本篇文章给大家介绍一下CSS中margin属性的偏移量,有感兴趣的朋友可以看一看。
话不多说,我们直接进入正题~
我们先来看一个具体的例子(相关推荐:CSS学习手册)
代码入下:HTML文件和CSS文件。
MarginCollapsing01.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<link rel="stylesheet" type="text/css" href="MarginCollapsing01.css" />
</head>
<body>
<div class="BaseCanvas">
<div class="MarginFrame1">php中文网margin属性的偏移量</div>
<div class="MarginFrame2">php中文网</div>
</div>
</body>
</html>MarginCollapsing01.css
.BaseCanvas {
margin-left: 32px;
margin-right: 32px;
margin-top: 32px;
width: calc(100%-64px);
height: 320px;
background-color: #E0E0E0;
border: solid 1px #202020;
}
.MarginFrame1 {
width: 80%;
background-color: #fff2a9;
border: solid 1px #ff6a00;
margin-top: 40px;
margin-bottom: 40px;
margin-left: 12px;
margin-right: 8px;
}
.MarginFrame2 {
width: 80%;
background-color: #9effb5;
margin-top: 40px;
margin-bottom: 40px;
margin-left: 12px;
margin-right: 8px;
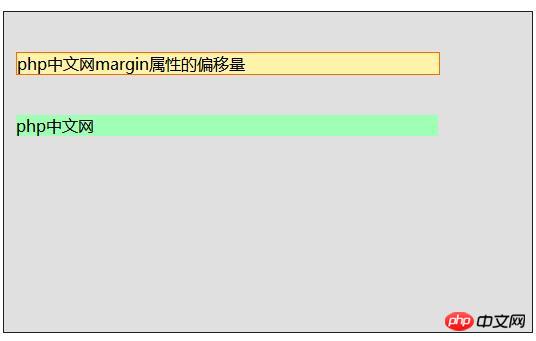
}效果如下:
MarginFrame1 在底部设置40个像素的边距,MarginFrame2设置顶部的40个像素的边距。上框和下框之间的距离等于外框和上框之间的距离,从而不获取具有每个边缘的80像素的边缘,并且可以确认只有40像素的距离。

更改margin大小
编辑CSS文件并将MarginFrame 1下方的边距更改为60像素。
MarginCollapsing01.css
.BaseCanvas {
margin-left: 32px;
margin-right: 32px;
margin-top: 32px;
width: calc(100%-64px);
height: 320px;
background-color: #E0E0E0;
border: solid 1px #202020;
}
.MarginFrame1 {
width: 80%;
background-color: #fff2a9;
border: solid 1px #ff6a00;
margin-top: 40px;
margin-bottom: 60px;
margin-left: 12px;
margin-right: 8px;
}
.MarginFrame2 {
width: 80%;
background-color: #9effb5;
margin-top: 40px;
margin-bottom: 40px;
margin-left: 12px;
margin-right: 8px;
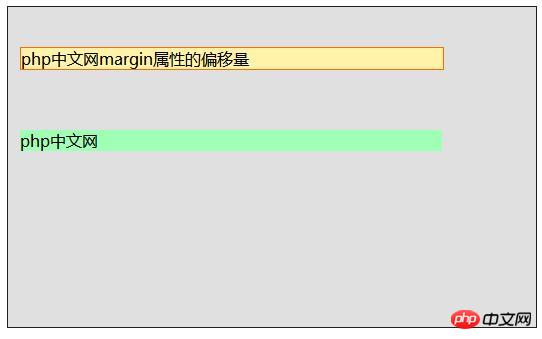
}效果如下:你可以看到上下框架的距离变宽了。

设置float的值
代码如下:
MarginCollapsing02.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<link rel="stylesheet" type="text/css" href="MarginCollapsing02.css" />
</head>
<body>
<div class="BaseCanvas">
<div class="MarginFrame1">框架1</div>
<div class="MarginFrame2">框架2</div>
<div class="MarginFrame3">框架3</div>
<div class="MarginFrame4">框架4</div>
</div>
</body>
</html>MarginCollapsing02.css
.BaseCanvas {
margin-left: 32px;
margin-right: 32px;
margin-top: 32px;
width: calc(100%-64px);
height: 320px;
background-color: #E0E0E0;
border: solid 1px #202020;
}
.MarginFrame1 {
width: 160px;
float: left;
background-color: #fff2a9;
border: solid 1px #ff6a00;
margin-top: 32px;
margin-bottom: 48px;
margin-left: 24px;
margin-right: 24px;
}
.MarginFrame2 {
width: 160px;
float: left;
background-color: #fff2a9;
border: solid 1px #ff6a00;
margin-top: 32px;
margin-bottom: 48px;
margin-left: 24px;
margin-right: 24px;
}
.MarginFrame3 {
width: 160px;
float: left;
background-color: #fff2a9;
border: solid 1px #ff6a00;
margin-top: 32px;
margin-bottom: 48px;
margin-left: 24px;
margin-right: 24px;
}
.MarginFrame4 {
width: 160px;
float: left;
background-color: #fff2a9;
border: solid 1px #ff6a00;
margin-top: 32px;
margin-bottom: 48px;
margin-left: 24px;
margin-right: 24px;
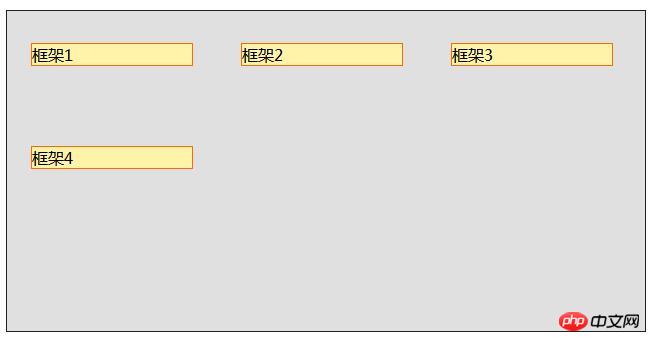
}效果如下:

本篇文章到这里就全部结束了,更多相关内容请关注php中文网的CSS视频教程栏目!!!
以上是CSS中margin属性的偏移量详解(代码示例)的详细内容。更多信息请关注PHP中文网其他相关文章!
 什么是CSS Flexbox?Apr 30, 2025 pm 03:20 PM
什么是CSS Flexbox?Apr 30, 2025 pm 03:20 PM文章讨论了CSS FlexBox,这是一种布局方法,用于有效地对齐和分布响应设计中的空间。它说明了FlexBox用法,将其与CSS网格进行了比较,并详细浏览了浏览器支持。
 我们如何使用CSS使网站迅速响应?Apr 30, 2025 pm 03:19 PM
我们如何使用CSS使网站迅速响应?Apr 30, 2025 pm 03:19 PM本文讨论了使用CSS创建响应网站的技术,包括视口元标签,灵活的网格,流体媒体,媒体查询和相对单元。它还涵盖了使用CSS网格和Flexbox一起使用,并推荐CSS框架
 CSS盒装属性有什么作用?Apr 30, 2025 pm 03:18 PM
CSS盒装属性有什么作用?Apr 30, 2025 pm 03:18 PM本文讨论了CSS盒装属性,该属性控制了元素维度的计算方式。它解释了诸如Content-Box,Border-Box和Padding-Box之类的值,以及它们对布局设计和形式对齐的影响。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

SublimeText3汉化版
中文版,非常好用

螳螂BT
Mantis是一个易于部署的基于Web的缺陷跟踪工具,用于帮助产品缺陷跟踪。它需要PHP、MySQL和一个Web服务器。请查看我们的演示和托管服务。

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),

Atom编辑器mac版下载
最流行的的开源编辑器










