css怎么设置4个圆角?css设置4个圆角方法
- 云罗郡主原创
- 2018-11-08 14:36:3814366浏览
div如何设置css圆角边框?css设置4个圆角方法有哪些?这对于刚刚入门的css新手,比较陌生,那么css怎么设置4个圆角?下面我们来看一下css设置4个圆角方法。【推荐学习:CSS3教程】
CSS3圆角用于通过使用border-radius属性为主体或文本添加特殊颜色的角。圆角的简单语法如下:
#rcorners7 {
border-radius: 60px/15px;
background: #FF0000;
padding: 20px;
width: 200px;
height: 150px; }下表显示了圆角的可能值,如下所示:

例,此属性可以有三个值。以下示例使用两个值 :
<html>
<head>
<style>
#rcorners1 {
border-radius: 25px;
background: #8AC007;
padding: 20px;
width: 200px;
height: 150px;
}
#rcorners2 {
border-radius: 25px;
border: 2px solid #8AC007;
padding: 20px;
width: 200px;
height: 150px;
}
#rcorners3 {
border-radius: 25px;
background: url(/css/images/logo.png);
background-position: left top;
background-repeat: repeat;
padding: 20px;
width: 200px;
height: 150px;
}
</style>
</head>
<body>
<p id = "rcorners1">Rounded corners!</p>
<p id = "rcorners2">Rounded corners!</p>
<p id = "rcorners3">Rounded corners!</p>
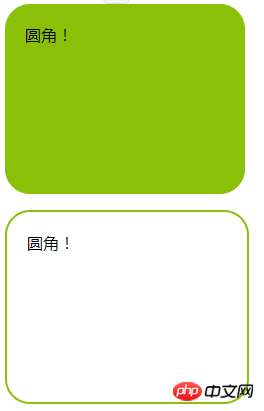
</body></html>效果如下:

每个角属性:
我们可以指定每个角属性,如下例所示:
<html>
<head>
<style>
#rcorners1 {
border-radius: 15px 50px 30px 5px;
background: #a44170;
padding: 20px;
width: 100px;
height: 100px;
}
#rcorners2 {
border-radius: 15px 50px 30px;
background: #a44170;
padding: 20px;
width: 100px;
height: 100px;
}
#rcorners3 {
border-radius: 15px 50px;
background: #a44170;
padding: 20px;
width: 100px;
height: 100px;
}
</style>
</head>
<body>
<p id = "rcorners1"></p>
<p id = "rcorners2"></p>
<p id = "rcorners3"></p>
</body><body>效果如下:

本篇文章给大家带来的内容是关于css怎么设置4个圆角?css设置4个圆角方法,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
以上是css怎么设置4个圆角?css设置4个圆角方法的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

