calc()可以做什么?实现css的灵活布局
- 青灯夜游原创
- 2018-11-01 16:03:153057浏览
本篇文章给大家带来的内容是介绍calc()可以做什么?实现css的灵活布局。有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。
创建一个漂亮的CSS自适应布局首先要为Web应用程序中的所有内容分配好大小空间。一个高度的特征要求拥有可以混合使用长度单位来指定尺寸的能力。
例如,如何能够保留50%的面积,再加上固定的空间量(例如10px)?
在以前,我们需要设置很复杂的css样式才可以实现上述的效果,但现在使用calc()属性就可以轻松的做到这一点。
而且,我们可以在任何使用到长度或数字的地方使用calc()属性,比如可以使用calc()来定位事物或设置rgb()颜色值,因此它在样式表中有很多很好的用途。
下面我们来介绍一下css3的新增属性calc()是如何实现灵活布局的。【推荐视频学习:css3教程】
calc()可以做什么?
calc()属性可用于样式表中CSS长度或数字的任何位置。具体关于calc()的使用,在之前的文章【calc怎么用?】,有详细的介绍,大家有需要可以参考一下。
calc()函数提供了两个主要功能,使布局变得更灵活: 混合百分比和绝对值、混合单位的使用。
将百分比与绝对单位混合
我们来看一个用绝对单位混合百分比的例子。假设我们想要分配50%的可用区域减去固定数量的像素,那么我们可以这样写:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
.demo {
width: 400px;
/*height: 200px;*/
border: 1px solid #000;
margin: 100px auto;
}
.cx {
width: calc(100% - 100px);
background-color: palevioletred;
}
</style>
</head>
<body>
<div class="demo">
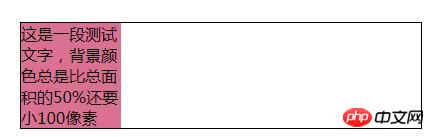
<div class="cx">这是一段测试文字,背景颜色总是比总面积的50%还要小100像素</div>
</div>
</html>如果它的背景颜色为红色,它看起来像:

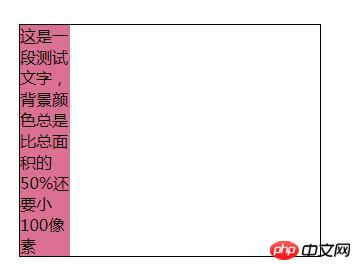
如果缩小父级大小,它看起来像:

我们可以看出,使用calc()的好处是很明显的。通过这种方式可以组合不同的值类型,在Web应用程序能够处理不同大小的设备上的布局,并且比以前具有更大的控制性。
混合单位的使用
另一个好处是能够将具有不同测量值的单位组合起来以获得最终尺寸。例如,可以通过混合“em”和“px”单位来设置相对于当前字体大小的大小。
.bar {
height: calc(10em + 3px);
}下面我们来看一个很好的组合值例子。

使用calc()时,可以通过+、-、*和/符号来进行添加、减去、乘和除值的运算,从而实现各种可能性。可以把Calc()用在任何地方,比如:计算和设置CSS长度或数字。我们也可以在计算角和频率中使用Calc()。
注:calc()属性想在Chrome 19(Dev通道构建)中使用要添加-webkit-前缀,在Firefox中自版本8之后要-moz-前缀后使用,在Internet Explorer的版本9之后可以不添加前缀的使用。
总结:以上就是本篇文章所介绍的使用css3的calc()属性实现css灵活布局的全部内容,希望能对大家的学习有所帮助。
以上是calc()可以做什么?实现css的灵活布局的详细内容。更多信息请关注PHP中文网其他相关文章!

