很多人刚刚接触z-index,并不知道z-index怎么用,其实z-index并不是很复杂,用起来也不是那么简单,那么,zindex的堆叠顺序是怎么回事?下面为您总结一下zindex的堆叠顺序。
一:zindex的堆叠顺序
zindex是很简单的,我们知道每一个文档元素既可以在元素的前面,也可以在元素的后面,这就是我们常说的堆栈技术,如果z-index和position都不在包括范围之内,z-index规则是十分简单的,然而在实际中,在html中出现的顺序是一样的,如果当前属性包括在内的话,子元素都会在非定位中显示。
例如:
HTML代码:
<div>
<span class="red">Red</span>
</div>
<div>
<span class="green">Green</span>
</div>
<div>
<span class="blue">Blue</span>
</div>CSS代码:
.red,.green,.blue{position:absolute;}
.red{background:red;z-index:1;}
.green{background:green;}
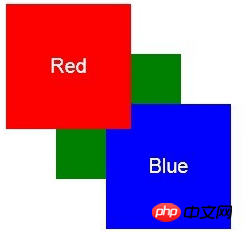
.blue{background:blue;}以上代码有三个div,并且每一个div都包含一个class,每一个span都会有一个对应的颜色,当我们把span放置到文档的左上角,其他的颜色就会被重叠,当我们把第一个span设置为1,并且其他两个不去设置值,就会出现以下效果:

二:堆栈上下文
目前,堆栈可以在元素中形成,并且有三种方法
1.当一个元素是为文档的根元素的时候
2.元素有一个position值和z-index值
3.并且要求opacity值小于1
三:全局堆栈顺序
在了解堆栈上下文之后,再去了解全局堆栈顺序,可能就不会有那么难了,如果包含两个堆栈上下文的话,当我们添加父节点上,这时候就会形成第三个上下文,那么,z-index只能显示到第三个堆栈上下文,这就是我们所说的全局堆栈顺序。
以上就是对zindex的堆叠顺序是怎么回事?zindex的堆叠顺序详解的全部介绍,如果你想了解更多有关HTML视频教程,请关注php中文网。
以上是zindex的堆叠顺序是怎么回事?zindex的堆叠顺序详解的详细内容。更多信息请关注PHP中文网其他相关文章!
 &gt; gt;的目的是什么 元素?Mar 21, 2025 pm 12:34 PM
&gt; gt;的目的是什么 元素?Mar 21, 2025 pm 12:34 PM本文讨论了HTML&lt; Progress&gt;元素,其目的,样式和与&lt; meter&gt;元素。主要重点是使用&lt; progress&gt;为了完成任务和LT;仪表&gt;对于stati
 &lt; datalist&gt;的目的是什么。 元素?Mar 21, 2025 pm 12:33 PM
&lt; datalist&gt;的目的是什么。 元素?Mar 21, 2025 pm 12:33 PM本文讨论了html&lt; datalist&gt;元素,通过提供自动完整建议,改善用户体验并减少错误来增强表格。Character计数:159
 &lt; meter&gt;的目的是什么。 元素?Mar 21, 2025 pm 12:35 PM
&lt; meter&gt;的目的是什么。 元素?Mar 21, 2025 pm 12:35 PM本文讨论了HTML&lt; meter&gt;元素,用于在一个范围内显示标量或分数值及其在Web开发中的常见应用。它区分了&lt; meter&gt;从&lt; progress&gt;和前
 视口元标签是什么?为什么对响应式设计很重要?Mar 20, 2025 pm 05:56 PM
视口元标签是什么?为什么对响应式设计很重要?Mar 20, 2025 pm 05:56 PM本文讨论了视口元标签,这对于移动设备上的响应式Web设计至关重要。它解释了如何正确使用确保最佳的内容缩放和用户交互,而滥用可能会导致设计和可访问性问题。
 如何使用HTML5表单验证属性来验证用户输入?Mar 17, 2025 pm 12:27 PM
如何使用HTML5表单验证属性来验证用户输入?Mar 17, 2025 pm 12:27 PM本文讨论了使用HTML5表单验证属性,例如必需的,图案,最小,最大和长度限制,以直接在浏览器中验证用户输入。
 我如何使用html5&lt; time&gt; 元素以语义表示日期和时间?Mar 12, 2025 pm 04:05 PM
我如何使用html5&lt; time&gt; 元素以语义表示日期和时间?Mar 12, 2025 pm 04:05 PM本文解释了HTML5&lt; time&gt;语义日期/时间表示的元素。 它强调了DateTime属性对机器可读性(ISO 8601格式)的重要性,并在人类可读文本旁边,增强Accessibilit
 &lt; iframe&gt;的目的是什么。 标签?使用时的安全考虑是什么?Mar 20, 2025 pm 06:05 PM
&lt; iframe&gt;的目的是什么。 标签?使用时的安全考虑是什么?Mar 20, 2025 pm 06:05 PM本文讨论了&lt; iframe&gt;将外部内容嵌入网页,其常见用途,安全风险以及诸如对象标签和API等替代方案的目的。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器

螳螂BT
Mantis是一个易于部署的基于Web的缺陷跟踪工具,用于帮助产品缺陷跟踪。它需要PHP、MySQL和一个Web服务器。请查看我们的演示和托管服务。

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)






