css如何设置文本元素内的空白填充?本篇文章给大家带来的内容是介绍css设置文本元素内空白填充的方法。有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。
今天给大家介绍的是通过css的white-space属性设置文本元素内的空白填充。下面我们来了解一下white-space属性。
white-space属性控制文本在应用它的元素上的处理方式,设置如何处理元素内的空白。
下面我们建立这样一个html:
<div> A bunch of words you see. </div>
设置div的宽度为100px。在合理的字体大小下,添加多一些的文字,来适应100px。没有做任何事情,默认white-space值是normal,文本将换行。
div {
white-space: normal;
}我们来看看效果图:

如果要阻止文本换行,可以使用 white-space: nowrap;

请注意:在本文顶部的html代码示例中,实际上有两个换行符,一个位于文本行之前,另一个位于文本行之后,它们允许文本位于其自己的行中(在代码中)。当文本在浏览器中呈现时,这些换行符就像被删除一样。同样剥离的还有第一个字母前面额外的空格。如果我们想强制浏览器显示我们可以使用的那些换行符和额外的空格字符white-space: pre;

pre被调用是因为这种行为就像您将文本包装在e03b848252eb9375d56be284e690e873bc5574f69a0cba105bc93bd3dc13c4ec标签中一样(默认情况下,pre标签可以处理空白和换行)。在HTML中,空白是完全正确的,在代码中出现结束标签之前,文本不会被包装。这在从字面上显示代码时特别有用,从某些格式化中获得了美学上的好处(而且某些时间是绝对关键的,如在依赖于空白空间的语言中!)
也许你喜欢如何pre处理空白和断行的方式,但是您需要包装文本,而不是潜在地从其父容器中断。那就是white-space: pre-wrap;:

最后,white-space: pre-line;将破坏代码中断的行,但仍会剥离额外的空白区域。

有趣的是,最后的换行没有得到尊重。根据CSS 2.1规范: “在保留的换行符处打破行,并根据需要填充行框。” 所以也许这是有道理的。
这是一个了解所有不同值的行为的表:

在CSS3中,该white-space属性实际上将遵循该图表并将属性映射到text-space-collapse并text-wrap相应地。
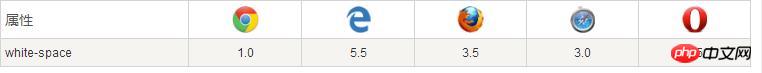
兼容性
表格中的数字表示支持该属性的第一个浏览器版本号。

总结:以上就是本篇文的全部内容,希望能对大家的学习有所帮助。
以上是css如何设置文本元素内的空白填充?的详细内容。更多信息请关注PHP中文网其他相关文章!
 PPT播放幻灯片出现空白的处理对策Mar 26, 2024 pm 07:51 PM
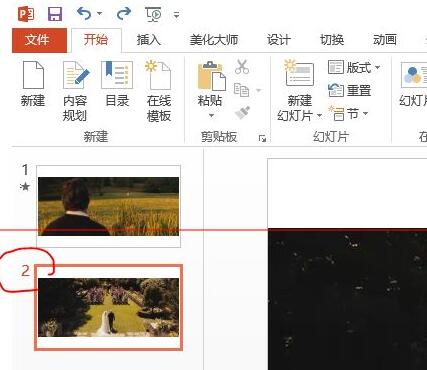
PPT播放幻灯片出现空白的处理对策Mar 26, 2024 pm 07:51 PM1、打开制作的PPT文件,选第二个幻灯片。2、在第二个幻灯片,选择其中一个图片,再选择【动画】添加任一动画效果。3、在动画栏中的开始一栏中把【单机时】改为【上一动画之后】,会看到图片动画标签【1】会变成【0】。之后的幻灯片同样做此操作,最后播放幻灯片即可看到效果。
 css ul标签怎么去掉圆点Apr 25, 2022 pm 05:55 PM
css ul标签怎么去掉圆点Apr 25, 2022 pm 05:55 PM在css中,可用list-style-type属性来去掉ul的圆点标记,语法为“ul{list-style-type:none}”;list-style-type属性可设置列表项标记的类型,当值为“none”可不定义标记,也可去除已有标记。
 css与xml的区别是什么Apr 24, 2022 am 11:21 AM
css与xml的区别是什么Apr 24, 2022 am 11:21 AM区别是:css是层叠样式表单,是将样式信息与网页内容分离的一种标记语言,主要用来设计网页的样式,还可以对网页各元素进行格式化;xml是可扩展标记语言,是一种数据存储语言,用于使用简单的标记描述数据,将文档分成许多部件并对这些部件加以标识。
 css3怎么实现鼠标隐藏效果Apr 27, 2022 pm 05:20 PM
css3怎么实现鼠标隐藏效果Apr 27, 2022 pm 05:20 PM在css中,可以利用cursor属性实现鼠标隐藏效果,该属性用于定义鼠标指针放在一个元素边界范围内时所用的光标形状,当属性值设置为none时,就可以实现鼠标隐藏效果,语法为“元素{cursor:none}”。
 css怎么实现英文小写转为大写Apr 25, 2022 pm 06:35 PM
css怎么实现英文小写转为大写Apr 25, 2022 pm 06:35 PM转换方法:1、给英文元素添加“text-transform: uppercase;”样式,可将所有的英文字母都变成大写;2、给英文元素添加“text-transform:capitalize;”样式,可将英文文本中每个单词的首字母变为大写。
 rtl在css是什么意思Apr 24, 2022 am 11:07 AM
rtl在css是什么意思Apr 24, 2022 am 11:07 AM在css中,rtl是“right-to-left”的缩写,是从右往左的意思,指的是内联内容从右往左依次排布,是direction属性的一个属性值;该属性规定了文本的方向和书写方向,语法为“元素{direction:rtl}”。
 css怎么设置i不是斜体Apr 20, 2022 am 10:36 AM
css怎么设置i不是斜体Apr 20, 2022 am 10:36 AM在css中,可以利用“font-style”属性设置i元素不是斜体样式,该属性用于指定文本的字体样式,当属性值设置为“normal”时,会显示元素的标准字体样式,语法为“i元素{font-style:normal}”。
 Java错误:Java11字符串中的空白错误,如何处理和避免Jun 24, 2023 pm 11:51 PM
Java错误:Java11字符串中的空白错误,如何处理和避免Jun 24, 2023 pm 11:51 PM在Java编程过程中,我们可能会遇到字符串中被误认为是空格的字符,这种错误通常是由于不可见的空白字符引起的。这种错误的原因有很多,但解决方法和避免这种错误的方法都是相似的。本文将介绍Java11字符串中的空白错误,以及如何处理和避免这种错误。首先,让我们来了解一下这种错误的原因。在Java11中,字符串中有四种不同的空白字符:空格、换行符、回车符和制表符。然


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

Dreamweaver Mac版
视觉化网页开发工具

SublimeText3 Linux新版
SublimeText3 Linux最新版

SublimeText3汉化版
中文版,非常好用

SublimeText3 英文版
推荐:为Win版本,支持代码提示!

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境





