本篇文章主要给大家介绍MIP的规则。
MIP就是移动网页加速器,在【Mip是什么意思以及作用有哪些】文章中,已经给大家详细介绍过其基本定义以及作用,并且也教大家如何安装MIP。
相信大家都对MIP的初步使用(创建初始的MIP配置及模板文件)已经有了一定的了解,下面我们就继续给大家讲解MIP的规则!
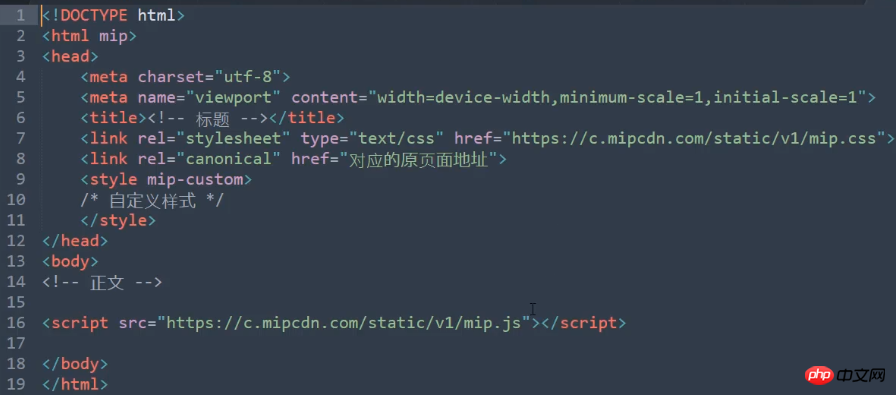
在前面的文章中,我们创建了一个初始的mip1.html文件,内容如下:

那么结合这个初始文件的例子,给大家总结下MIP的一些使用规则。
参考《MIP文档手册》
文件内容头部使用规则:
1、页面起始标签使用 aba7b36f87decd50b18c7e3e3c150106 。
2、100db36a723c770d327fc0aef2ce13b1 标签必写且唯一,同时必须存在 mip 属性,即:4a92f8e4920400a05e3a43631ba8a2c8 。
3、93f0f5c25f18dab9d176bd4f6de5d30e 标签必写且唯一,其父元素必须是 100db36a723c770d327fc0aef2ce13b1 标签。
4、6c04bd5ca3fcae76e30b72ad730ca86d 标签必写且唯一,其父元素必须是 100db36a723c770d327fc0aef2ce13b1 标签。
5、 93f0f5c25f18dab9d176bd4f6de5d30e 标签中必须包含字符集声明 ,不区分大小写,同时页面字符集必须使用 UTF-8 。
<meta charset="utf-8">
6、93f0f5c25f18dab9d176bd4f6de5d30e 标签中必须包含 viewport :
<meta name="viewport" content="width=device-width,initial-scale=1">
其中 initial-scale=1 ,同时推荐包含 minimum-scale=1 。
7、93f0f5c25f18dab9d176bd4f6de5d30e 标签中必须包含 :
<link rel="stylesheet" type="text/css" href="https://c.mipcdn.com/static/v1/mip.css">
8、93f0f5c25f18dab9d176bd4f6de5d30e 标签中必须包含 :
<link rel="canonical" href="http(s)://example.com">
9、6c04bd5ca3fcae76e30b72ad730ca86d 标签中必须包含:
<script src="https://c.mipcdn.com/static/v1/mip.js"></script>
如果包含在 93f0f5c25f18dab9d176bd4f6de5d30e 标签中则须增加 async 属性。
页面元素使用规范:
从页面性能以及安全方面考虑,mip-html对一些影响较大的标签已经明令禁止,并且也规定了一些标签的使用方式。
比如常用的3f1c4e4b6b16bbbd69b2ee476dc4f83a标签、c9ccee2e6ea535a969eb3f532ad9fe89标签、2cdf5bf648cf2f33323966d7f58a7f3f标签限制:
1、3f1c4e4b6b16bbbd69b2ee476dc4f83a标签中当src属性存在的时候
type 必须 text/javascript 、application/javascript 或 type 不存在(即没有 type 属性)。src 中的参数必须是 https 或 // 开头。并且必须是 MIP 域名,否则禁止使用。
2、3f1c4e4b6b16bbbd69b2ee476dc4f83a标签中当src 属性不存在的时候
type 必须是 application/json 或 application/ld+json。不强制大小写,不区分单双引号, 父节点不能是 template。
3、c9ccee2e6ea535a969eb3f532ad9fe89标签必须替换为 5fa732bc2d0dcf9a5c5303e8fae30a4b,而且只能在 93f0f5c25f18dab9d176bd4f6de5d30e 标签中使用一次
4、2cdf5bf648cf2f33323966d7f58a7f3f 必须在 93f0f5c25f18dab9d176bd4f6de5d30e 中
2cdf5bf648cf2f33323966d7f58a7f3f支持引入外链 CSS
本篇文章就是关于MIP的一些使用规则介绍,这里只总结了一些常见的重点MIP规则,需要了解更全面的MIP规则可以参考学习PHP中文网的31b1b451f0e5d5e11986990078eaa033,希望对大家有所帮助!
以上是MIP的规则有哪些的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中

禅工作室 13.0.1
功能强大的PHP集成开发环境

螳螂BT
Mantis是一个易于部署的基于Web的缺陷跟踪工具,用于帮助产品缺陷跟踪。它需要PHP、MySQL和一个Web服务器。请查看我们的演示和托管服务。

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境




