本篇文章给大家带来的内容是css伪类之nth-child()示例详解,让大家了解nth-child()伪类可以做什么。有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。
在CSS3中nth-child()伪类对于在HTML中创建格式化的Excel样式表非常有用。也用于生成网格布局而不必求助于表格。
首先我们来了解一下nth-child()伪类的相关知识。【相关视频教程推荐:css教程,css3教程!】
nth-child()伪类的基本规则:
我们使用的语法是 :nth-child(a n + b)其中a是频率,b是初始偏移量。这生成了一个从n = 0开始的无限级数,但只包含正值。
一些例子可能会使这更清楚:
2n,2n + 0
2,4,6,8,10,12 ......
2n + 1或奇数
1,3,5,7,9,11 ......
2n + 2
2,4,6,8,10,12 ......
2n + 3
3,5,7,9,11,12 ......
2n + 4
4,6,8,10,12,14 ......
3n,3n + 0或3n + 3
3,6,9,12,15,18 ......
3n + 1
1,4,7,10,13,16 ......
因此,你可以看到系列从b开始,然后为每个值增加a。跳过任何零或负的结果意味着我们不能在DOM树中向后看。
nth-child()伪类的示例:
接下来我们通过示例来看看nth-child()伪类的作用:
示例一:和悬停一起连用
这个例子使用了nth-child伪类和 ~ 一般兄弟选择器。
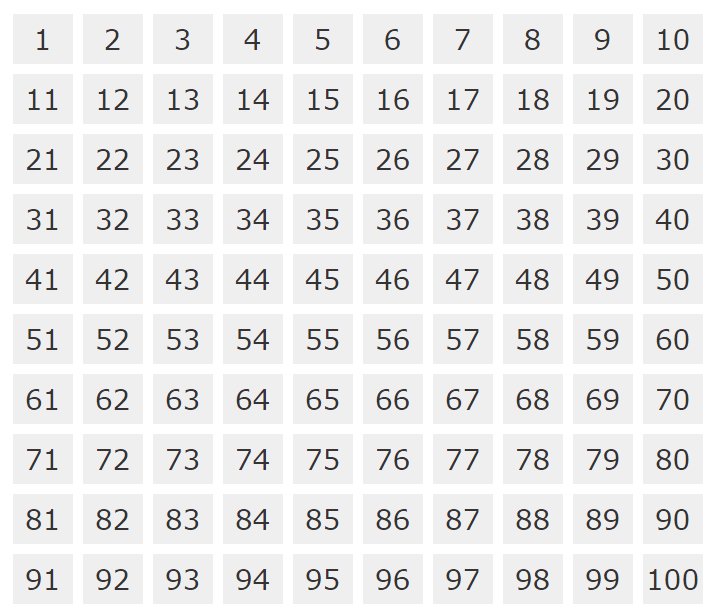
首先,我们通过简单地向左侧浮动多个div容器并使用nth-child在每十个框之后开始一个新行来创建网格:
#stage div {
float: left;
margin: 5px;
width: 60px;
height: 50px;
background: #efefef;
}
#stage div:hover { background: red; }
#stage div:nth-child(10n+1) { clear: left; }在HTML中,我们为每个div容器(#div1,#div2,...,#div100)添加了一个id,然后分配了一个悬停事件,如下所示:
#div1:hover ~ div:nth-child(1n) {
background: yellow;
}
#div2:hover ~ div:nth-child(2n) {
background: yellow;
}
#div3:hover ~ div:nth-child(3n) {
background: yellow;
}
#div4:hover ~ div:nth-child(4n) {
background: yellow;
}
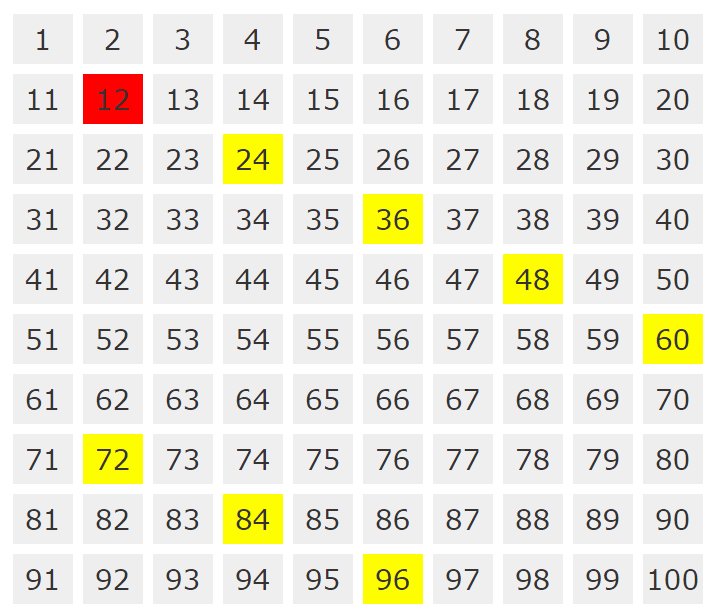
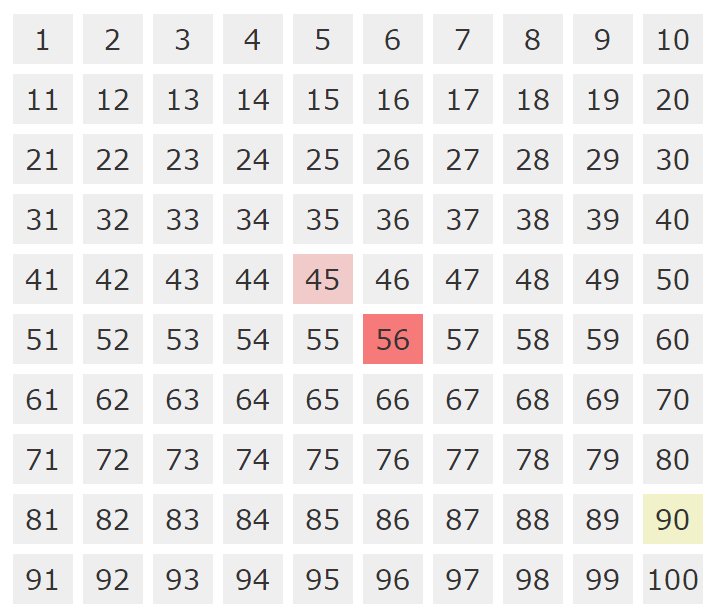
...这意味着当光标在某个div 上时,这个div的每个第n个兄弟都将变为黄色。例,当鼠标悬停在数字3(#div3)上时,它会变为红色,而每个3的倍数的div变为黄色。试试吧,我们来看看效果:

实例二:使用nth-child格式化table表格
CSS中一个更典型的示例就是如何格式化HTML表格,让其看起来更专业 。 例如:交替的列或行颜色:

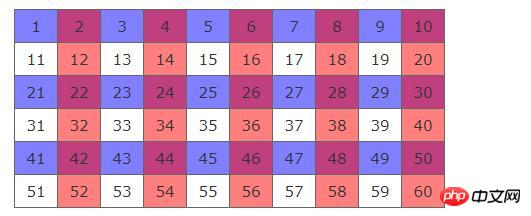
虽然不是非常漂亮,但标记非常简单,你可以轻松更改颜色。对于'tartan'表格的效果,我们使用的背景颜色具有一些alpha透明度,因此当列(红色)和行(蓝色)颜色相遇时,会产生第三种(紫色)颜色。
对于此示例,table表格的class值为“tartan”:
.tartan tr:nth-child(odd) {
background: rgba(0,0,255,0.5);
}
.tartan td:nth-child(even) {
background: rgba(255,0,0,0.5);
}如果要直接定位相交的单元格,以便不需要透明背景也能够指定其他颜色,我们还可以使用:
.tartan tr:nth-child(odd) td:nth-child(even) {
background: #fff;
}这里针对的是表格所有奇数行的奇数单元格和偶数行的偶数单元格,我们看看效果:

在以上样式中,你应该注意到了,我们使用了奇数和偶数的简写方法,这样更方便记忆。
总结:以上就是本篇文章关于nth-child()伪类使用的全部介绍,大家可以自己动手使用nth-child()伪类实现效果,加深理解,希望能对大家的学习有所帮助。
以上是css伪类之nth-child()示例详解的详细内容。更多信息请关注PHP中文网其他相关文章!
 轨道力学(或我如何优化CSS KeyFrames动画)May 09, 2025 am 09:57 AM
轨道力学(或我如何优化CSS KeyFrames动画)May 09, 2025 am 09:57 AM重构自己的代码看起来是什么样的?约翰·瑞亚(John Rhea)挑选了他写的一个旧的CSS动画,并介绍了优化它的思维过程。
 CSS动画:很难创建它们吗?May 09, 2025 am 12:03 AM
CSS动画:很难创建它们吗?May 09, 2025 am 12:03 AMCSSanimationsarenotinherentlyhardbutrequirepracticeandunderstandingofCSSpropertiesandtimingfunctions.1)Startwithsimpleanimationslikescalingabuttononhoverusingkeyframes.2)Useeasingfunctionslikecubic-bezierfornaturaleffects,suchasabounceanimation.3)For
 @KeyFrames CSS:最常用的技巧May 08, 2025 am 12:13 AM
@KeyFrames CSS:最常用的技巧May 08, 2025 am 12:13 AM@keyframesispopularduetoitsversatoryand and powerincreatingsmoothcssanimations.keytricksinclude:1)definingsmoothtransitionsbetnestates,2)使用AnimatingmatematingmultationmatingMultationPropertiessimultane,3)使用使用4)使用BombingeNtibalibility,4)使用BombingingWithjavofofofofofoffo
 CSS计数器:自动编号的综合指南May 07, 2025 pm 03:45 PM
CSS计数器:自动编号的综合指南May 07, 2025 pm 03:45 PMCSSCOUNTERSAREDOMANAGEAUTOMANAMBERINGINWEBDESIGNS.1)他们可以使用forterablesofcontents,ListItems,and customnumbering.2)AdvancedsincludenestednumberingSystems.3)挑战挑战InclassINCludeBrowsEccerCerceribaliblesibility andperformiballibility andperformissises.4)创造性
 使用卷轴驱动动画的现代滚动阴影May 07, 2025 am 10:34 AM
使用卷轴驱动动画的现代滚动阴影May 07, 2025 am 10:34 AM使用滚动阴影,尤其是对于移动设备,是克里斯以前涵盖的一个微妙的UX。杰夫(Geoff)涵盖了一种使用动画限制属性的新方法。这是另一种方式。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器

记事本++7.3.1
好用且免费的代码编辑器

螳螂BT
Mantis是一个易于部署的基于Web的缺陷跟踪工具,用于帮助产品缺陷跟踪。它需要PHP、MySQL和一个Web服务器。请查看我们的演示和托管服务。

禅工作室 13.0.1
功能强大的PHP集成开发环境








