html中的onfocus和onblur是什么属性?怎么使用?本篇文章就给大家介绍onfocus属性和onblur属性是什么,让大家了解onfocus属性和onblur属性的简单用法。有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。
首先我们要知道onfocus和onblur都是html的事件属性,接下来简单介绍一下这两个属性。
1、onfocus事件属性
onfocus 属性在元素获得焦点时被触发,即:获得焦点事件;常用于 d5fd7aea971a85678ba271703566ebfd、221f08282418e2996498697df914ce4e 以及 3499910bf9dac5ae3c52d5ede7383485标签中。
注:onfocus 属性不适合用于以下元素中使用:dde6fb694e6711ae5e6f381704c04ae4、71af07a0e88a1ac1ff73f855702ac153、0c6dc11e160d3b678d68754cc175188a、93f0f5c25f18dab9d176bd4f6de5d30e、100db36a723c770d327fc0aef2ce13b1、d5ba1642137c3f32f4f4493ae923989c、e8e496c15ba93d81f6ea4fe5f55a2244、0c68fef83818661b6da588c77ca3985e、3f1c4e4b6b16bbbd69b2ee476dc4f83a、c9ccee2e6ea535a969eb3f532ad9fe89 或 b2386ffb911b14667cb8f0f91ea547a7。
2、onblur事件属性
onblur 属性在元素失去焦点时触发,即:失去焦点事件;常用于表单验证代码(例如用户离开表单字段)中。
说明:
1、onfocus 属性与 onblur 属性是相反的。
2、所有主流浏览器都支持 onfocus 属性和 onblur 属性。
下面我们通过简单的代码示例来介绍onfocus 属性和 onblur 属性的用法。
html onfocus 事件属性的用法
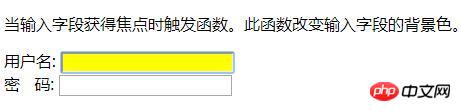
代码示例:当输入字段获得焦点时触发函数。此函数改变输入字段的背景色(黄色)
<script>
function setStyle(x){
document.getElementById(x).style.background="yellow";
}
</script>
<div>
<p>当输入字段获得焦点时触发函数。此函数改变输入字段的背景色。</p>
用户名: <input type="text" id="fname" onfocus="setStyle(this.id)"><br>
密 码: <input type="password" id="lname" onfocus="setStyle(this.id)">
</div>效果图:

html onblur 事件属性的用法
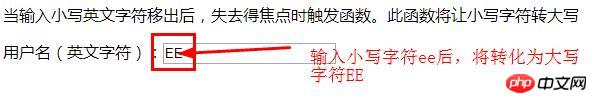
代码示例:当用户离开输入字段时对其进行验证:小写字母转大写
<script>
function upperCase(){
var x=document.getElementById("fname").value
document.getElementById("fname").value=x.toUpperCase()
}
</script>
<div>
<p>请输入您的姓名,然后把焦点移动到字段外:</p>
用户名(英文字符):<input type="text" name="fname" id="fname" onblur="upperCase()">
</div>效果图:

总结:以上就是本篇文章所介绍的html onfocus和onblur事件属性的全部内容,大家可以自己动手编译试试,加深理解,希望能对大家的学习有所帮助。
以上是html中的onfocus和onblur是什么属性?怎么使用?的详细内容。更多信息请关注PHP中文网其他相关文章!
 从文本到网站:HTML的力量Apr 13, 2025 am 12:07 AM
从文本到网站:HTML的力量Apr 13, 2025 am 12:07 AMHTML是一种用于构建网页的语言,通过标签和属性定义网页结构和内容。1)HTML通过标签组织文档结构,如、。2)浏览器解析HTML构建DOM并渲染网页。3)HTML5的新特性如、、增强了多媒体功能。4)常见错误包括标签未闭合和属性值未加引号。5)优化建议包括使用语义化标签和减少文件大小。
 了解HTML,CSS和JavaScript:初学者指南Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初学者指南Apr 12, 2025 am 12:02 AMWebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 HTML的角色:构建Web内容Apr 11, 2025 am 12:12 AM
HTML的角色:构建Web内容Apr 11, 2025 am 12:12 AMHTML的作用是通过标签和属性定义网页的结构和内容。1.HTML通过到、等标签组织内容,使其易于阅读和理解。2.使用语义化标签如、等增强可访问性和SEO。3.优化HTML代码可以提高网页加载速度和用户体验。
 HTML和代码:仔细观察术语Apr 10, 2025 am 09:28 AM
HTML和代码:仔细观察术语Apr 10, 2025 am 09:28 AMhtmlisaspecifictypefodyfocusedonstructuringwebcontent,而“代码” badlyLyCludEslanguagesLikeLikejavascriptandPytyPythonForFunctionality.1)htmldefineswebpagertuctureduseTags.2)“代码”代码“ code” code code code codeSpassSesseseseseseseseAwiderRangeLangeLangeforLageforLogageforLogicIctInterract
 HTML,CSS和JavaScript:Web开发人员的基本工具Apr 09, 2025 am 12:12 AM
HTML,CSS和JavaScript:Web开发人员的基本工具Apr 09, 2025 am 12:12 AMHTML、CSS和JavaScript是Web开发的三大支柱。1.HTML定义网页结构,使用标签如、等。2.CSS控制网页样式,使用选择器和属性如color、font-size等。3.JavaScript实现动态效果和交互,通过事件监听和DOM操作。
 HTML,CSS和JavaScript的角色:核心职责Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心职责Apr 08, 2025 pm 07:05 PMHTML定义网页结构,CSS负责样式和布局,JavaScript赋予动态交互。三者在网页开发中各司其职,共同构建丰富多彩的网站。
 HTML容易为初学者学习吗?Apr 07, 2025 am 12:11 AM
HTML容易为初学者学习吗?Apr 07, 2025 am 12:11 AMHTML适合初学者学习,因为它简单易学且能快速看到成果。1)HTML的学习曲线平缓,易于上手。2)只需掌握基本标签即可开始创建网页。3)灵活性高,可与CSS和JavaScript结合使用。4)丰富的学习资源和现代工具支持学习过程。
 HTML中起始标签的示例是什么?Apr 06, 2025 am 12:04 AM
HTML中起始标签的示例是什么?Apr 06, 2025 am 12:04 AMAnexampleOfAstartingTaginHtmlis,beginSaparagraph.startingTagSareEssentialInhtmlastheyInitiateEllements,defiteTheeTheErtypes,andarecrucialforsstructuringwebpages wepages webpages andConstructingthedom。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

Atom编辑器mac版下载
最流行的的开源编辑器

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境

SublimeText3汉化版
中文版,非常好用

WebStorm Mac版
好用的JavaScript开发工具

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器





