本篇文章给大家带来的内容是介绍js进行表单密码的简单验证?(代码示例)。有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。
首先我们要了解一下如何实现密码的安全输入?
许多网站现在都需要注册,这意味着需要为用户分配用户名和密码。以下是一些简单的步骤,可以使流程更加安全。
使用“password”输入类型
使用46d4d81fc5404c4c648deca8472a4e3c代替80fc08b31d198f1b22b0700455d45151,因为这样可以让浏览器(和用户)知道需要保护该字段的内容。
键入时屏幕上不会显示密码,大多数浏览器也不会像其他表单元素那样“记住”在密码字段中输入的值。
在某些情况下,例如在移动设备上,显示密码可以提高可用性而不会影响安全性。毕竟,只有浏览器显示被混淆而不是数据传输。
确认密码输入
由于密码输入类型模糊了键入的文本,因此您应该让用户确认他们没有犯错。最简单的方法是输入两次密码,然后检查它们是否相同。
另一种方法是显示他们作为“确认页面”的一部分输入的内容。这里的问题是您在浏览器,浏览器缓存,代理等中显示密码。为了安全起见,密码绝不应以HTML格式显示或通过电子邮件发送。
强制执行“强大”密码(复杂的密码)
如果您担心安全性,您应该对有效密码的构成有一些政策。一些常见的限制是:
1、至少n个字符;
2、大写和小写字符的组合;
3、一个或多个数字;
4、与其他用户数据无关(名称,地址,用户名,......);
现在留下最后一个要求,因为它需要一个服务器端脚本,让我们看看使用客户端HTML和JavaScript的可能性。
服务器安全
虽然拥有复杂的密码是一个很好的第一步,但需要在服务器上采取其他措施来备份,以防止暴力攻击。一种流行的方法是安装Fail2Ban来监视日志文件并锁定重复的错误。当然,仅当你的登录系统报告登录尝试失败到系统日志文件时才有效。否则您的应用程序需要提供此功能。
密码需要加密存储在数据库或其他地方,任何备份也应加密。
下面我们来使用js实现一个简单的表单验证的操作
下面的表单有三个输入字段:username,pwd1和pwd2。提交表单时,checkForm脚本会解析输入值并返回true或false。如果返回false值,则表单提交将被取消。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script type="text/javascript">
function checkForm(form) {
if(form.username.value == "") {
alert("错误:用户名不能为空!");
form.username.focus();
return false;
}
re = /^\w+$/;
if(!re.test(form.username.value)) {
alert("错误:用户名必须只包含字母、数字和下划线!");
form.username.focus();
return false;
}
if(form.pwd1.value != "" && form.pwd1.value == form.pwd2.value) {
if(form.pwd1.value.length < 6) {
alert("错误:密码必须至少包含六个字符!");
form.pwd1.focus();
return false;
}
if(form.pwd1.value == form.username.value) {
alert("错误:密码必须与用户名不同!");
form.pwd1.focus();
return false;
}
re = /[0-9]/;
if(!re.test(form.pwd1.value)) {
alert("错误:密码必须包含至少一个数字(0至9)!");
form.pwd1.focus();
return false;
}
re = /[a-z]/;
if(!re.test(form.pwd1.value)) {
alert("错误:密码必须包含至少一个小写字母(a-z)!");
form.pwd1.focus();
return false;
}
re = /[A-Z]/;
if(!re.test(form.pwd1.value)) {
alert("错误:密码必须包含至少一个大写字母(A-Z)!");
form.pwd1.focus();
return false;
}
} else {
alert("错误:请检查并确认您输入的密码是否一致!");
form.pwd1.focus();
return false;
}
alert("You entered a valid password: " + form.pwd1.value);
return true;
}
</script>
</head>
<body>
<form onsubmit="return checkForm(this);">
<p>用户名: <input type="text" name="username"></p>
<p>密 码: <input type="password" name="pwd1"></p>
<p>确认密码: <input type="password" name="pwd2"></p>
<p><input type="submit"></p>
</form>
</body>
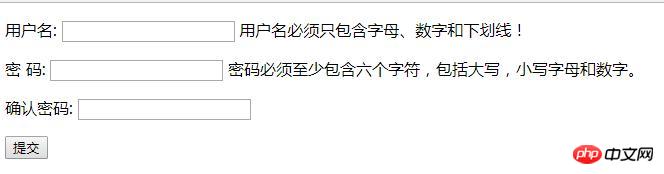
</html>效果图:

当我们输入的两次密码不一致时,会报错:

请记住,由于JavaScript并非在所有浏览器中都可用, 因此在将数据记录到数据库或其他地方之前,还应使用服务器端脚本来验证所有数据。
总结:以上就是本篇文章的全部内容,希望能对大家的学习有所帮助。
以上是js如何进行表单的简单密码验证?(代码示例)的详细内容。更多信息请关注PHP中文网其他相关文章!
 JavaScript数据类型:浏览器和nodejs之间是否有区别?May 14, 2025 am 12:15 AM
JavaScript数据类型:浏览器和nodejs之间是否有区别?May 14, 2025 am 12:15 AMJavaScript核心数据类型在浏览器和Node.js中一致,但处理方式和额外类型有所不同。1)全局对象在浏览器中为window,在Node.js中为global。2)Node.js独有Buffer对象,用于处理二进制数据。3)性能和时间处理在两者间也有差异,需根据环境调整代码。
 JavaScript评论:使用//和 / * * / * / * /May 13, 2025 pm 03:49 PM
JavaScript评论:使用//和 / * * / * / * /May 13, 2025 pm 03:49 PMJavaScriptusestwotypesofcomments:single-line(//)andmulti-line(//).1)Use//forquicknotesorsingle-lineexplanations.2)Use//forlongerexplanationsorcommentingoutblocksofcode.Commentsshouldexplainthe'why',notthe'what',andbeplacedabovetherelevantcodeforclari
 Python vs. JavaScript:开发人员的比较分析May 09, 2025 am 12:22 AM
Python vs. JavaScript:开发人员的比较分析May 09, 2025 am 12:22 AMPython和JavaScript的主要区别在于类型系统和应用场景。1.Python使用动态类型,适合科学计算和数据分析。2.JavaScript采用弱类型,广泛用于前端和全栈开发。两者在异步编程和性能优化上各有优势,选择时应根据项目需求决定。
 Python vs. JavaScript:选择合适的工具May 08, 2025 am 12:10 AM
Python vs. JavaScript:选择合适的工具May 08, 2025 am 12:10 AM选择Python还是JavaScript取决于项目类型:1)数据科学和自动化任务选择Python;2)前端和全栈开发选择JavaScript。Python因其在数据处理和自动化方面的强大库而备受青睐,而JavaScript则因其在网页交互和全栈开发中的优势而不可或缺。
 Python和JavaScript:了解每个的优势May 06, 2025 am 12:15 AM
Python和JavaScript:了解每个的优势May 06, 2025 am 12:15 AMPython和JavaScript各有优势,选择取决于项目需求和个人偏好。1.Python易学,语法简洁,适用于数据科学和后端开发,但执行速度较慢。2.JavaScript在前端开发中无处不在,异步编程能力强,Node.js使其适用于全栈开发,但语法可能复杂且易出错。
 JavaScript的核心:它是在C还是C上构建的?May 05, 2025 am 12:07 AM
JavaScript的核心:它是在C还是C上构建的?May 05, 2025 am 12:07 AMjavascriptisnotbuiltoncorc; saninterpretedlanguagethatrunsonenginesoftenwritteninc.1)javascriptwasdesignedAsalightweight,解释edganguageforwebbrowsers.2)Enginesevolvedfromsimpleterterterpretpreterterterpretertestojitcompilerers,典型地提示。
 JavaScript应用程序:从前端到后端May 04, 2025 am 12:12 AM
JavaScript应用程序:从前端到后端May 04, 2025 am 12:12 AMJavaScript可用于前端和后端开发。前端通过DOM操作增强用户体验,后端通过Node.js处理服务器任务。1.前端示例:改变网页文本内容。2.后端示例:创建Node.js服务器。
 Python vs. JavaScript:您应该学到哪种语言?May 03, 2025 am 12:10 AM
Python vs. JavaScript:您应该学到哪种语言?May 03, 2025 am 12:10 AM选择Python还是JavaScript应基于职业发展、学习曲线和生态系统:1)职业发展:Python适合数据科学和后端开发,JavaScript适合前端和全栈开发。2)学习曲线:Python语法简洁,适合初学者;JavaScript语法灵活。3)生态系统:Python有丰富的科学计算库,JavaScript有强大的前端框架。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

SublimeText3汉化版
中文版,非常好用

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3 Linux新版
SublimeText3 Linux最新版

螳螂BT
Mantis是一个易于部署的基于Web的缺陷跟踪工具,用于帮助产品缺陷跟踪。它需要PHP、MySQL和一个Web服务器。请查看我们的演示和托管服务。

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。





