本篇文章给大家带来的内容是关于border-box如何改变盒子尺寸,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
Box大小调整属性用于更改元素的高度和宽度。
从css2开始,box属性的工作方式如下所示 :
width + padding + border =元素框的实际可见/渲染宽度 height + padding + border =元素框的实际可见/渲染高度
意味着当您设置高度和宽度时,它会显得稍微大些,然后给定大小会导致元素边界和填充添加到元素的高度和宽度。
一:CSS大小调整属性
例如:
<html>
<head>
<style>
.div1 {
width: 200px;
height: 100px;
border: 1px solid green;
}
.div2 {
width: 200px;
height: 100px;
padding: 50px;
border: 1px solid pink;
}
</style>
</head>
<body>
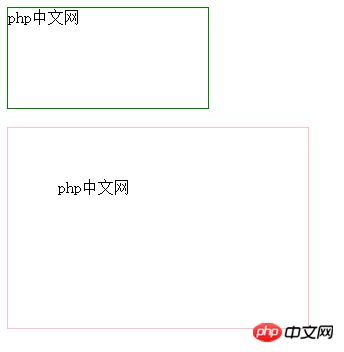
<div class = "div1">php中文网</div><br />
<div class = "div2">php中文网</div>
</body>
</html>结果:

上图中两个元素的宽度和高度相同但给出的结果不同,导致第二个包含填充属性。
二:CSS3框大小属性
代码实例:
<html>
<head>
<style>
.div1 {
width: 300px;
height: 100px;
border: 1px solid blue;
box-sizing: border-box;
}
.div2 {
width: 300px;
height: 100px;
padding: 50px;
border: 1px solid red;
box-sizing: border-box;
}
</style>
</head>
<body>
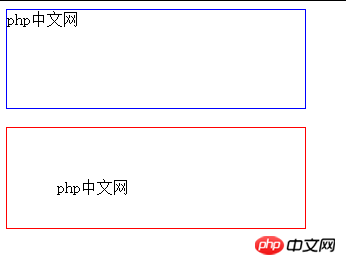
<div class = "div1">php中文网</div><br />
<div class = "div2">php中文网</div>
</body>
</html>
上面的元素具有相同的高度和宽度与box-sizing:border-box,因此对于两个元素,结果总是相同的,如上所示。【推荐学习:CSS教程】
以上是border-box如何改变盒子尺寸?的详细内容。更多信息请关注PHP中文网其他相关文章!
 将框阴影添加到WordPress块和元素Mar 09, 2025 pm 12:53 PM
将框阴影添加到WordPress块和元素Mar 09, 2025 pm 12:53 PMCSS盒子阴影和轮廓属性获得了主题。让我们查看一些在真实主题中起作用的示例,以及我们必须将这些样式应用于WordPress块和元素的选项。
 使您的第一个自定义苗条过渡Mar 15, 2025 am 11:08 AM
使您的第一个自定义苗条过渡Mar 15, 2025 am 11:08 AMSvelte Transition API提供了一种使组件输入或离开文档(包括自定义Svelte Transitions)时动画组件的方法。
 让我们使用(x,x,x,x)来谈论特殊性Mar 24, 2025 am 10:37 AM
让我们使用(x,x,x,x)来谈论特殊性Mar 24, 2025 am 10:37 AM前几天我只是和埃里克·迈耶(Eric Meyer)聊天,我想起了我成长时代的埃里克·迈耶(Eric Meyer)的故事。我写了一篇有关CSS特异性的博客文章,以及


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

SublimeText3汉化版
中文版,非常好用

PhpStorm Mac 版本
最新(2018.2.1 )专业的PHP集成开发工具

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能

螳螂BT
Mantis是一个易于部署的基于Web的缺陷跟踪工具,用于帮助产品缺陷跟踪。它需要PHP、MySQL和一个Web服务器。请查看我们的演示和托管服务。

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。










