calc是什么意思?怎么使用?本篇文章给大家带来的内容是介绍css3中的calc()函数是什么,有什么用,如何使用。有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。

css3中的calc()是什么?可以做什么?
calc()从字面看我们可以把它理解为一个function函数。其实calc就是英文单词calculate(计算)的缩写;它是一个css3新增的功能,可以用来指定元素的长度,动态计算长度值。(推荐学习:CSS3手册)
在CSS3中calc()函数可以允许我们对属性值执行数学运算。
例如,我们可以使用calc()函数指定宽度值为两个或更多数值相加的结果,而不是把元素宽度值声明为一个静态像素值。
.demo {
width: calc(100px + 50px);
}为什么要使用calc()?
如果你使用过像sass这样的css预处理器的话,那么你可能会遇到如下的例子:
.demo{
width: 100px + 50px;
}
// 使用SASS变量
$width-one: 100px;
$width-two: 50px;
.bar {
width: $width-one + $width-two;
}然而,calc()函数提供了一个很好的解决方案,它有两个好处。首先,我们可以组合不同的单位。具体来说,就是我们可以混合使用各种单位来进行计算,如百分比、px、em、rem等单位都可以混在一起使用。例如,我们可以创建一个表达式,它将从百分比值中减去像素值。
.demo {
width: calc(100% - 50px);
}在此示例中,.demo元素的宽度始终小于其父宽度的100%。
其次,使用calc()后,计算值是表达式本身,而不是表达式的结果值。这样在使用css预处理器执行数学表达式时,给予浏览器的值是表达式的结果值。
// 在SCSS中指定值
.demo {
width: 100px + 50px;
}
// 浏览器中编译的CSS及其计算值
.demo {
width: 150px;
}使用calc()函数,浏览器解析的值是实际的calc()表达式。
// 在CSS中指定值
.demo {
width: calc(100% - 50px);
}
//浏览器的计算值
.demo {
width: calc(100% - 50px);
}这意味着浏览器中的值可以更加动态,并且可以随着视图的变化而改变。我们可以有一个元素(值为:视图高度减去绝对值),它会随着视图的变化而改变。
<span style="font-size: 20px;"><strong>calc()</strong></span>函数的使用
calc()函数可以使用数字属性值来执行加、减、乘、除,四则运算。具体而言,它可以被使用在d82af2074b26fcfe177e947839b5d381,1b26ef64c874d94473a4671c85a45a7f,0c0cb308ee3d2ee3281772bfc9b806c2,46dd80ba616c57a652514755c74c4211,d80b5def5ed1be6e26d91c2709f14170,979e7f42ea08258251c39ffe96b911f2等数据类型中。
这里有一些例子 :
.demo {
width: calc(50vmax + 3rem);
padding: calc(1vw + 1em);
transform: rotate( calc(1turn + 28deg) );
background: hsl(100, calc(3 * 20%), 40%);
font-size: calc(50vw / 3);
}注:
使用“+”和“-”时,其前后必须要有空格,如"widht: calc(12%+5em)"这种没有空格的写法是错误的;
使用“*”和“/”时,其前后可以没有空格,但建议留有空格。
calc()嵌套使用
calc()函数可以嵌套使用。但是,内部函数将被视为简单的括号表达式。举例来说,以下嵌套表达式 :
.demo {
width: calc( 100% / calc(100px * 2) );
}相当于:
.demo {
width: calc( 100% / (100px * 2) );
}下面我们通过一个简单的例子来看看calc()函数的使用
示例:居中元素(假设.demo盒子的高度和宽度都为300px)
.demo {
position: absolute
top: calc(50% - 150px);
left: calc(50% - 150px);
}这就相当于:
.demo {
position: absolute;
top: 50%;
left: 50%;
marging-top: -150px;
margin-left: -150px;
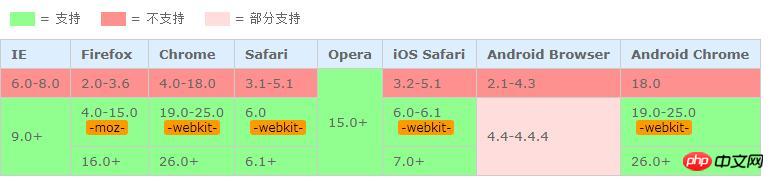
}calc()函数的兼容性

可以看出浏览器对于calc()函数的支持度还是不错的。
而对于不支持的浏览器来说,calc()函数将会把整个表达式给忽略掉。这就意味着我们将必须提供一个静态值给不支持的浏览器使用。
.demo{
width: 90%; /*非支持浏览器设置静态值*/
width: calc(100% - 50px);
}总结:calc()函数在各种情况下都是很有用的,大家可以自己动手试试看,加深理解,希望能对大家的学习有所帮助。
相关推荐:
1、 php中文网视频教程:CSS3教程
2、php中文网特效下载:css3特效代码
以上是calc怎么用?css3 calc()函数的使用总结的详细内容。更多信息请关注PHP中文网其他相关文章!
 轨道力学(或我如何优化CSS KeyFrames动画)May 09, 2025 am 09:57 AM
轨道力学(或我如何优化CSS KeyFrames动画)May 09, 2025 am 09:57 AM重构自己的代码看起来是什么样的?约翰·瑞亚(John Rhea)挑选了他写的一个旧的CSS动画,并介绍了优化它的思维过程。
 CSS动画:很难创建它们吗?May 09, 2025 am 12:03 AM
CSS动画:很难创建它们吗?May 09, 2025 am 12:03 AMCSSanimationsarenotinherentlyhardbutrequirepracticeandunderstandingofCSSpropertiesandtimingfunctions.1)Startwithsimpleanimationslikescalingabuttononhoverusingkeyframes.2)Useeasingfunctionslikecubic-bezierfornaturaleffects,suchasabounceanimation.3)For
 @KeyFrames CSS:最常用的技巧May 08, 2025 am 12:13 AM
@KeyFrames CSS:最常用的技巧May 08, 2025 am 12:13 AM@keyframesispopularduetoitsversatoryand and powerincreatingsmoothcssanimations.keytricksinclude:1)definingsmoothtransitionsbetnestates,2)使用AnimatingmatematingmultationmatingMultationPropertiessimultane,3)使用使用4)使用BombingeNtibalibility,4)使用BombingingWithjavofofofofofoffo
 CSS计数器:自动编号的综合指南May 07, 2025 pm 03:45 PM
CSS计数器:自动编号的综合指南May 07, 2025 pm 03:45 PMCSSCOUNTERSAREDOMANAGEAUTOMANAMBERINGINWEBDESIGNS.1)他们可以使用forterablesofcontents,ListItems,and customnumbering.2)AdvancedsincludenestednumberingSystems.3)挑战挑战InclassINCludeBrowsEccerCerceribaliblesibility andperformiballibility andperformissises.4)创造性
 使用卷轴驱动动画的现代滚动阴影May 07, 2025 am 10:34 AM
使用卷轴驱动动画的现代滚动阴影May 07, 2025 am 10:34 AM使用滚动阴影,尤其是对于移动设备,是克里斯以前涵盖的一个微妙的UX。杰夫(Geoff)涵盖了一种使用动画限制属性的新方法。这是另一种方式。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能

安全考试浏览器
Safe Exam Browser是一个安全的浏览器环境,用于安全地进行在线考试。该软件将任何计算机变成一个安全的工作站。它控制对任何实用工具的访问,并防止学生使用未经授权的资源。

WebStorm Mac版
好用的JavaScript开发工具

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),

Dreamweaver CS6
视觉化网页开发工具








