如何在网页地址栏中添加特定图标?
- 青灯夜游原创
- 2018-11-02 16:51:025313浏览
大多数在线网站都有自己的特定图标(如下图),这个图片一般会在网站的地址栏上显示。在大多数情况下,它们会被用作网站的标志。那么如何在网页地址栏添加特点图标?本篇文章就给大家介绍在网页地址栏上添加特点图标的方法。有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。

首先我们要知道这个特定图标是什么?有什么作用?
它是一个favicon文件,当我们在网站上使用favicon,会比在浏览器上看到空白文档图标要好得多,此外,这样会使得网站看起来更加专业一点。
下面我们就来介绍一下向网站添加favicon图标的简单方法。
方法一:让浏览器自动获取您的图标(无需更改网站代码)
大多数浏览器会自动检测位于您网站目录中的favicon.ico文件,并将其设置为您网站的图标。这是向网站添加favicon的最简单方法。
我们来看看实现步骤:
1、必须拥有任何图像格式(jpg,bmp,gif,png)的方形图像,才能在浏览器中正常显示。当然,非方形图像也可以工作,但是,这些图标可能看起来不专业。
2、需要将图像转换为.ico格式。网上有很多工具可以做到这一点,本文内,我们使用在线转换,网址:convertico.com。
3、打开convertico.com后,你将看到一个用于选择和上传图像文件的按钮。

4、单击按钮并选择您喜欢的图像,在您继续操作后,图像将自动转换并显示在网站的右侧以供下载:

5、单击“ 下载”箭头按钮下载图像,并将.ico文件保存在计算机的任何位置。
6、现在将文件重命名为favicon.ico,因为浏览器只会自动识别此名称。
7、最后一步是将此文件上传到你网站文件所在的主机目录中。上传文件,可以使用文件管理器或FTP客户端。
当您的favicon.ico文件与其他网站文件一起上传时,浏览器将自动收集它并在浏览器中显示该图像。

方法二:使用常规图像并在网站代码中指定它
如果您认为将图像转换为其他格式太麻烦,您肯定可以使用常规图像作为网站的图标。
我们来看看实现步骤:
1、同样必须拥有任何图像格式(jpg,bmp,gif,png)的方形图像,才能在浏览器中正常显示。当然,非方形图像也可以工作,但是,这些图标可能看起来不专业。
2、将此文件上传到您的网站文件所在的主机目录。
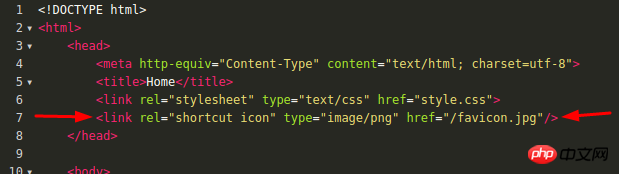
3、现在,您需要在网站代码中指定要用作favicon的图像。93f0f5c25f18dab9d176bd4f6de5d30e9c3bca370b5104690d9ef395f2c5f8d1在网站代码中的代码之间添加此行:
<link rel="shortcut icon" type="image/png" href="/favicon.png"/>
说明:
type="image/png"将png零件更改favicon.png为图像格式并更改为文件名。
HTML代码现在看起来与此类似:

您的图像现在应显示为网站的图标:

注:如果看不到新的图标,请清除浏览器的缓存并重新启动它。
以上是如何在网页地址栏中添加特定图标?的详细内容。更多信息请关注PHP中文网其他相关文章!

