本篇文章给大家带来的内容是介绍强制让输入框的文本以大写显示的方法?(代码示例),让大家掌握多种强制转换大写的方法。有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。
有的时候,在一个表单里,你只想接受某些输入或textarea字段中的大写字母文本。那么如何让输入的小写字母强制转换为大写字母文本?从JavaScript到CSS和服务器端代码,其实有有很多方法可以解决这个烦人的问题。
下面我们就通过简单的代码示例来看看实现方法。
一、在输入时使用JavaScript更改文本(必须使用英文输入)
使用toUpperCase()转换大写
这是最明显和最常见的方法,但也是用户最不友好的方法。在每次击键时,都会触发JavaScript事件以将值转换为大写。
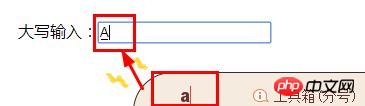
<input type="text" onkeyup="this.value = this.value.toUpperCase();">
我们来看看效果,输入一个小写的‘a’,会出现:

但这种方法会出现其他问题:
1、当我们使用中文输入法,在按shift输入字符时,会出现重复字符;因此必须使用英文输入。

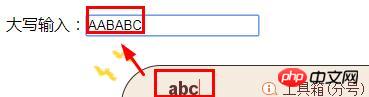
2、尝试在上面的输入框中输入“AAA”,选择中间的“A”并尝试将其更改为“ABBA”。你最终得到的是'ABAB',因为设置值会将光标移动到文本的末尾。
接下来我们改进一下,可以定位光标位置
如果将光标移动到文本中的较早位置并键入,它将被回显到已输入的文本的末尾。所以我们需要一些额外的代码来保留光标位置:
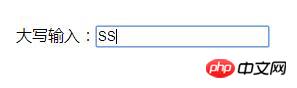
<input type="text" onkeyup=" var start = this.selectionStart; var end = this.selectionEnd; this.value = this.value.toUpperCase(); this.setSelectionRange(start, end); ">
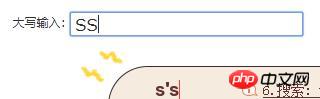
看看效果,输入ss:

并且当我们输入“AAA”,选择中间的“A”并尝试将其更改为“ABBA”,也不会在出现'ABAB'的结果了。
二、使用css+php更改文本
实际上,如果表单输入是大写或小写,则不重要。重要的是:
1、用户看到的文本将被使用;
2、我们的表单处理程序在使用之前将文本转换为大写。
考虑到这一点,我们可以抛弃所有前面的JavaScript,而是使用简单的CSS和PHP(或等效的后端)解决方案:
html+css代码
<input style="text-transform: uppercase;" type="text" name="fieldname">
php代码:
<?PHP $_POST['fieldname'] = strtoupper($_POST['fieldname']); ?>
效果图:

如果使用适当的技术,你看到有多简单吗!单个CSS样式(可以移动到外部样式表),加上一行PHP,可能已经存在。不需要JavaScript或jQuery。
总结:以上就是本篇文章所介绍的全部内容,希望能对大家的学习有所帮助。
以上是如何强制让输入框的文本以大写显示?(代码示例)的详细内容。更多信息请关注PHP中文网其他相关文章!
 从C/C到JavaScript:所有工作方式Apr 14, 2025 am 12:05 AM
从C/C到JavaScript:所有工作方式Apr 14, 2025 am 12:05 AM从C/C 转向JavaScript需要适应动态类型、垃圾回收和异步编程等特点。1)C/C 是静态类型语言,需手动管理内存,而JavaScript是动态类型,垃圾回收自动处理。2)C/C 需编译成机器码,JavaScript则为解释型语言。3)JavaScript引入闭包、原型链和Promise等概念,增强了灵活性和异步编程能力。
 JavaScript引擎:比较实施Apr 13, 2025 am 12:05 AM
JavaScript引擎:比较实施Apr 13, 2025 am 12:05 AM不同JavaScript引擎在解析和执行JavaScript代码时,效果会有所不同,因为每个引擎的实现原理和优化策略各有差异。1.词法分析:将源码转换为词法单元。2.语法分析:生成抽象语法树。3.优化和编译:通过JIT编译器生成机器码。4.执行:运行机器码。V8引擎通过即时编译和隐藏类优化,SpiderMonkey使用类型推断系统,导致在相同代码上的性能表现不同。
 超越浏览器:现实世界中的JavaScriptApr 12, 2025 am 12:06 AM
超越浏览器:现实世界中的JavaScriptApr 12, 2025 am 12:06 AMJavaScript在现实世界中的应用包括服务器端编程、移动应用开发和物联网控制:1.通过Node.js实现服务器端编程,适用于高并发请求处理。2.通过ReactNative进行移动应用开发,支持跨平台部署。3.通过Johnny-Five库用于物联网设备控制,适用于硬件交互。
 使用Next.js(后端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:23 AM
使用Next.js(后端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:23 AM我使用您的日常技术工具构建了功能性的多租户SaaS应用程序(一个Edtech应用程序),您可以做同样的事情。 首先,什么是多租户SaaS应用程序? 多租户SaaS应用程序可让您从唱歌中为多个客户提供服务
 如何使用Next.js(前端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:22 AM
如何使用Next.js(前端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:22 AM本文展示了与许可证确保的后端的前端集成,并使用Next.js构建功能性Edtech SaaS应用程序。 前端获取用户权限以控制UI的可见性并确保API要求遵守角色库
 JavaScript:探索网络语言的多功能性Apr 11, 2025 am 12:01 AM
JavaScript:探索网络语言的多功能性Apr 11, 2025 am 12:01 AMJavaScript是现代Web开发的核心语言,因其多样性和灵活性而广泛应用。1)前端开发:通过DOM操作和现代框架(如React、Vue.js、Angular)构建动态网页和单页面应用。2)服务器端开发:Node.js利用非阻塞I/O模型处理高并发和实时应用。3)移动和桌面应用开发:通过ReactNative和Electron实现跨平台开发,提高开发效率。
 JavaScript的演变:当前的趋势和未来前景Apr 10, 2025 am 09:33 AM
JavaScript的演变:当前的趋势和未来前景Apr 10, 2025 am 09:33 AMJavaScript的最新趋势包括TypeScript的崛起、现代框架和库的流行以及WebAssembly的应用。未来前景涵盖更强大的类型系统、服务器端JavaScript的发展、人工智能和机器学习的扩展以及物联网和边缘计算的潜力。
 神秘的JavaScript:它的作用以及为什么重要Apr 09, 2025 am 12:07 AM
神秘的JavaScript:它的作用以及为什么重要Apr 09, 2025 am 12:07 AMJavaScript是现代Web开发的基石,它的主要功能包括事件驱动编程、动态内容生成和异步编程。1)事件驱动编程允许网页根据用户操作动态变化。2)动态内容生成使得页面内容可以根据条件调整。3)异步编程确保用户界面不被阻塞。JavaScript广泛应用于网页交互、单页面应用和服务器端开发,极大地提升了用户体验和跨平台开发的灵活性。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

SublimeText3汉化版
中文版,非常好用

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中





