为了web前端开发的方便,css3新增了许多属性(新特性),本篇文章就给大家介绍css3新增属性all是什么,让大家了解all属性的作用和使用方法。有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。【想要了解更多css3相关知识,推荐视频学习:css3教程】
首先我们了解一下css3 all属性是什么?可以做什么?
all属性实际上是所有CSS属性的缩写,表示:所有的CSS属性都应该如何如何;但是,不包括unicode-bidi和direction这两个CSS属性。因此,我们应该可以知道all属性的作用了:
all属性:可以重置所有选定的元素属性,除了两个控制文本方向属性:direction属性和unicode-bidi属性。
.demo{
all: unset;
}它的重点是允许组件级别的样式重置。有时候,从头开始设置想要的样式,比在原本的样式上进行修改要简单多了。
下面我们来看看all属性可以设置的属性值:
1、initial:将所有选定元素的属性重置为CSS规范中定义的初始值。
2、inherit:selected元素继承其所有父元素的样式,包括通常不可继承的样式。
3、unset:selected元素继承从父元素向下传递的任何可继承值。如果没有可用的可继承值,则CSS规范的初始值将用于每个属性。
说明:
在css中一些属性没有在规范中明确定义初始值,而是允许用户自行设置初始值,比如:颜色和字体系列。
all是一个简写属性,因为它允许我们使用单个声明一次控制每个 CSS属性的值。但是,它又与大多数简写属性不同,没有实用的“longhand”版本,也没有子属性。
下面我们来看看all的演示效果:
html代码:
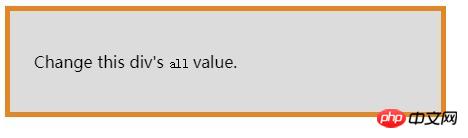
<div class="container"> <div class="parent"> <div class="alltest"> <p>Change this div's <code>all</code> value.</p> </div> </div> </div>
css代码:
.container {/* 继承 */
font-family: sans-serif;
font-size: 1.5em;
text-align: center;
text-transform: uppercase;
text-shadow: 1px 1px 1px black;
}
.parent {
color: green;/* 继承*/
/* 不继承 */
background-color: gainsboro;
width: 80%;
padding: 1em;
border: 5px solid #E18728;
}效果图(不使用all属性):

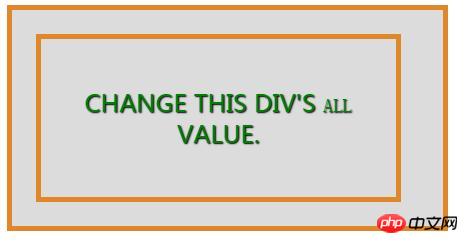
然后设置.alltest选择器里分别添加all属性:
all:initial;

all:inherit;

all:unset;

注意,当inherit值被使用,div继承每一个从其父财产,包括它的width,padding和border,这些通常是不被继承的。
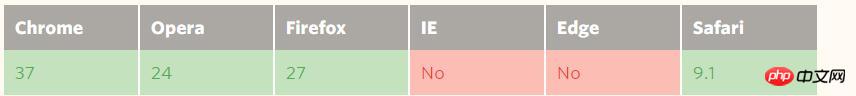
浏览器支持
数字表示浏览器支持该版本及以上版本的功能。
pc端

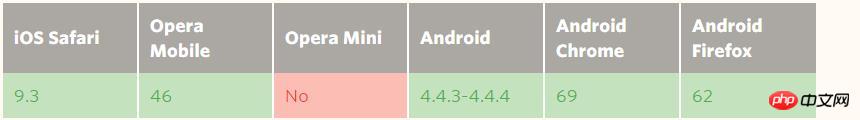
手机/平板端

总结:以上就是本篇文的全部内容,希望能对大家的学习有所帮助。
以上是css3新增属性all是什么?有什么用?的详细内容。更多信息请关注PHP中文网其他相关文章!
 两个图像和一个API:我们重新着色产品所需的一切Apr 15, 2025 am 11:27 AM
两个图像和一个API:我们重新着色产品所需的一切Apr 15, 2025 am 11:27 AM我最近找到了一种动态更新任何产品图像的颜色的解决方案。因此,只有一种产品之一,我们可以以不同的方式对其进行着色以显示
 每周平台新闻:第三方代码,被动混合内容,连接最慢的国家的影响Apr 15, 2025 am 11:19 AM
每周平台新闻:第三方代码,被动混合内容,连接最慢的国家的影响Apr 15, 2025 am 11:19 AM在本周的综述中,灯塔在第三方脚本上阐明了灯光,不安全的资源将在安全站点上被阻止,许多国家连接速度
 托管您自己的非JavaScript分析的选项Apr 15, 2025 am 11:09 AM
托管您自己的非JavaScript分析的选项Apr 15, 2025 am 11:09 AM有很多分析平台可帮助您跟踪网站上的访问者和使用数据。也许最著名的是Google Analytics(广泛使用)
 它全部都在头上:管理带有React头盔的React Power Site的文档头Apr 15, 2025 am 11:01 AM
它全部都在头上:管理带有React头盔的React Power Site的文档头Apr 15, 2025 am 11:01 AM文档负责人可能不是网站上最迷人的部分,但是其中所处的内容对于您的网站的成功也一样重要
 JavaScript中的Super()是什么?Apr 15, 2025 am 10:59 AM
JavaScript中的Super()是什么?Apr 15, 2025 am 10:59 AM当您看到一些称为super()的JavaScript时,在子类中,您会使用super()调用其父母的构造函数和超级。访问它的


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能

螳螂BT
Mantis是一个易于部署的基于Web的缺陷跟踪工具,用于帮助产品缺陷跟踪。它需要PHP、MySQL和一个Web服务器。请查看我们的演示和托管服务。

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。

Atom编辑器mac版下载
最流行的的开源编辑器








