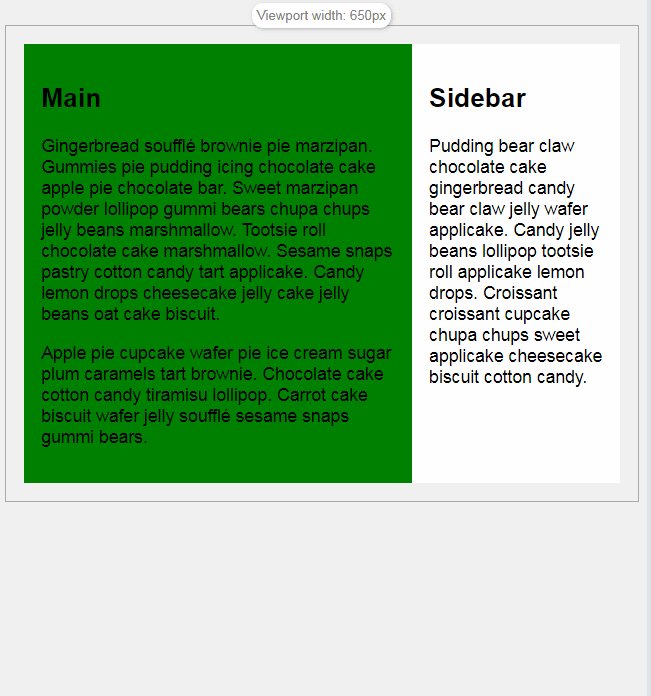
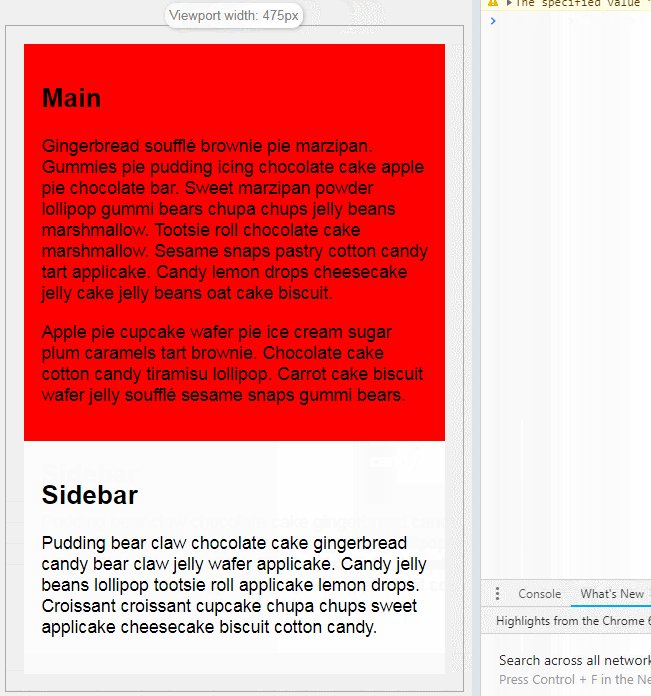
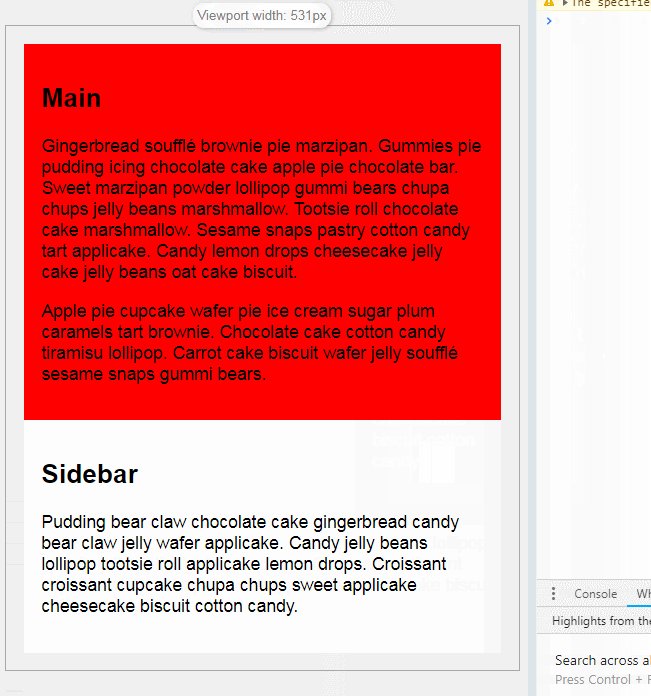
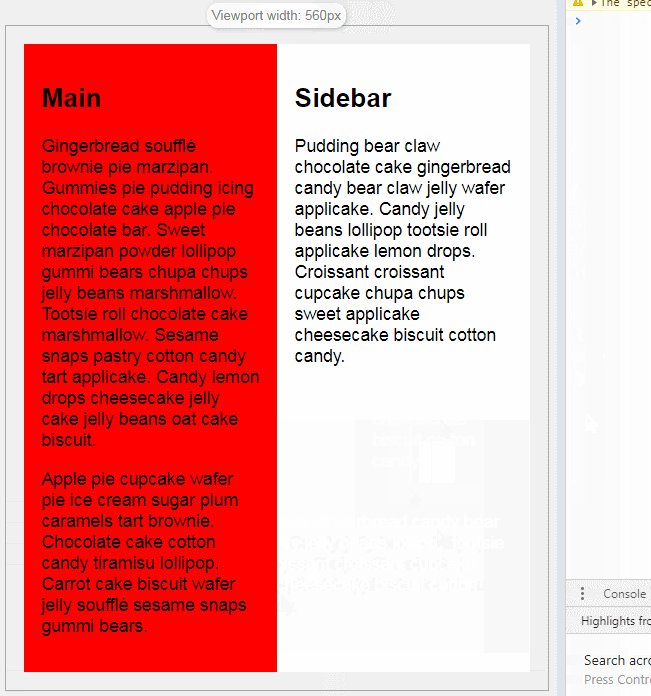
在例子中,预期行为是main元素里的内容在一行2列显示时具有绿色背景,在一行1列显示时具有红色背景。在宽度为'35em'时,min-width'和'max-width'同时活跃,'min-width'查询将flex-wrap设置为nowrap,'max-width'查询将'background-color'设置为'red','flex-basis'设置为'100%' ,因此'打破'我们的演示。(在线演示地址:https://tympanus.net/codrops-playground/huijing/4jANYmn0/editor)
.flex-wrapper {
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-ms-flex-wrap: wrap;
flex-wrap: wrap
}
@media (min-width: 35em) {
.flex-wrapper {
-ms-flex-wrap: nowrap;
flex-wrap: nowrap;
}
.main {
-webkit-box-flex: 1;
-ms-flex: 1 1 67%;
flex: 1 1 67%;
background-color: green;
}
.sidebar {
-webkit-box-flex: 1;
-ms-flex: 1 1 33%;
flex: 1 1 33%;
}
}
@media (max-width: 35em) {
.main {
-webkit-box-flex: 1;
-ms-flex: 1 1 100%;
flex: 1 1 100%;
background-color: red;
}
.sidebar {
-webkit-box-flex: 1;
-ms-flex: 1 1 100%;
flex: 1 1 100%;
}
}
本例的关键点是确保在使用相邻的“min-width”和“max-width”在查询时,两者不要使用相同的宽度。一种常见的方法是使用0.01em将其分开以避开这种重叠。
总结:以上就是本篇文的全部内容,希望能对大家的学习有所帮助。
以上是css使用相对单位进行媒体查询(示例介绍)的详细内容。更多信息请关注PHP中文网其他相关文章!

